Desde emBlue seguimos trabajando para que puedas tener la mejor experiencia de usuario y lograr optimizaciones en tu estrategia de Email Marketing.
Ahora podrás personalizar los componentes del header y footer como los necesites usar. Incluso podrás hacerlos partes del body de tu diseño HTML como si se tratara de un Campo Personalizado.
¿Cómo lo puedes editar?
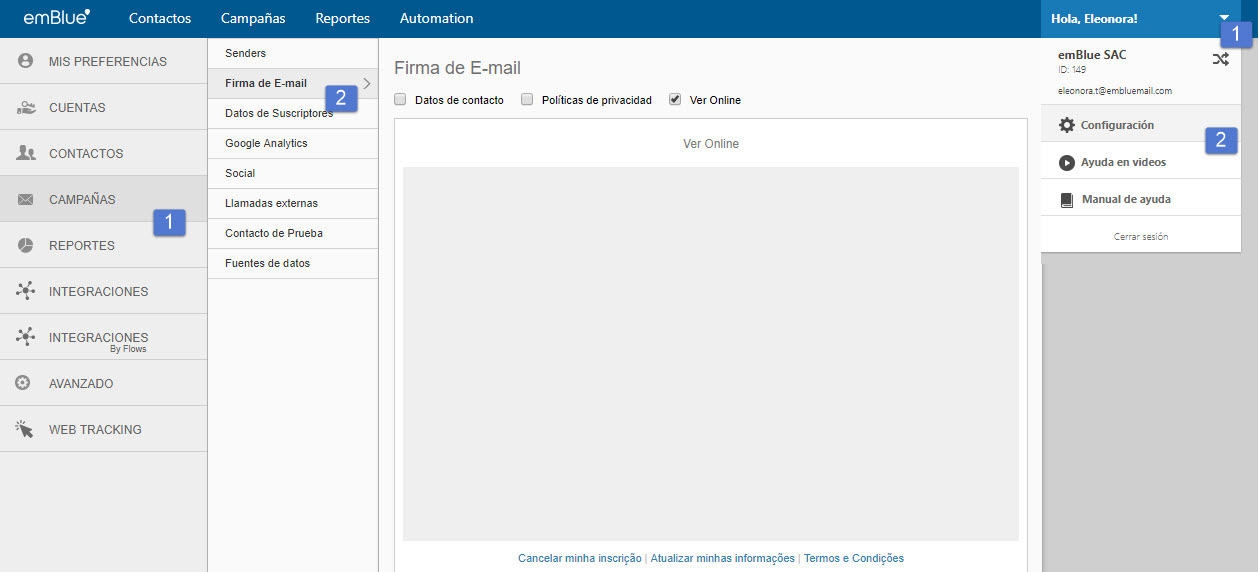
Hemos simplificado la configuración del header y footer desde Configuraciones>Campañas>Firma de email.
Solo se pueden remover tres opciones:
- Datos de contacto.
- Políticas de privacidad.
- Ver en mi navegador.
¿Cómo obtener el código de las variables para sumarlo en mi pieza HTML?
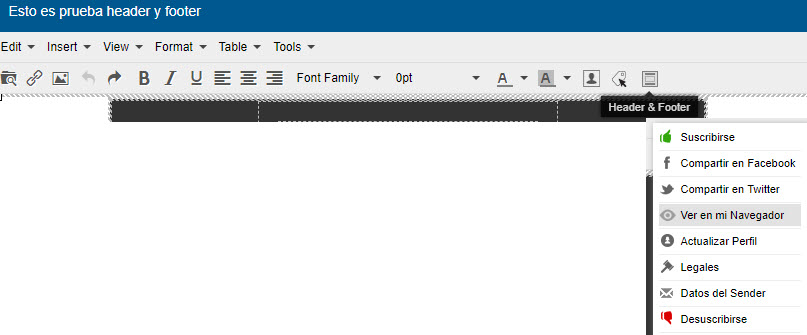
Desde una acción simple podrás acceder a todas las variables que enumeramos, de modo que las podrás acceder en el diseño de tu HTML:
- Suscribirse. Variable: $FE{subscribe}
- Compartir en Facebook. Variable: $FE{facebook}
- Compartir en Twitter. Variable: $FE{twitter}
- Ver en mi navegador. Variable: $FE{online}
Ten en cuenta que no va a personalizar el contenido del HTML cuando se trate de envíos de remarketing. - Actualizar perfil. Variable: $FE{update}
- Legales. Variable: $FE{legal}
- Datos del sender. Variable: $FE{data}
- Desuscribirse. Variable: $FE{unsubscription}
Ejemplo de uso
<a href=»$FE{facebook}» target=»_blank»>Compartir en Facebook</a>
¿Tienes alguna duda o consulta? Escríbenos.
¿Te ha sido útil este artículo?