Push notification
¿Qué son las push notification?
Las push notification son los mensajes emergentes que aparecen de forma automática en la pantalla de tus clientes, incluso cuando no están utilizando activamente la aplicación. Con las notificaciones push, podrás informar sobre novedades, dar un aviso urgente, o enviar ofertas para aumentar tus conversiones y sostener el interés en tu marca.
¿Cómo funcionan?
Cuando un usuario visita tu web, le aparecerá un pop-up pidiendo permiso para enviar notificaciones. Este “pop-up” se mostrará dependiendo del sistema operativo y navegador del usuario.
Para que puedas instalarlo en tu cuenta de emBlue debes poseer los requisitos previos que mencionamos:
- Tener un sitio web HTTPS.
- Tener una cuenta y un proyecto en Firebase (de Google) que es el Push Notification Service (PNS) elegido por emBlue para la entrega de mensajes y obtener los siguientes datos: Server Key, WebAPI Key, Sender ID. Si aún no tienes una cuenta en FireBase, en este artículo te enseñaremos a crear una.
Es importante tener en cuenta que:
- Sólo podemos enviar notificaciones Push Notifications a aquellos contactos que formen parte de nuestra base de contactos dentro de emBlue.
- Las notificaciones push se envían por Automation o Manualmente desde contactos.
- Push Notification no es un canal masivo.
- No es necesario que los contactos estén navegando en mi sitio web al momento de
enviarles o que reciban una push.
- El formato y modo de aparición de la notificación dependerá del sistema operativo, navegador web y dispositivo con el que esté registrado el contacto.
Configurar Pixel Tracking en tu página web
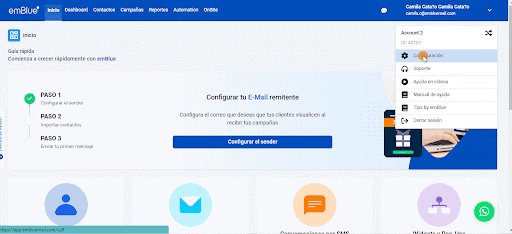
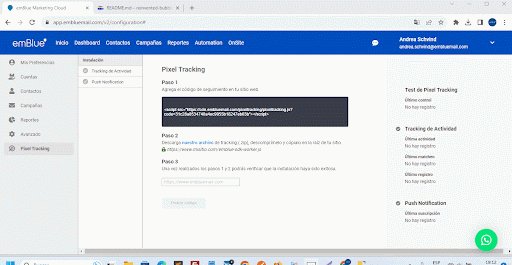
Para configurar y habilitar el canal de Push Notification tendremos que contar con el script de Pixel Tracking instalado en el sitio, para esto, debes ingresar a tu cuenta de emBlue, dirigirte al menú configuración, escoger la última opción del menú desplegable “Pixel Tracking” y hacer click en el botón celeste “Activar Ahora”.
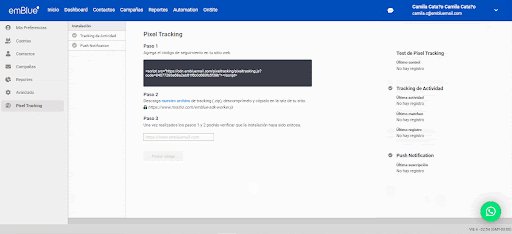
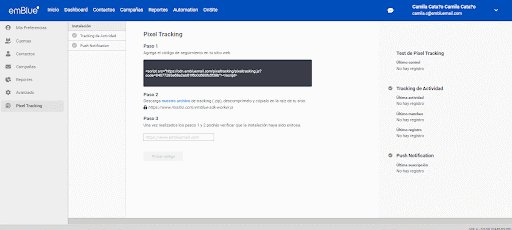
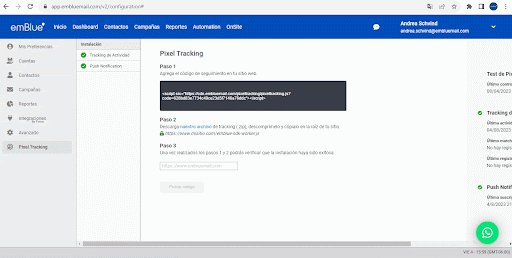
Después de activarlo verás los pasos a seguir que detallaremos a continuación:
1.Agrega el script dentro de las etiquetas <head></head> del sitio web.
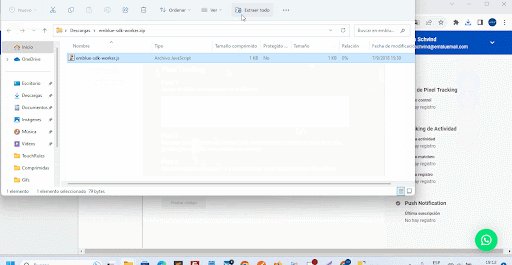
2. Luego tienes que descargar, descomprimir y copiar un archivo (emblue-sdk-worker.js) en la raíz del sitio web (al nivel del index). De este modo queda configurado el Tracking de Actividad.
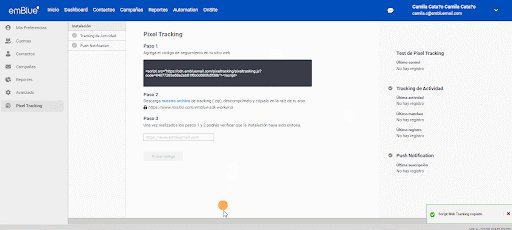
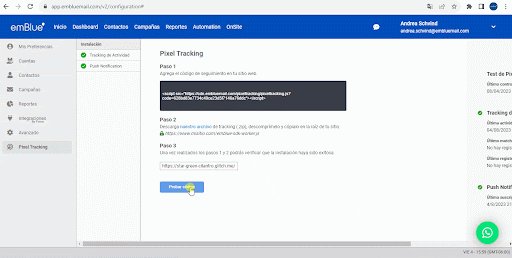
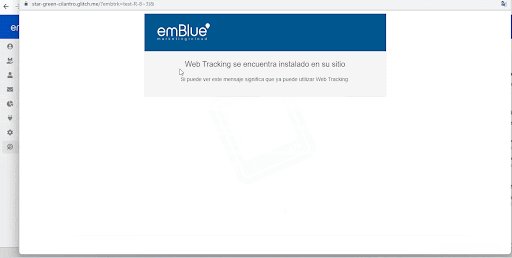
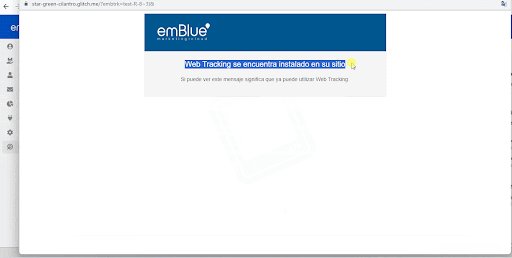
3. Una vez instalado el script y luego de copiar nuestro archivo de tracking (worker), en la raíz de tu sitio, podrás verificar que la instalación haya sido exitosa ingresando la url en el espacio disponible en el paso 3 de la configuración en la cuenta:
Al quedar validado podrás continuar con el siguiente paso.
Push Notification en Vtex
Para el caso de clientes con ecommerce en Vtex donde no tenemos acceso a la raíz del sitio, se debe hacer una modificación en el script de Pixel Tracking modificando el directorio en la ruta de esta forma:
script original
<script src=»https://cdn.embluemail.com/pixeltracking/pixeltracking.js?code=a9d29c8c7448110288b2f532a004b156″></script>
script modificado
<script src=»https://cdn.embluemail.com/pixeltracking/pixeltracking_vtex.js?code=a9d29c8c7448110288b2f532a004b156″></script>
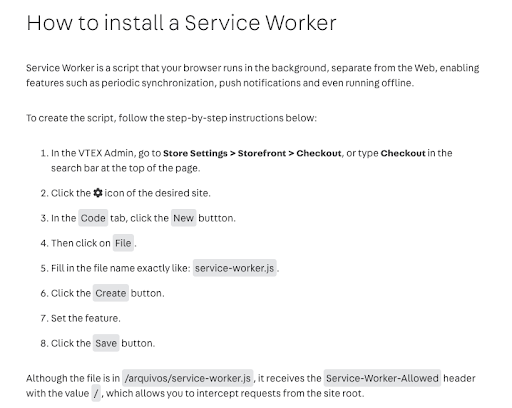
Además de cambiar el script, será necesario cambiar el nombre del worker de emblue-sdk-worker.js a service-worker.js y colocarlo en el sitio según este manual:
https://help.vtex.com/tutorial/how-to-install-a-service-worker–2H057iW0mQGguKAciwAuMe
Cómo crear una cuenta y proyecto en Firebase
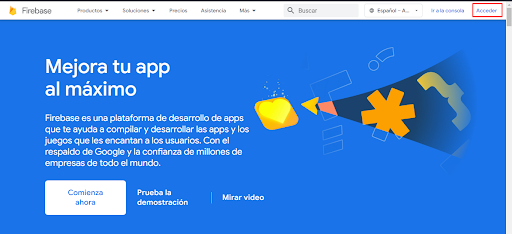
1.Deberás ingresar al siguiente enlace: firebase.google.com y loguearte a través de una cuenta Google Workspace.
2. Agrega un proyecto, dando click en el botón “Crear un proyecto”.
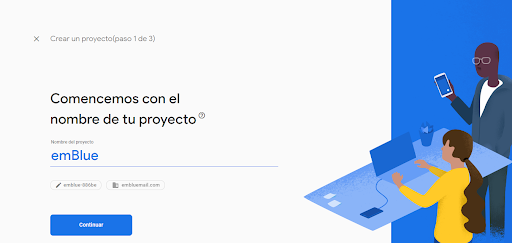
Luego, deberás configurar tu proyecto siguiendo los siguientes pasos:
1.Nombrar tu proyecto, en este caso nuestro proyecto llevará el nombre de “emBlue”
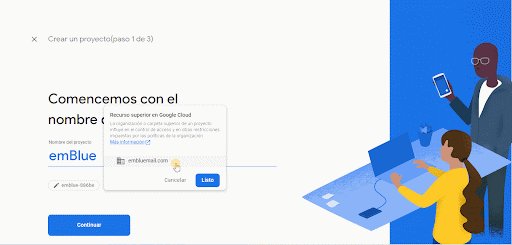
2. Adicionalmente deberás seleccionar un “Recurso superior”, esto deberá realizarse para que el proyecto quede vinculado a la nube del espacio de trabajo de tu organización, es un paso obligatorio para la gestión de permisos. Para más información, podrás consultar este link.
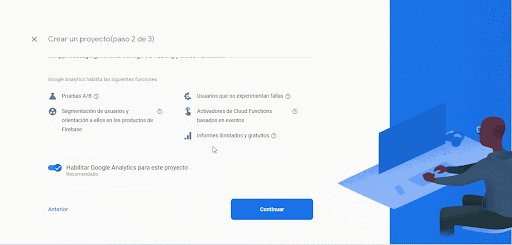
En el último paso, podrás elegir habilitar Google Analytics para tu proyecto. Esto no afectará al proceso de configuración de Firebase para el uso de Push Notification, con lo cual podrás configurarlo de la forma en la que desees. Para nuestro ejemplo, dejaremos esta opción sin seleccionar y daremos click en confirmar para terminar la configuración del Proyecto.
Cómo obtener las credenciales de Firebase
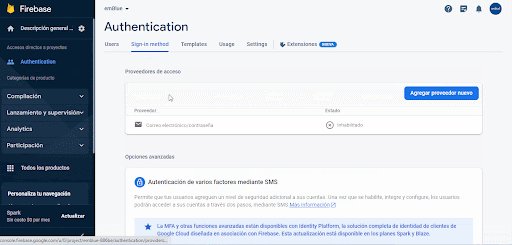
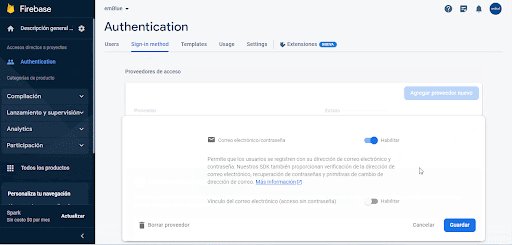
Una vez creado el proyecto, para obtener las credenciales, primero deberemos dirigirnos al apartado “Authentication” y brindar los permisos necesarios para que luego se creen las credenciales correspondientes.
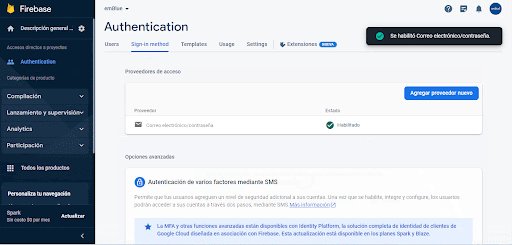
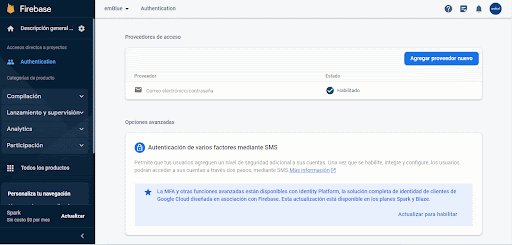
Dentro del apartado, daremos click en la pestaña “Sign-in method” > “Correo Electrónico/contraseña” > Click en lápiz de edición > Click en la primera opción “Habilitar” > Click en botón “Guardar” para que la configuración quede realizada.
Una vez realizada esta configuración, son 3 las credenciales que deberán obtenerse desde Firebase para finalizar la integración con emBlue:
- Server Key
- WedAPI Key
- Sender ID
WebAPI Key (Clave de API web)
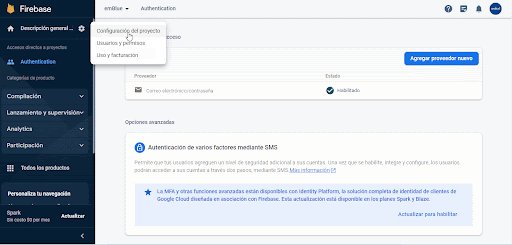
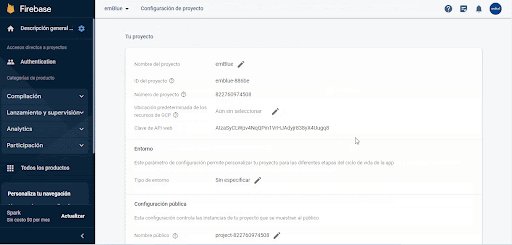
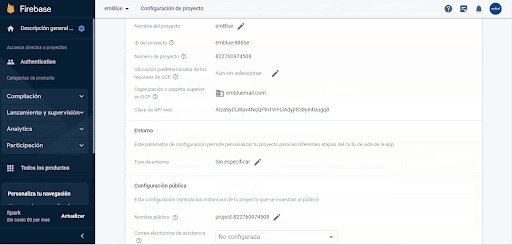
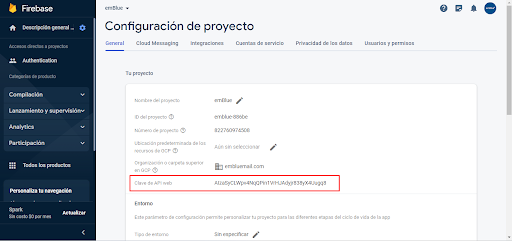
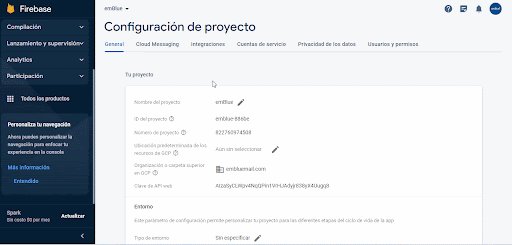
Para obtener esta credencial deberemos dirigirnos al ícono de configuraciones > “Configuración del Proyecto”
En este caso el nombre de la credencial en Firebase figurará como “Clave de API Web”, tal como se muestra en la siguiente imagen:
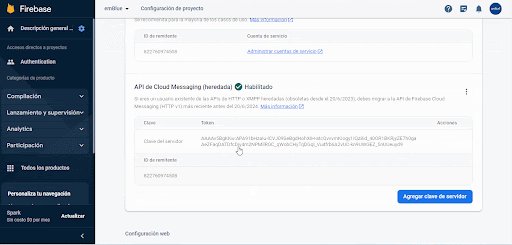
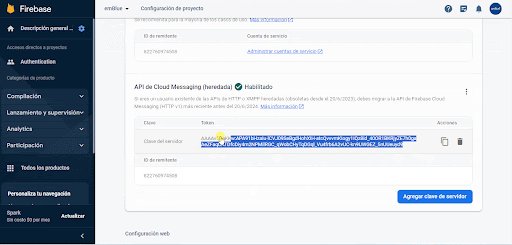
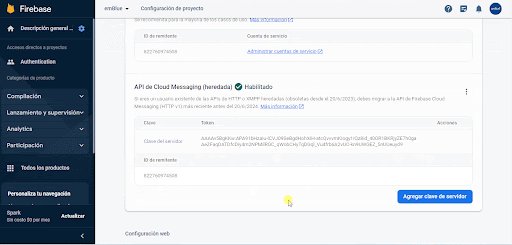
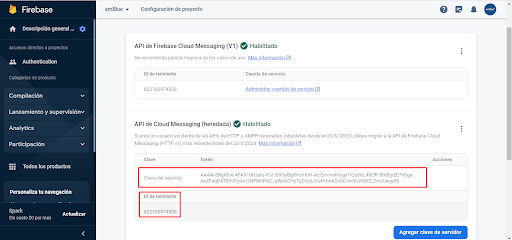
Server Key (Clave del Servidor) y Sender ID (ID de remitente)
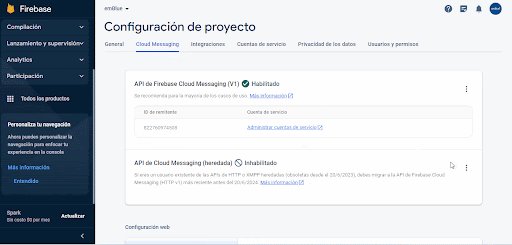
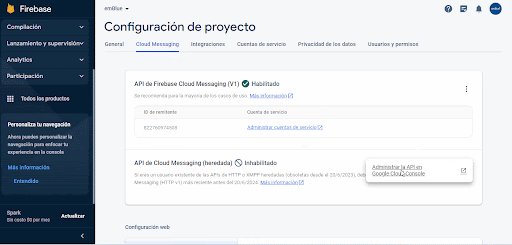
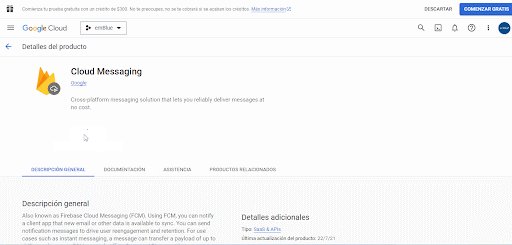
En este caso, antes de obtener estas dos credenciales, primero deberemos habilitar la API de Cloud Messaging desde la consola de Google Cloud. Para ello, primero nos dirigimos a la pestaña de “Cloud Messaging”
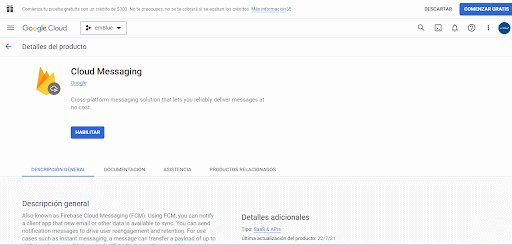
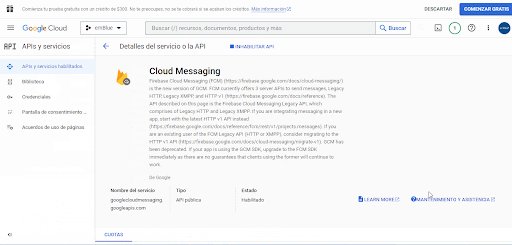
Una vez demos click allí, seremos redireccionados a esta página donde podremos habilitar la API de Cloud Messaging, dando click en el botón de “HABILITAR”:
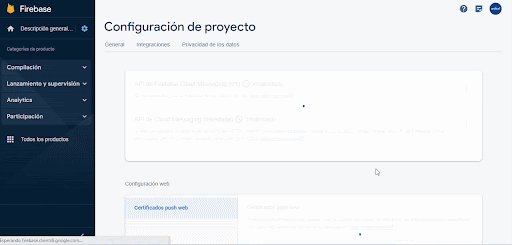
Posteriormente, deberemos refrescar nuestro panel de Configuración de Proyectos y finalmente veremos ambas credenciales:
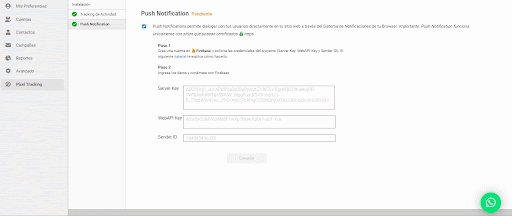
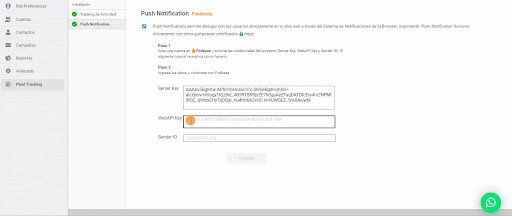
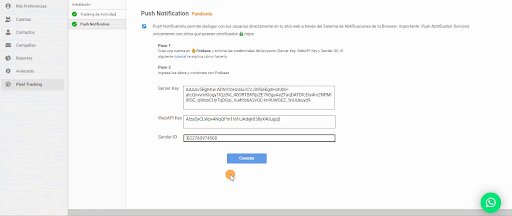
Integrar Push Notification
El paso final para conectar las Push Notificacion de emBlue con tu sitio web, es ingresar las credenciales obtenidas desde Firebase (Server Key, WebAPI Key y Sender ID), a tu cuenta de la siguiente manera:
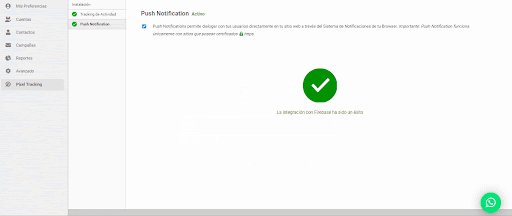
emBlue te mostrará que la integración con Firebase ha sido exitosa. Podrás verlo con una pantalla similar a la que mostramos:
¡Importante! No tener las ventanas emergentes del navegador activas y/o tener un bloqueador de publicidad instalado puede interferir con la utilización de push notifications.
Cómo enviar Push Notification a tus contactos
Tal como comentamos al principio del artículo, existen dos maneras de que tus contactos reciban Push Notifications, una es a través de Automation y otra forma es directamente desde el módulo de contactos, a continuación te contaremos el funcionamiento de ambos métodos.
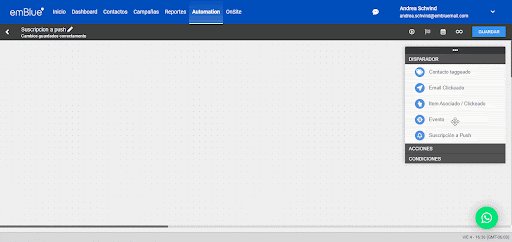
Push Notification desde Automation:
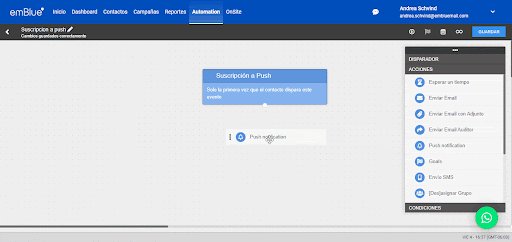
Dentro de Automation, podremos crear un Flow que tenga como disparador la opción de “Suscripción a Push” y conectarlo con el envío de una notificación push, de tal forma que cada vez que un contacto (que se encuentre dentro de nuestra base) acepte recibir notificaciones de nuestra web, ingrese al Flow y se dispare la push configurada.
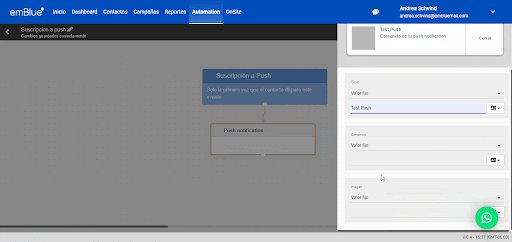
Podremos configurar el contenido de la notificación desde el Flow de Automation, teniendo la posibilidad de completar 3 campos:
- Título
- Contenido
- Imágen
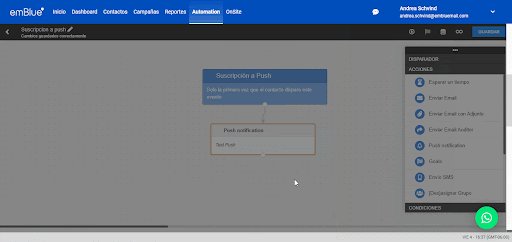
Es importante tener en cuenta que la imágen deberá estar subida o hosteada de manera pública y deberá ingresarse el link de la misma para que pueda visualizarse en la notificación, tal como se muestra en el siguiente ejemplo con el procedimiento completo:
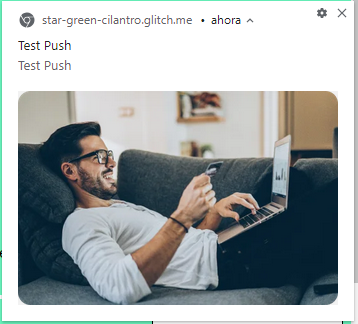
Una vez se dispare la notificación, la visualización de la misma dependerá del dispositivo en el cual el contacto se haya suscrito, pudiendo verse de la siguiente manera:
¡Listo! Ya aprendiste a configurar Push Notification en emBlue. Si te han quedado dudas en alguno de los pasos o no pudiste completarlos, puedes escribir a soporte@embluemail.com y te ayudaremos.