¿Qué es Drag & Drop y para qué sirve?
El editor de Drag & Drop (del inglés, arrastrar y soltar) es la herramienta con la que vas a poder diseñar las comunicaciones que desees enviar a tus contactos de forma sencilla e intuitiva, optimizando tu tiempo, ya que simplemente debes arrastrar los diferentes elementos que componen la estructura de una pieza.
Desde esta opción vas a poder adicionar diferentes campos para imágenes, textos, botones, columnas, etc. y así armar y personalizar la pieza HTML para tus campañas.
Cómo crear una pieza
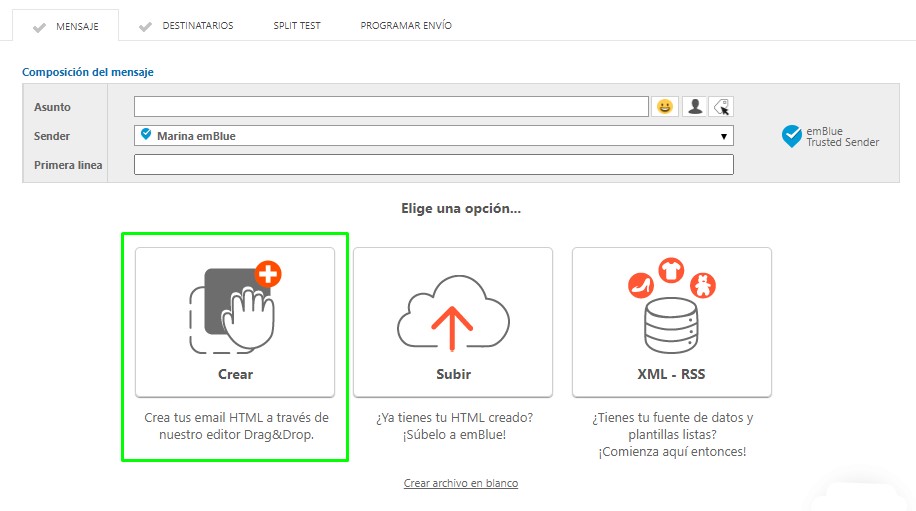
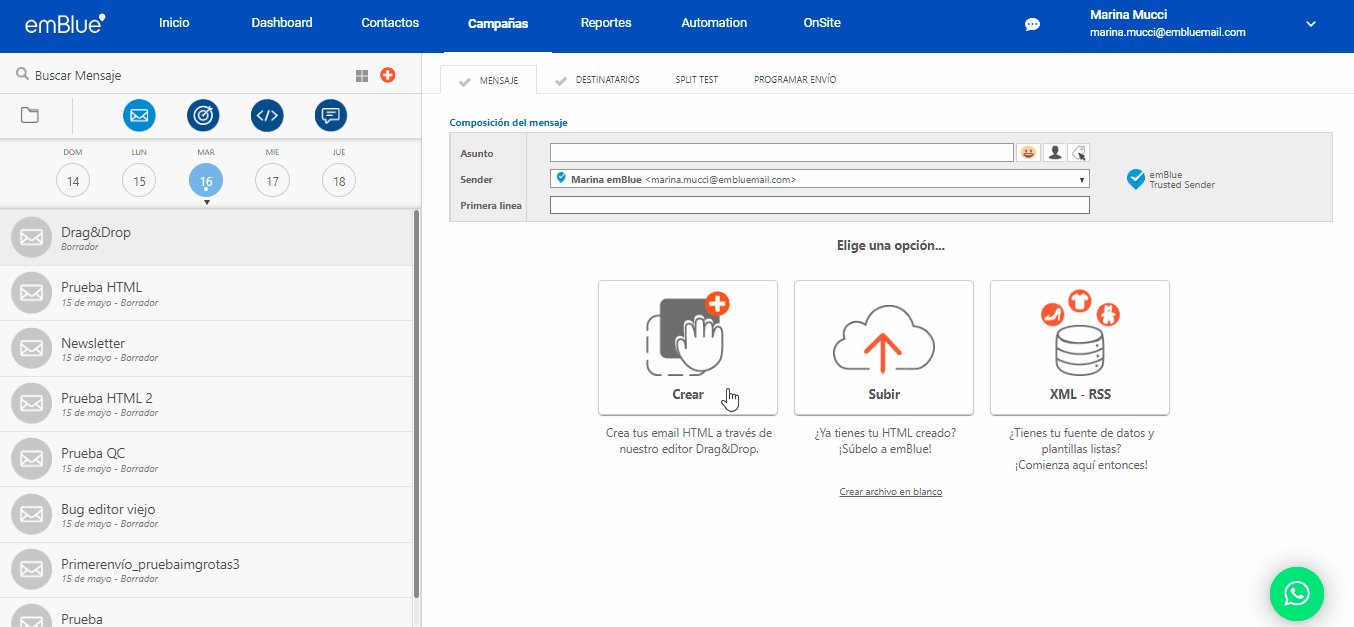
Desde el módulo de Campañas, al hacer clic en el botón “+” para crear una nueva acción, vas a poder elegir la opción de “Crear”:
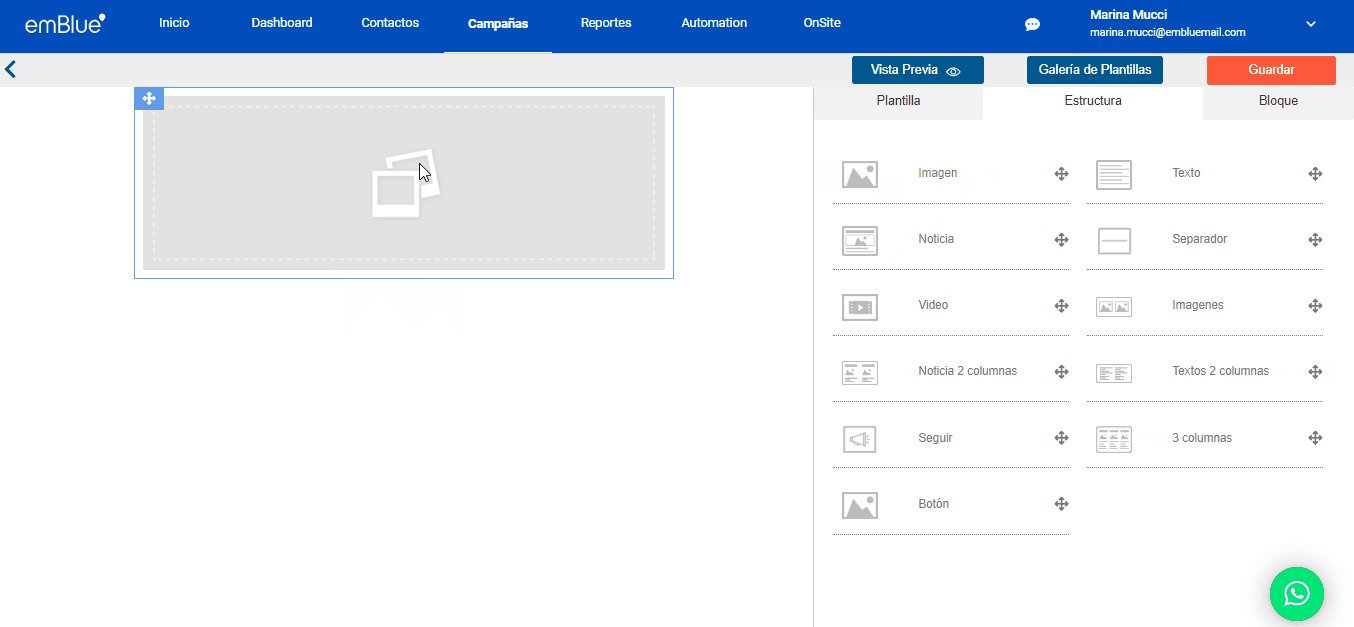
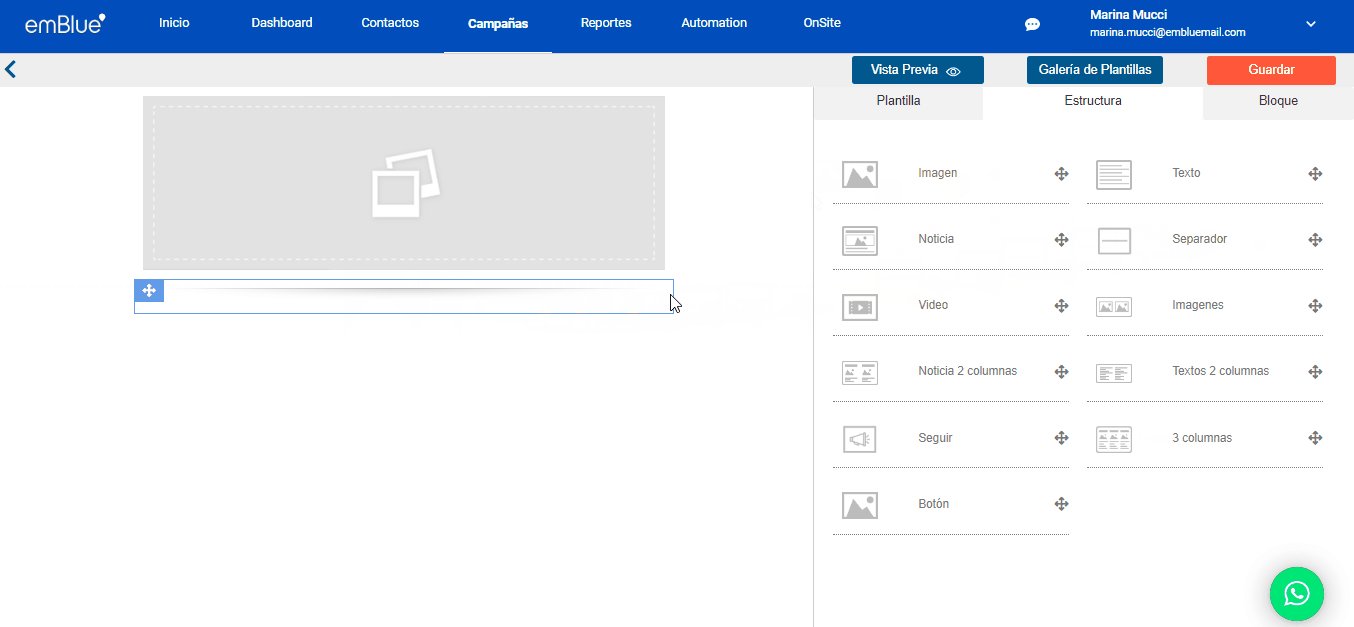
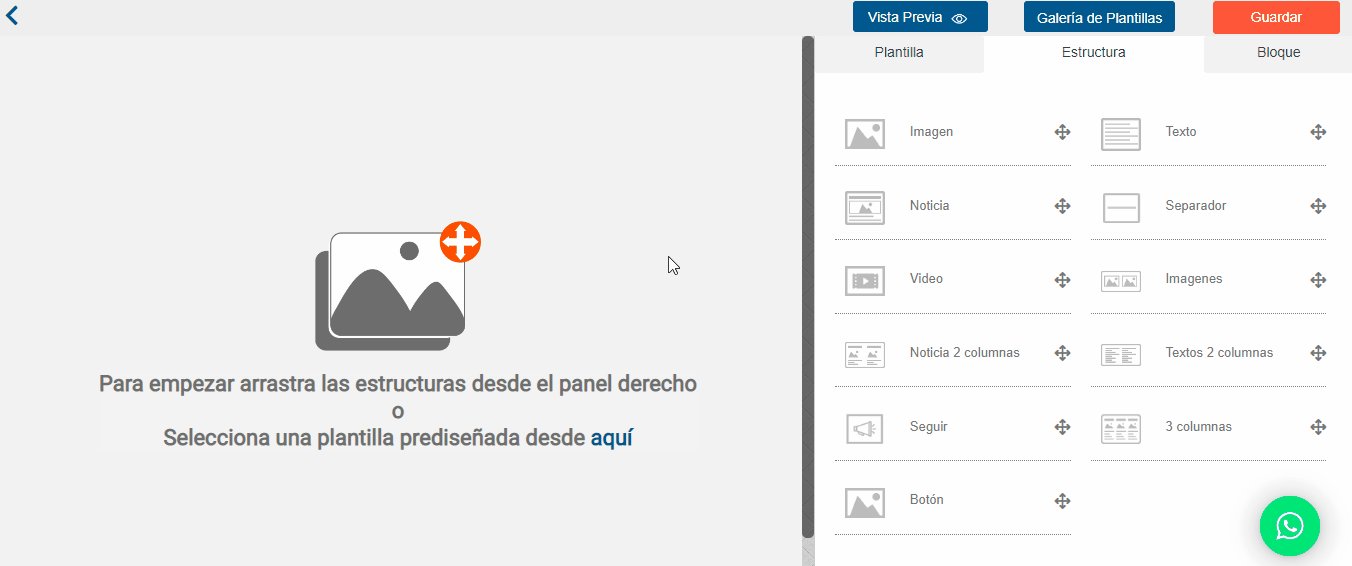
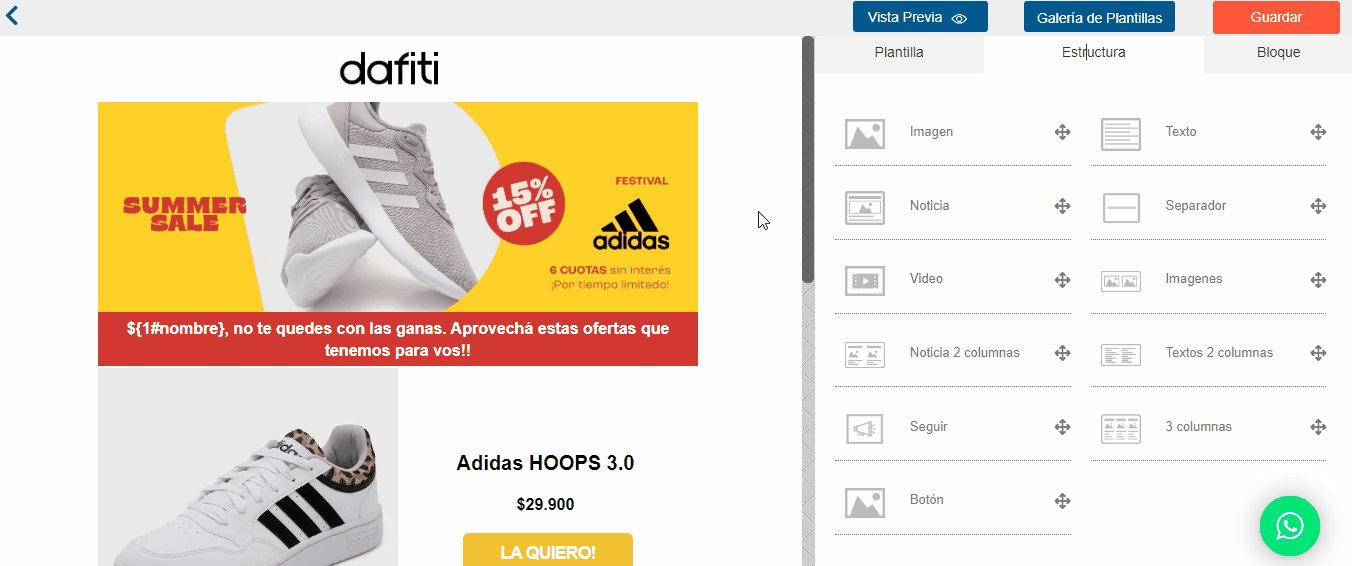
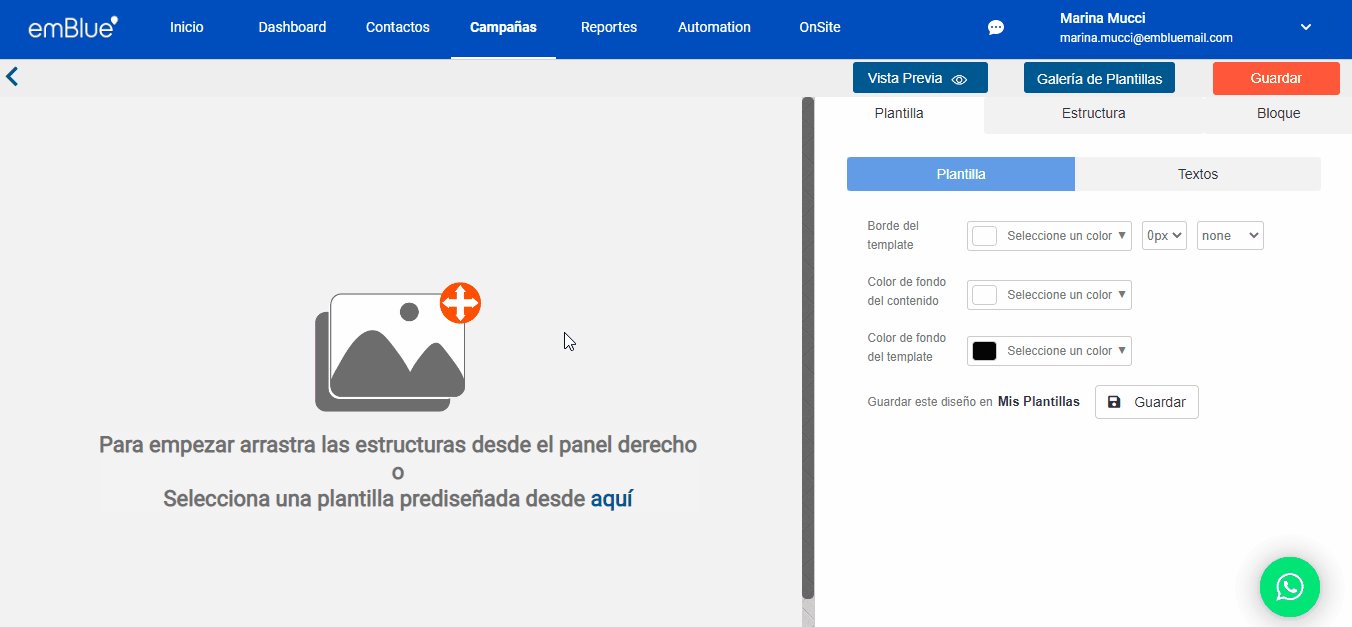
Desde la pestaña de “Estructura”, vas a poder arrastrar los diferentes elementos para armar la plantilla deseada. También podrás editarlas luego.
Una vez que tengas la estructura armada, deberás comenzar a adaptar las diferentes partes con tu contenido, cargando imágenes, dándole formato a los textos, botones y links.
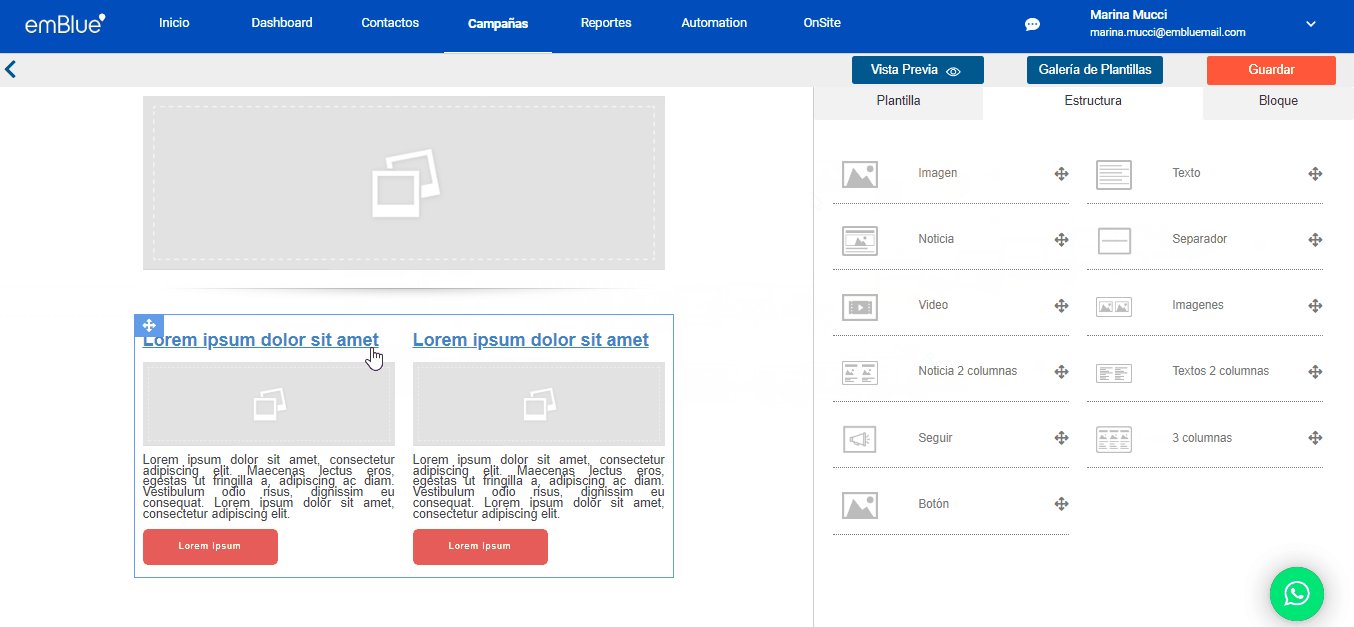
Si por ejemplo agregas una estructura con una imagen y quieres sumar un título, un texto, una imagen o incluso un botón antes o después de ella, puedes hacerlo desde el botón «Más contenido». Ese elemento se podrá personalizar individualmente, pero debes tener en cuenta que quedará dentro de la estructura de la imagen.
Cómo subir imágenes
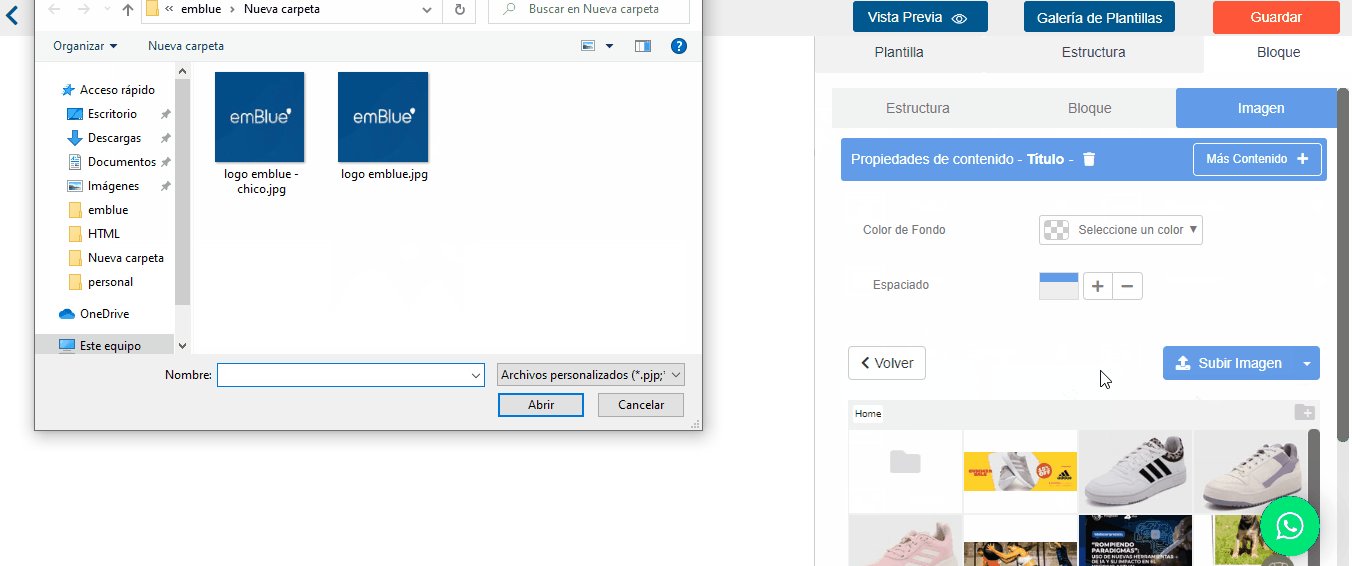
Al insertar una estructura con una imagen, debes seleccionarla y hacer clic en el botón “Cargar imagen” para poder subirla desde tu computadora u obtenerla desde una URL.
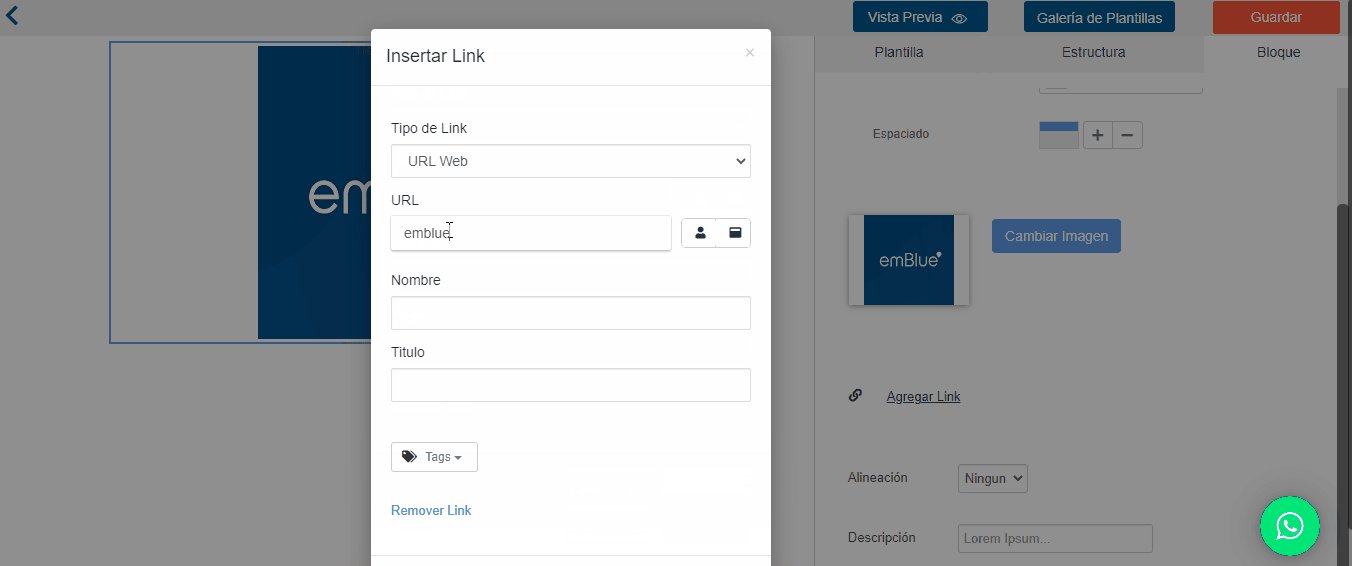
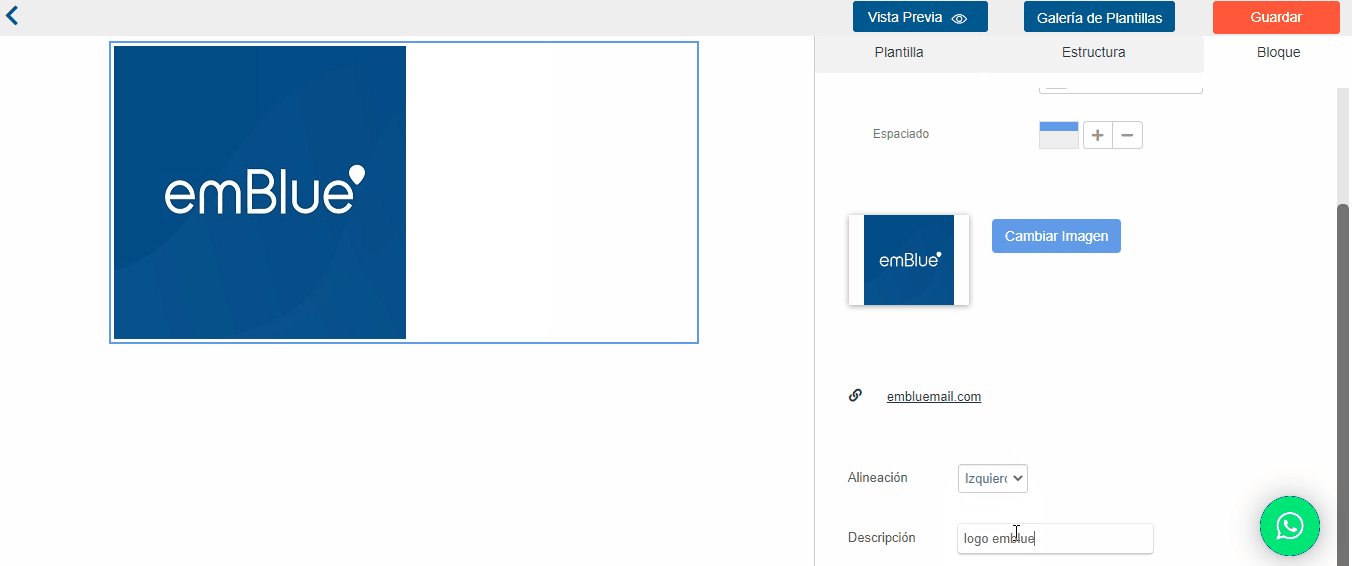
Vas a poder insertar un link en la imagen, colocarle nombre, título y tags, en caso de necesitarlo. Puedes cambiar la alineación de la imagen y completar una descripción.
Las imágenes pueden tener formato JPG, PNG o GIF.
Para que carguen correctamente en los correos, recomendamos que estén optimizadas para web y que no excedan 1 MB de tamaño por imagen. El ancho máximo que recomendamos utilizar para que se vea correctamente para todos los destinatarios es de 650 px.
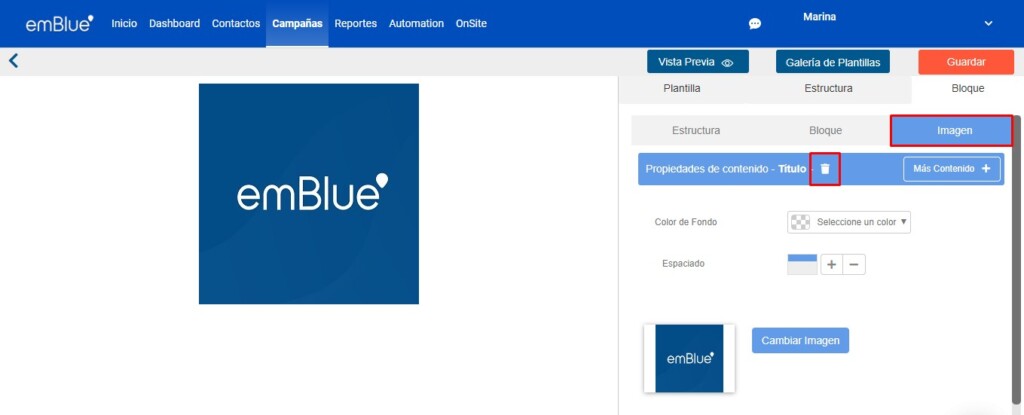
Si quieres eliminar la imagen, puedes seleccionarla y hacer clic en el ícono del cesto de basura desde el apartado de “Imagen”.
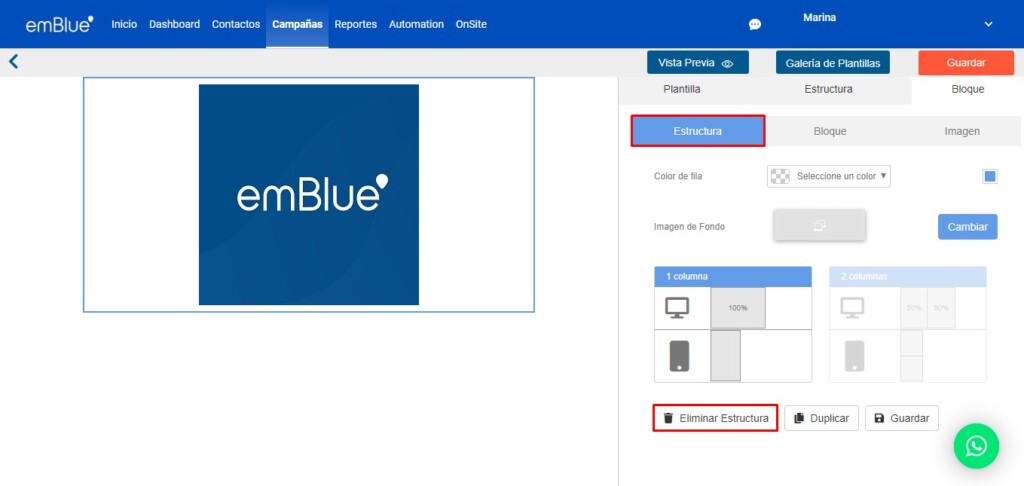
En caso de querer eliminar una estructura completa, debes seleccionarla y hacer clic en “Eliminar estructura” desde “Estructuras”.
Consejos para las imágenes
- Deben estar optimizadas para web y no deben exceder 1 MB de tamaño.
- El nombre no debe tener espacios, tildes u otros caracteres especiales (por ejemplo: ! * % “) o la letra “ñ” para evitar que las imágenes puedan romperse.
- Es importante tener en cuenta que no es posible reorganizar las imágenes, renombrarlas o moverlas dentro de carpetas luego de haberlas subido a emBlue. Por eso, recomendamos hacer la carga de las imágenes ya con una organización previa.
- Si creaste una carpeta, no debes renombrarla, ya que de lo contrario las imágenes cambian su nombre en el servidor y se van a mostrar rotas, tanto en las plantillas existentes como en los envíos ya hechos. Esto también va a suceder si se elimina una imagen.
Si bien dentro de emBlue no hay una herramienta de ajuste de imágenes a disposición y debes realizar las ediciones por fuera de nuestra plataforma, te sugerimos una alternativa online, gratuita y de fácil uso: Canva, en donde además encontrarás elementos gráficos para armar tus comunicaciones.
Cómo subir videos
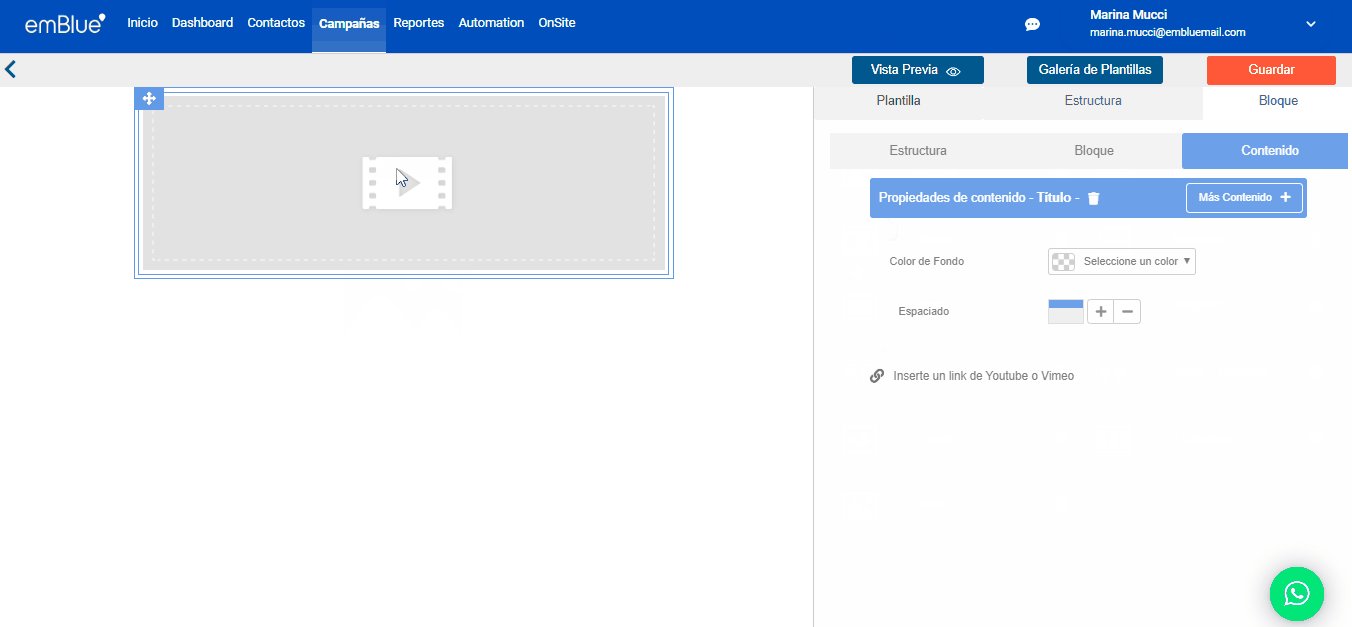
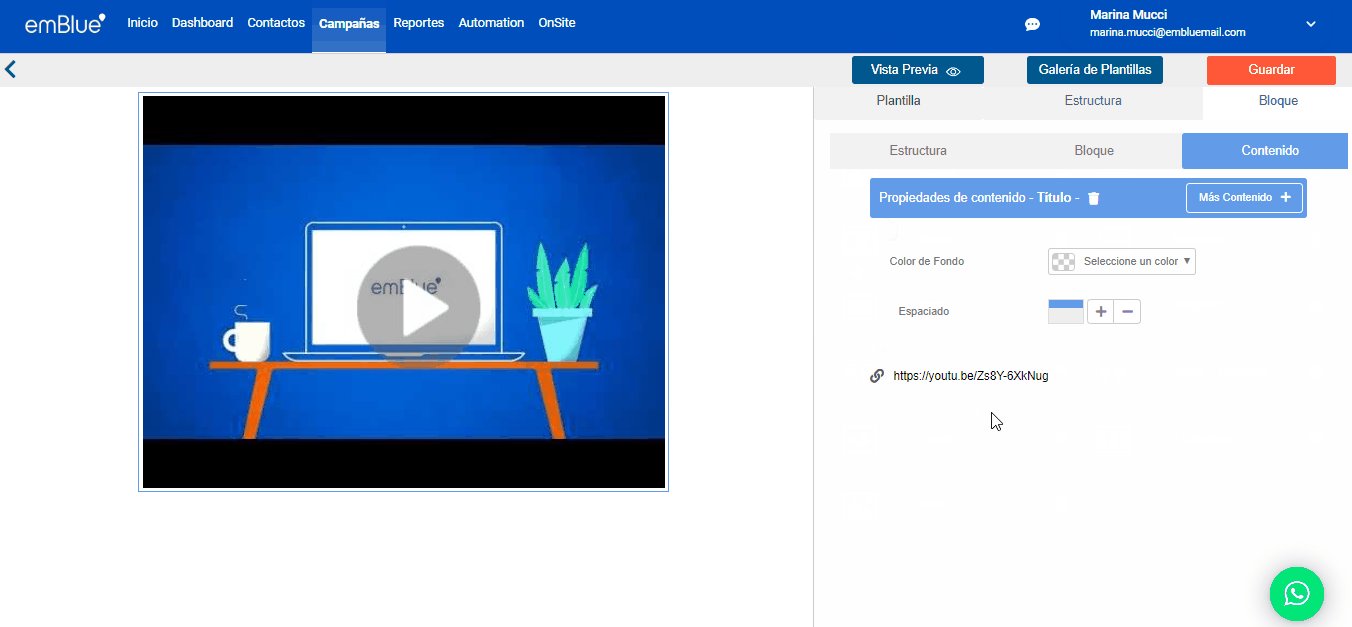
Si deseas incorporar un video a la pieza, debes tenerlo cargado en YouTube o Vimeo previamente. Luego, debes arrastrar la estructura de “Video” e insertar el link correspondiente.
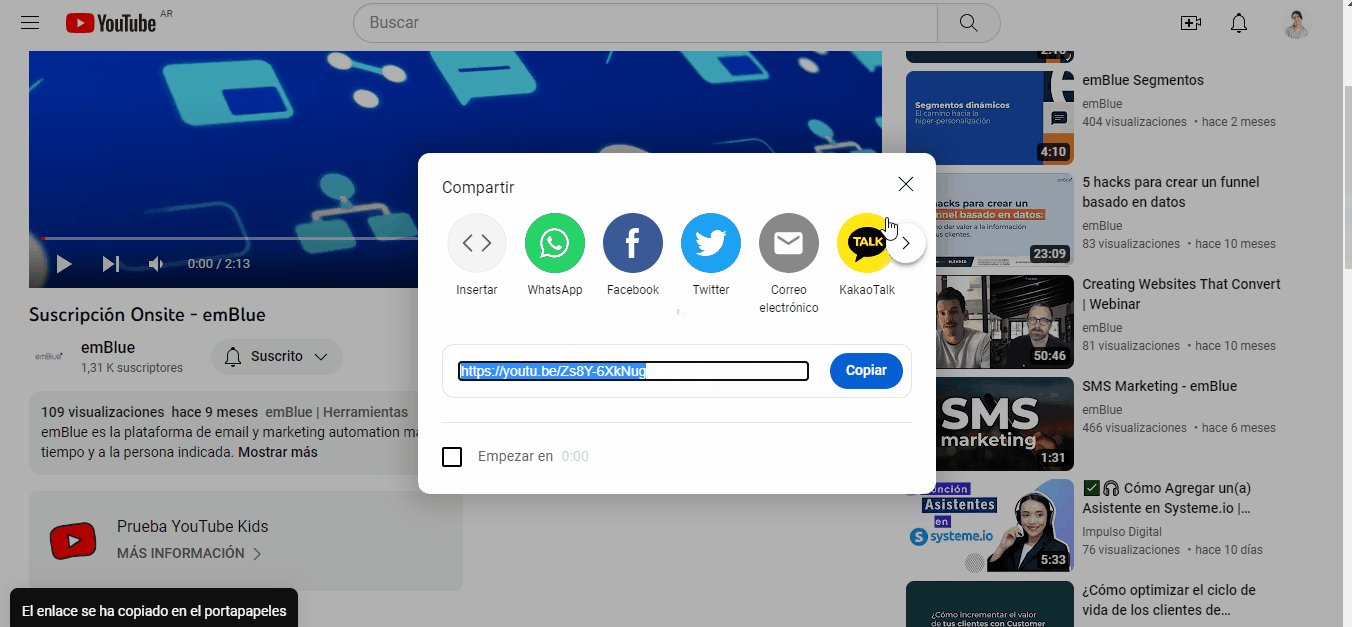
Tanto en YouTube como en Vimeo, vas a poder obtener el link desde el botón de “Compartir”. Debes copiarlo y pegarlo dentro de emBlue.
Cuestiones a tener en cuenta:
- El video no se incrusta directamente en el mensaje, sino que el usuario al hacer clic será redirigido a YouTube o Vimeo para reproducirlo.
- Si tu video está subido en YouTube, asegúrate de que no se trate de un video «shorts», ya que no se podrá cargar este tipo de formato.
Cómo utilizar estilos
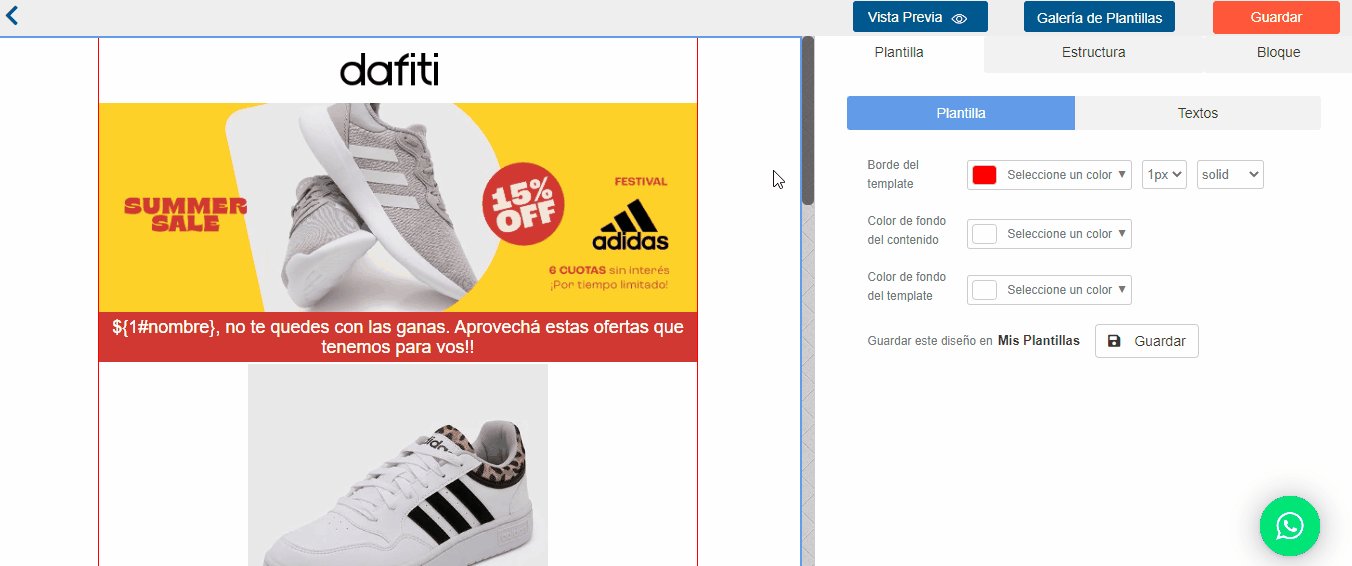
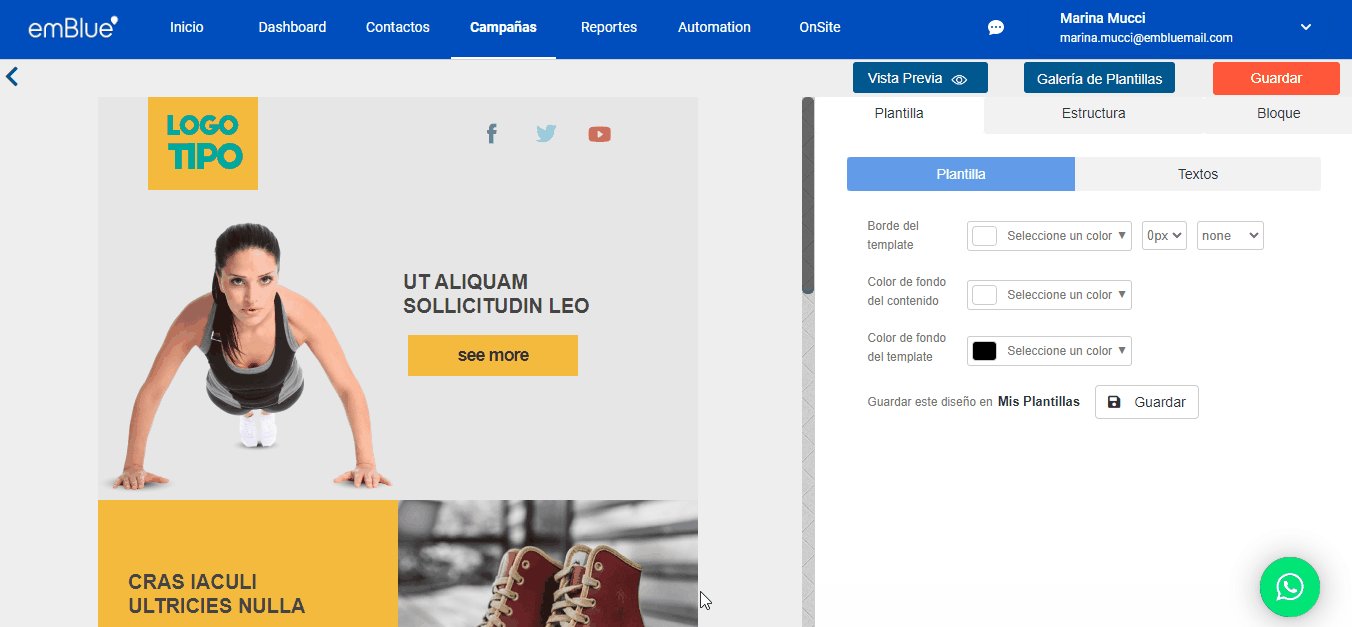
Desde el apartado de “Plantilla” vas a poder darle estilo a cada una de las partes de la estructura. Vas a poder definir el color de fondo, la tipografía para cada texto, el tamaño, interlineado y alineación de la letra, el color de los links, el estilo de los botones, entre otras cosas.
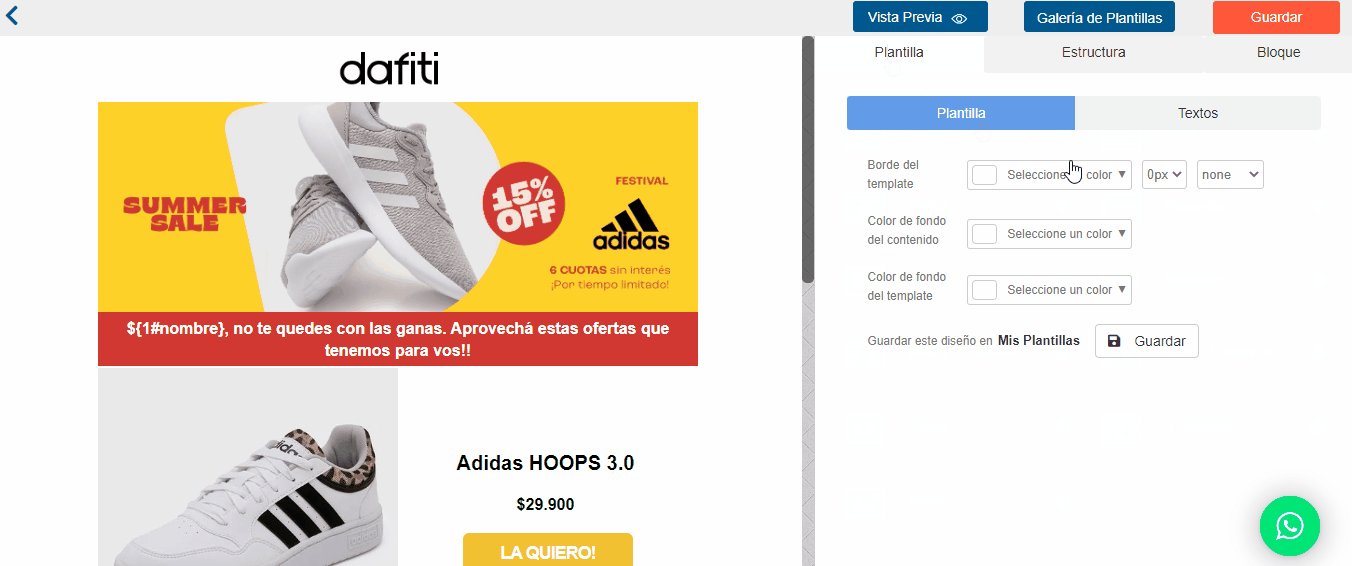
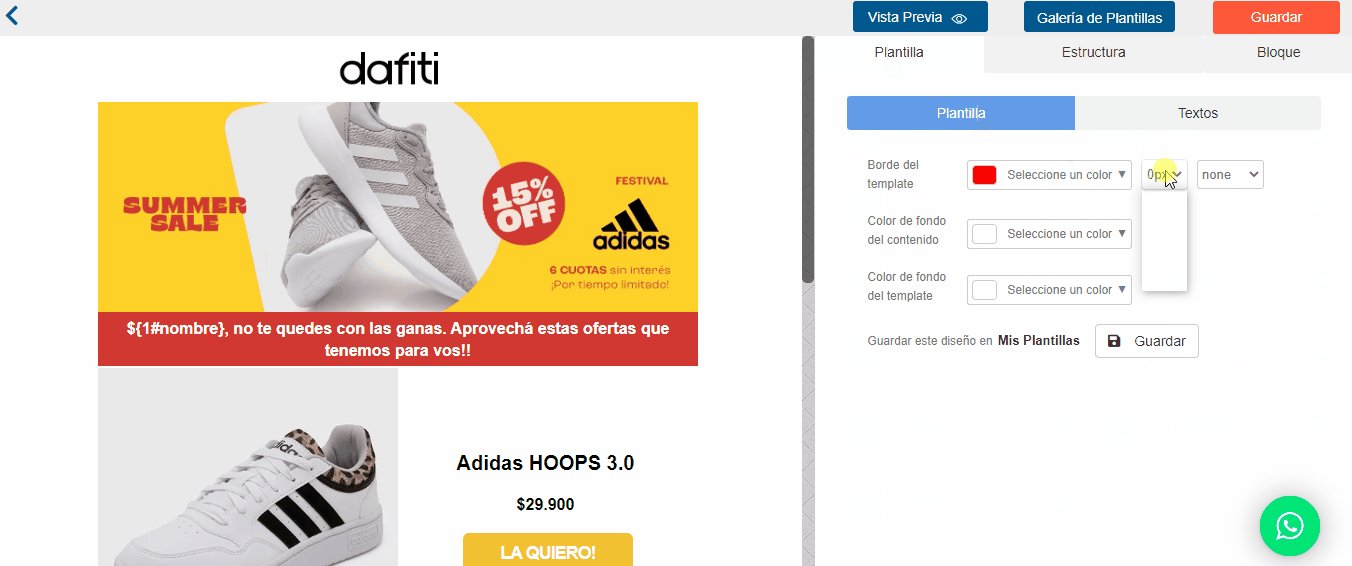
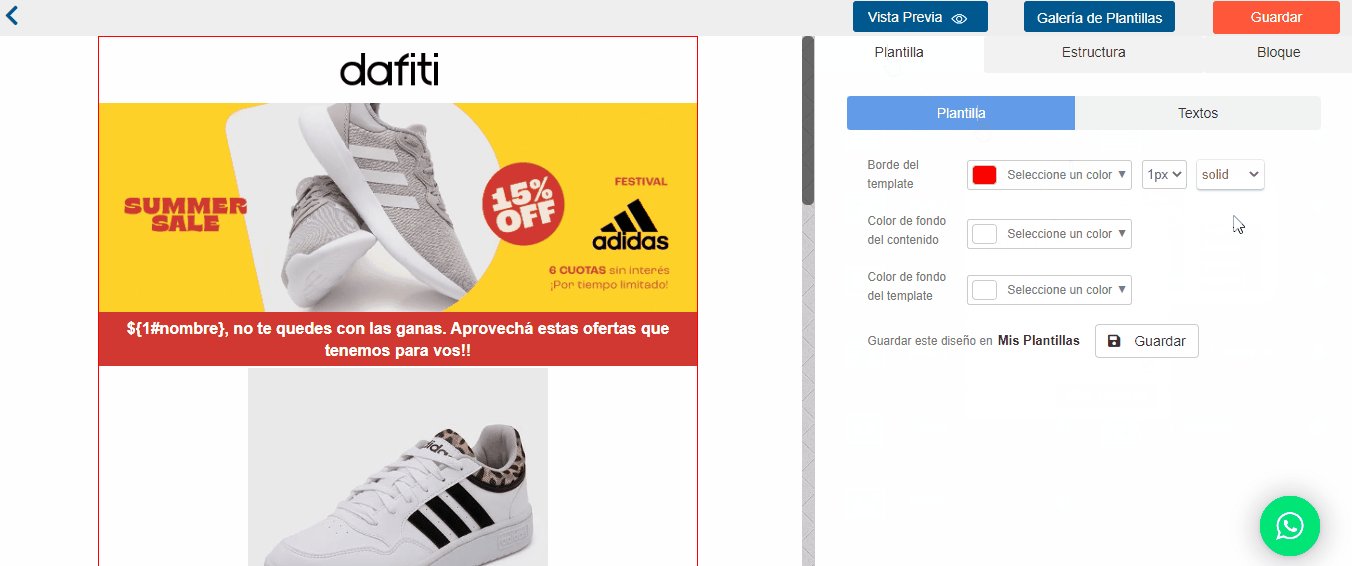
Desde la sección “Plantilla” se definen los colores de la estructura a nivel general:
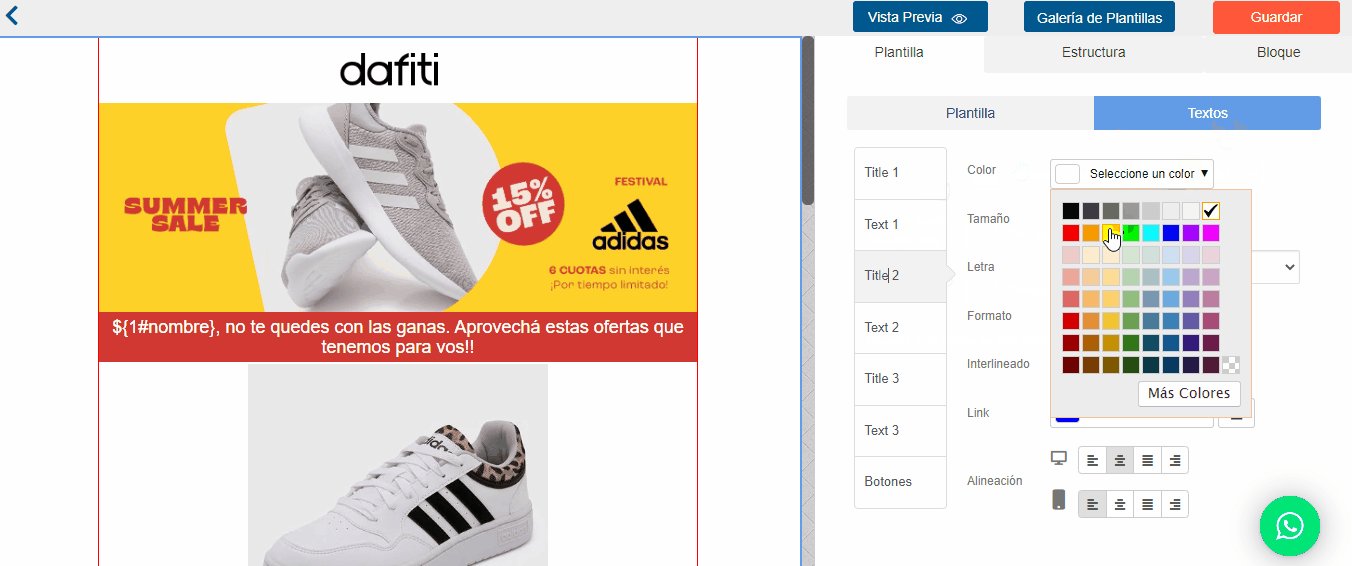
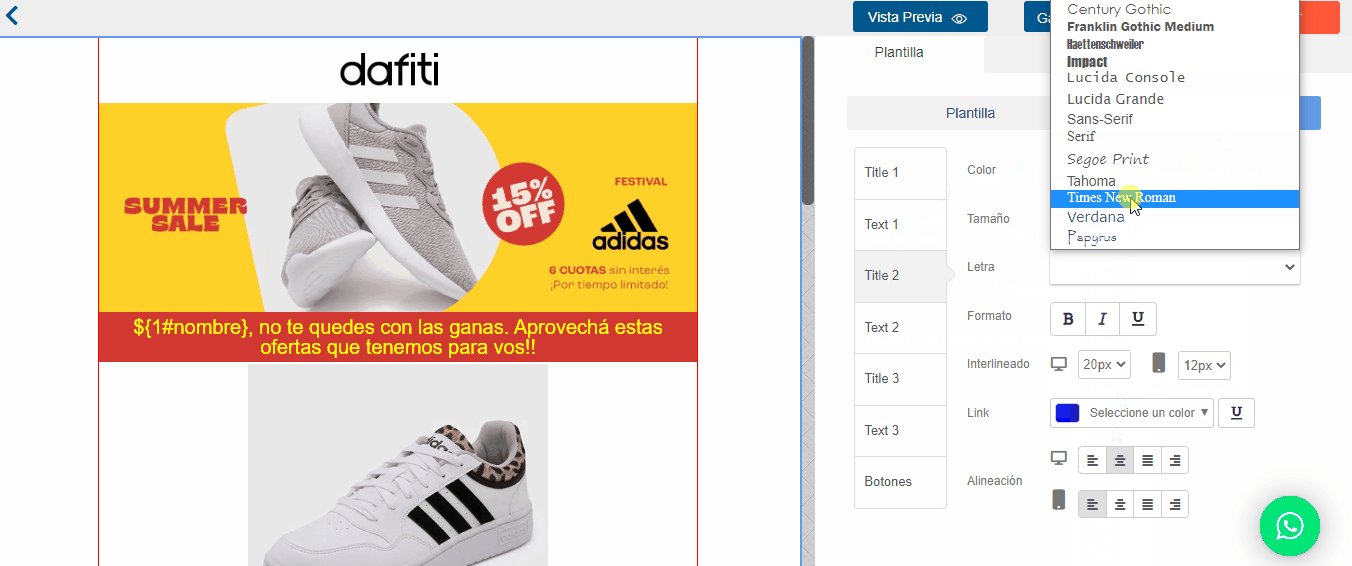
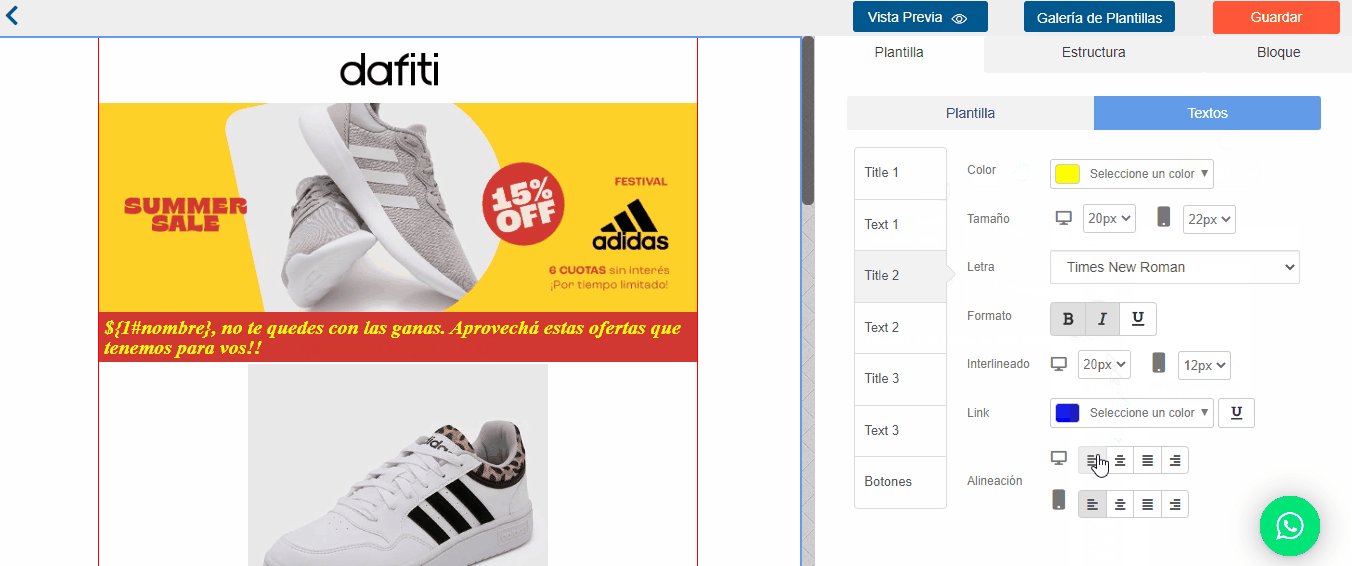
Desde la sección “Textos” vas a poder establecer los estilos específicamente de los diferentes bloques de texto que hayas agregado a la composición:
Es importante que configures el interlineado del texto tanto para computadoras como para celulares y luego puedas revisar cómo se ve en cada dispositivo, para que se pueda leer correctamente.
Uso de campos personalizados
Vas a poder insertar campos personalizados en el texto de tu pieza, para personalizar la comunicación y que esté dirigida a tu usuario.
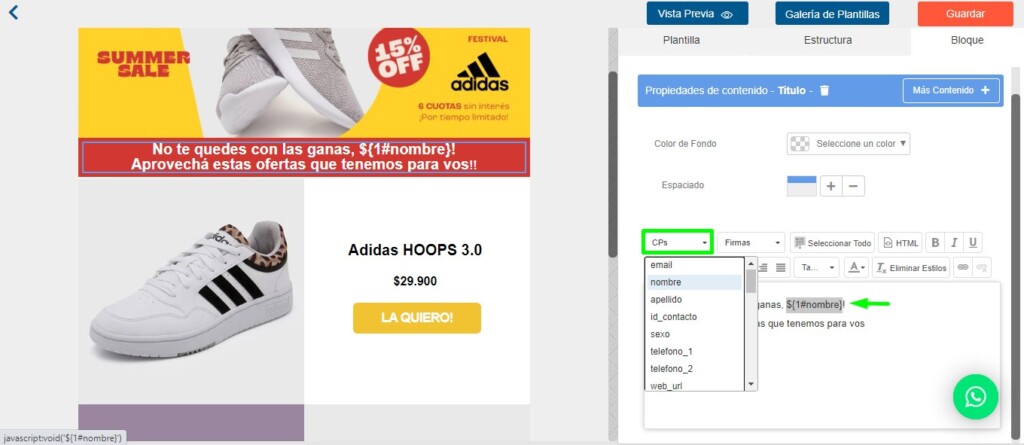
Desde “Bloque” podrás seleccionar el desplegable de “CPs” y agregar el nombre o algún otro dato del contacto. Cuando se envíe la comunicación, este campo se autocompletará con la información que tenga guardada en emBlue.
Galería de plantillas
También tienes la opción de elegir entre 39 plantillas de diferentes temáticas que hemos prediseñado con el objetivo de facilitarte aún más el trabajo. Todas son responsive, es decir, se adaptan a los diferentes dispositivos.
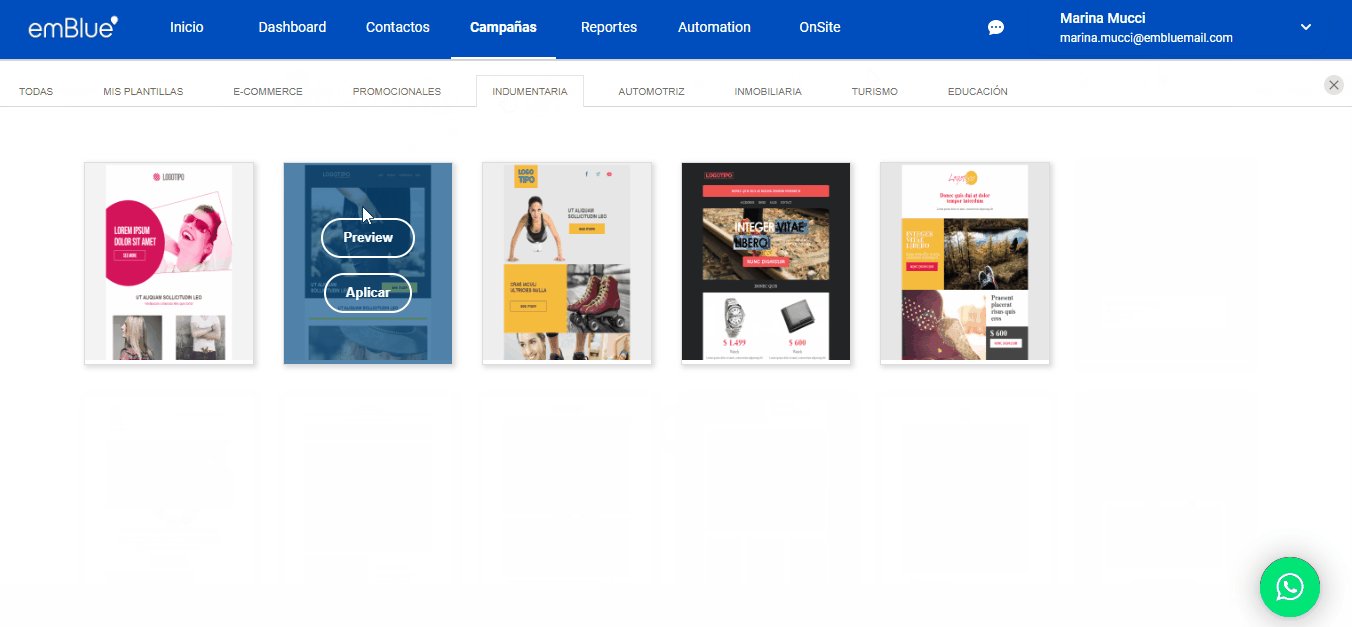
Para aplicar una plantilla, debes ir a la pestaña “Galería de plantillas” y seleccionar la que mejor se adapte a tus necesidades. Las encontrarás separadas por categorías.
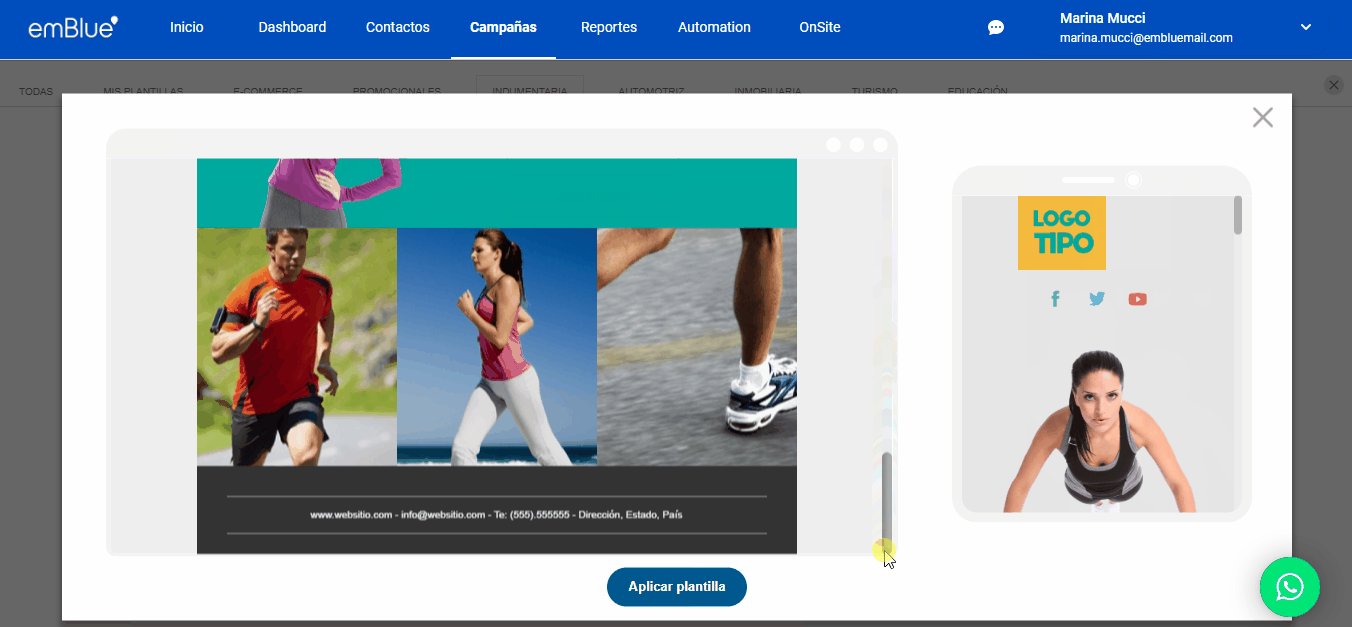
Puedes previsualizar la plantilla para ver cómo se va a mostrar tanto en computadoras como en dispositivos móviles haciendo clic en “Preview”.
Si se ajusta a lo que estabas buscando, debes hacer clic en “Aplicar plantilla” y comenzar a personalizar cada parte de acuerdo a tus gustos.
Podrás editar las imágenes, los textos y links, y agregar los TAGs que te permiten conocer cuáles son las interacciones de los destinatarios con nuestra pieza. Como la plantilla te servirá de base, podrás adicionar o eliminar secciones según tus necesidades.
Cómo guardar plantillas y cómo aplicarlas
Vas a poder crear y guardar tus propias plantillas en tu cuenta para luego usarlas en futuras comunicaciones.
Cuando tengas la plantilla armada, debes hacer clic en el botón de “Guardar plantilla” y darle un nombre.
Esta quedará almacenada dentro de “Galería de plantillas”, bajo la pestaña de “Mis plantillas”. Puedes hacer clic en “Aplicar” para usarla.
Si te han quedado dudas en alguno de los pasos o no pudiste completarlos, puedes escribir a soporte@emBluemail.com y te ayudaremos.