Con este widget vas a poder recopilar datos de tus usuarios para enriquecer tu base de contactos y así poder enviarles comunicaciones más relevantes y personalizadas.
Creación del widget
Para crear este widget, debes seleccionar la solapa “Crear widget” y elegir “Formulario”.
Una vez seleccionado, se abrirá la configuración del pop up para que puedas editarlo. A continuación te explicaremos cómo completar las diferentes solapas:
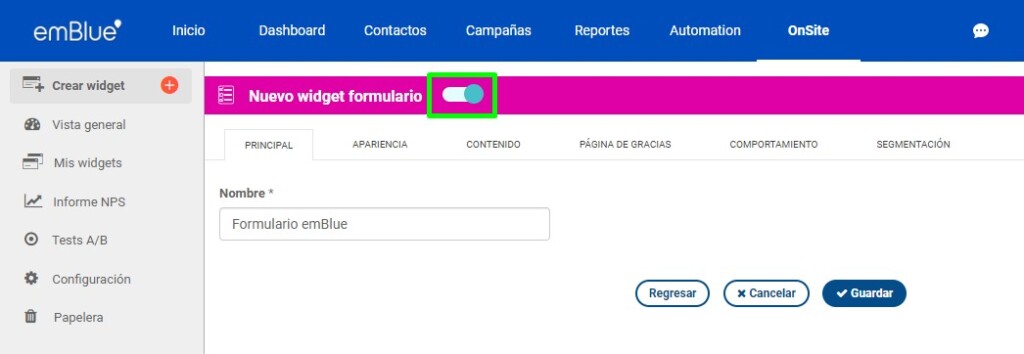
Solapa principal
Aquí podrás establecer el nombre del widget. Esto no será visible para los usuarios, es un nombre interno.
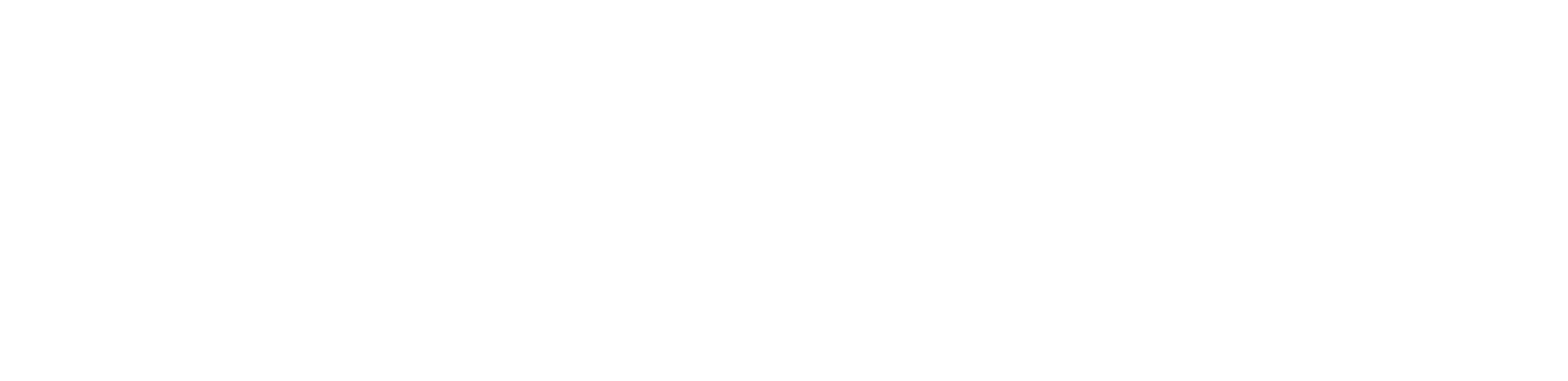
Apariencia
Desde esta solapa, podrás configurar:
- Posición del widget
- Colores: puedes elegir un tema preestablecido o personalizar cada elemento
- Imagen: puedes subir una imagen de hasta 5 MB, colocarle un color de fondo y definir la posición y alineación de la misma
- Fuente
- Animación
Siempre encontrarás debajo de la previsualización la posibilidad de ver cómo se muestra el widget en computadoras y en dispositivos móviles.
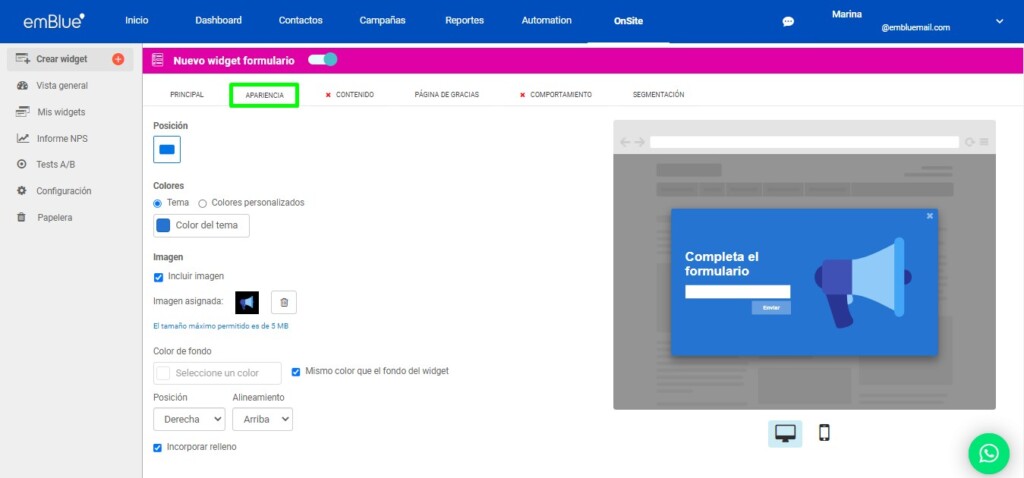
Contenido
Desde aquí podrás asignar:
- Título del formulario
- Marcador del email: el campo del email es
- Campos personalizados: vas a poder agregar hasta 4 campos personalizados adicionales, con su respectivo marcador. Cada campo puede ser utilizado una sola vez. Si agregaste un campo personalizado que deseas eliminar, puedes hacerlo desde el signo menos “-”.
- Descripción: el mensaje que queremos transmitir al usuario
- Texto del botón: donde el usuario hará clic
- Nota: mensaje al pie del formulario
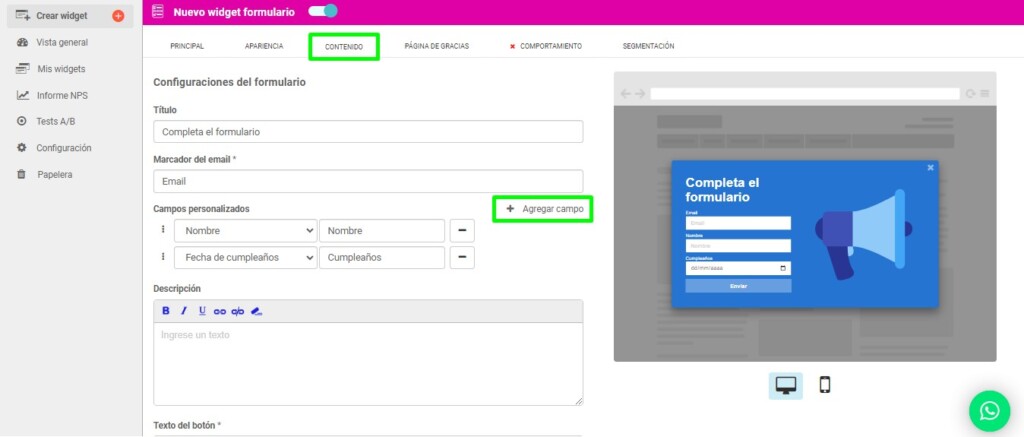
Página de gracias
En esta solapa puedes configurar el mensaje que aparecerá después de que el contacto haya completado en formulario y enviado todos los datos:
- Título
- Descripción
- Acción final: no podemos elegir “ninguna” para que el usuario cierre el widget manualmente; “cerrar widget” para que se cierre de forma automática; “redireccionar a una URL” para que el usuario sea redirigido a otra página.
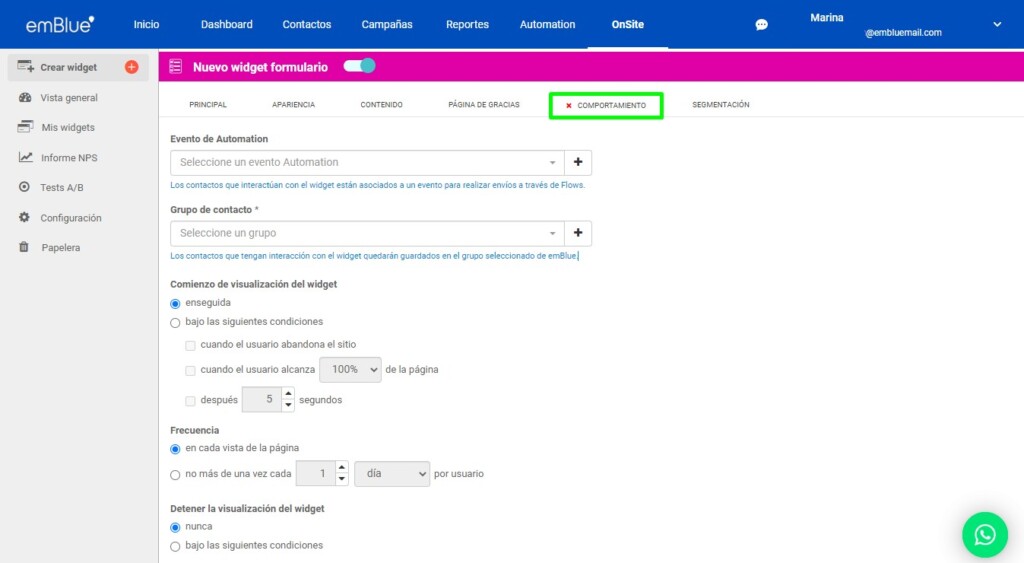
Comportamiento
Aquí podrás configurar las siguientes opciones:
- Evento de Automation: puedes integrar tu widget a un evento nuevo o elegir uno ya existente. Por medio de este evento van a ingresar los contactos que hayan completado el formulario; si tienes un flujo ya creado y asignado al evento de este widget, los contactos van a continuar por el camino de acciones del flow. Para visualizar los Eventos y los Flows debes ir al módulo de “Automation”. Cabe aclarar que los eventos destacados con el logo de OnSite no se pueden editar, solo es posible activarlos y desactivarlos.
- Grupo de contacto: debes crear un grupo o elegir uno ya creado para que los contactos que tengan interacción con el widget queden guardados en el grupo seleccionado.
- Comienzo de visualización del widget: define en qué momento va a comenzar a mostrarse el pop up.
- Frecuencia: define si los usuarios van a verlo o no cada vez que ingresen al sitio web.
- Detener la visualización del widget: puedes elegir que la visualización del widget se detenga o no, bajo las condiciones que elijas.
- Inicio/Finalización de la visualización: define en qué fecha va a comenzar a mostrarse el widget y cuándo va a finalizar.
- Zona horaria: puedes elegir qué días se va a mostrar el widget, definido por la zona horaria.
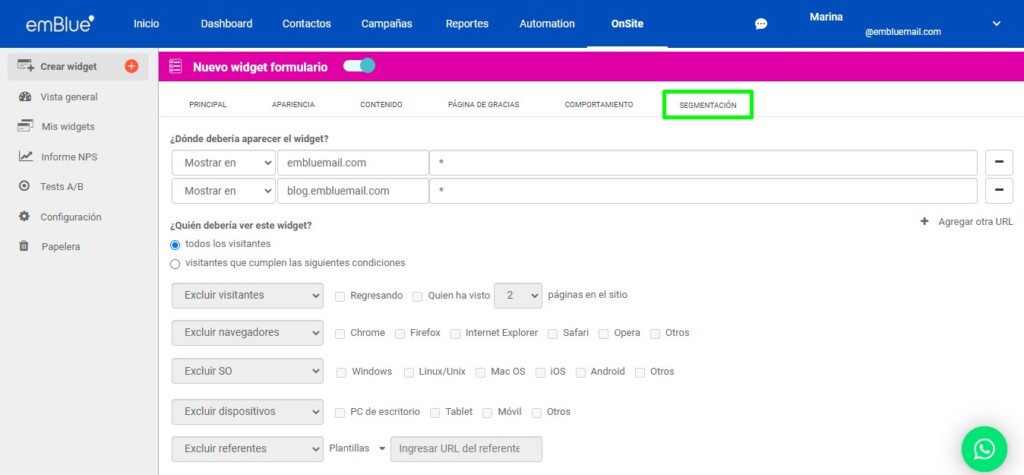
Segmentación
Desde aquí podrás agregar:
- Dónde debería aparecer el widget: la URL de la página web donde quieres que se visualice tu widget. Puedes agregar más de una URL.
- Quién debería ver este widget: las condiciones de los tipos de visitantes que pueden visualizar el widget.
Al pie de cada solapa de la edición del widget vas a visualizar los botones para regresar a Mis widgets, Cancelar o Guardar las configuraciones establecidas.
En la cabecera encontrarás un botón para activar o desactivar el widget.
Si te han quedado dudas en alguno de los pasos o no pudiste completarlos, puedes escribir a soporte@emBluemail.com y te ayudaremos.