¿Qué es?
Esta herramienta será útil para atraer a tus clientes, conociendo sus preferencias y ofreciéndoles contenido personalizado de acuerdo a sus intereses.
A través de nuestra herramienta de remarketing, podrás generar vínculos cercanos con tus clientes y fidelizarlos, identificarás a los contactos que interactuaron con tu página y no completaron una compra, ofreciéndoles opciones para que finalicen el proceso y se comprometan con tu marca, para así aumentar tus conversiones e incrementar el ROI.
Podrás personalizar contenido de forma dinámica e inteligente según las preferencias de cada usuario, utilizando Fuentes de Datos, Tags, Pixel tracking, Items, y Gestor de Contenidos.
Para configurar una estrategia efectiva, podrás vincular las diferentes herramientas y aplicarlas junto con segmentos y/o flows de Automation.
A continuación veremos en detalle herramientas fundamentales para que implementes tu estrategia de remarketing con emBlue.
Fuente de datos
Antes de adentrarnos en la configuración de Tags e Ítems y, para empezar a trabajar con remarketing utilizando una fuente de datos extraída desde tu ecommerce, deberás tener en cuenta ciertos criterios para que emBlue pueda reconocer y realizar la lectura de la misma. A continuación te contamos cuáles son.
Configuración de tu fuente de datos (XML)
- La fuente de datos debe estar en formato XML.
- El archivo debe empezar con una etiqueta <xml>, donde se declara el formato del archivo.
- Agregar esta porción de código: <?xml version=»1.0″ encoding=»UTF-8″?>.
- La codificación es únicamente UTF-8.
- Es fundamental y obligatorio que el contenido del XML esté encerrado dentro de una etiqueta madre <root> o similar.
Consideraciones para la configuración de los cabezales en Fuente de datos
- Debe existir al menos una etiqueta <emblue_head> y, dentro de esta etiqueta, debe declararse al menos un <emblue_item> y <emblue_item_property>.
- El nombre de <emblue_item> debe ser único. Si voy a usar varios <emblue_head> deben tener nombres distintos y <emblue_item_parent> es opcional y no puede usar el nombre de un ítem. Si hay dos dentro de un <emblue_head> el XML será rechazado.
- No se admiten espacios o caracteres especiales en las Tags. Solo letras, números y guión bajo ( _ ).
- <emblue_item> tiene atributos opcionales: search, order y placeholder, que determinarán términos de búsqueda dentro de la app y orden de nuestros productos en el HTML para envíos.
- No distingue entre minúsculas y mayúsculas, (“Producto” y “producto” serían iguales para el XML).
- Es obligatorio que el XML contenga al menos un ítem cargado. Es decir, además de <emblue_head>, que exista contenido que será usado para popular los HTMLs de tus envíos.
- El atributo <emblue_name> en el XML se utiliza para especificar el vínculo entre un contenedor y <emblue_head>. En caso de no declararlo se tomará de forma automática <emblue_item>.
- No es posible repetir el mismo nombre dentro de en otro <emblue_name> en otro <emblue_head>.
Ejemplo de XML
<emblue_head>
<emblue_item_parent>ofertas</emblue_item_parent>
<emblue_item>Banners</emblue_item>
<emblue_name>Promociones</emblue_name>
<emblue_item_property placeholder="true" >titulo</emblue_item_property>
</emblue_head>
¿Cómo subimos nuestro XML o fuente de datos a emBlue?
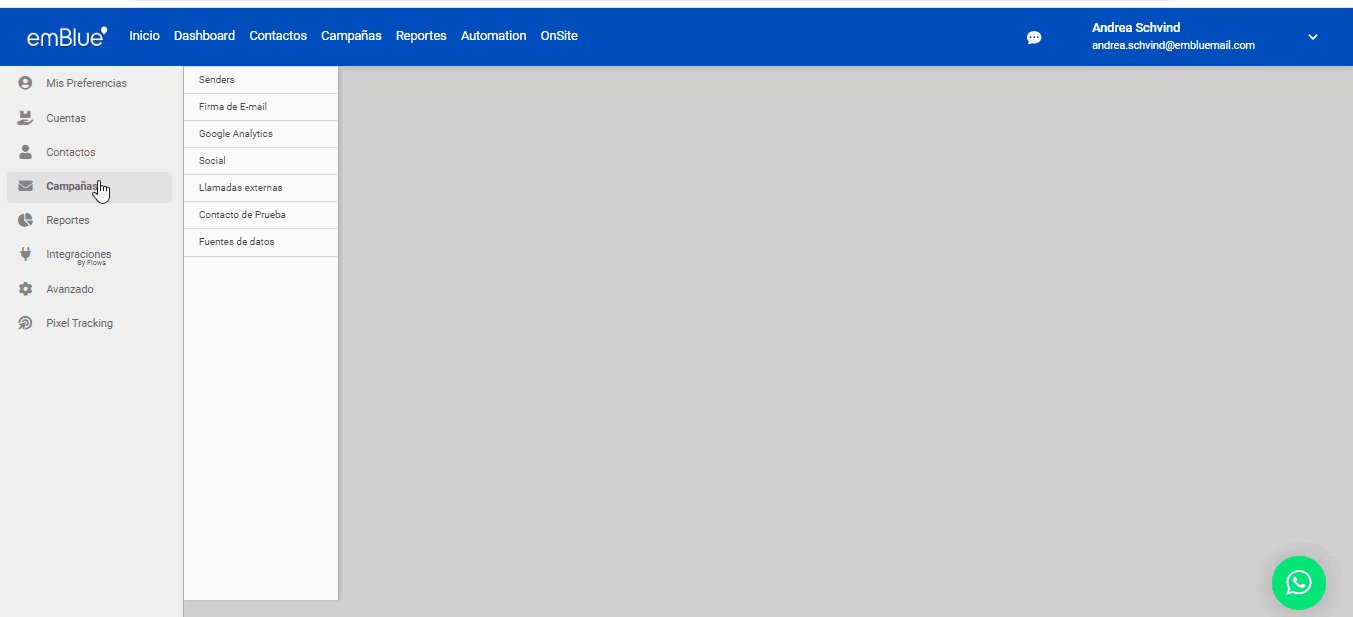
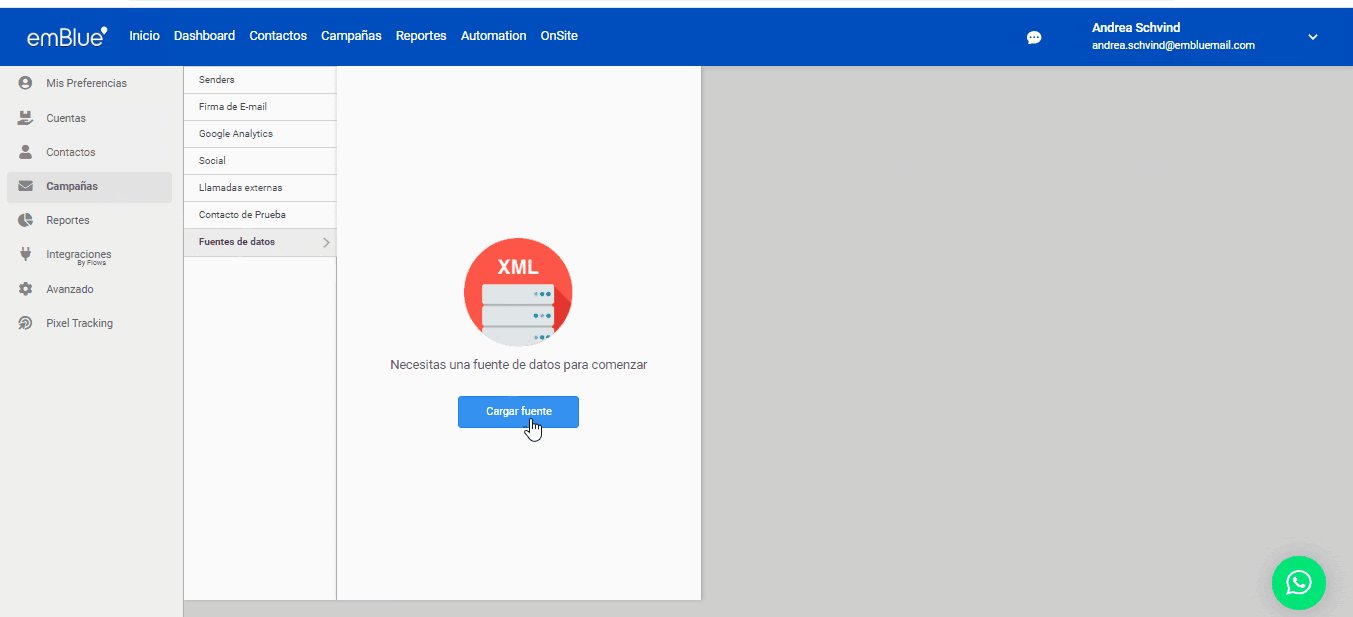
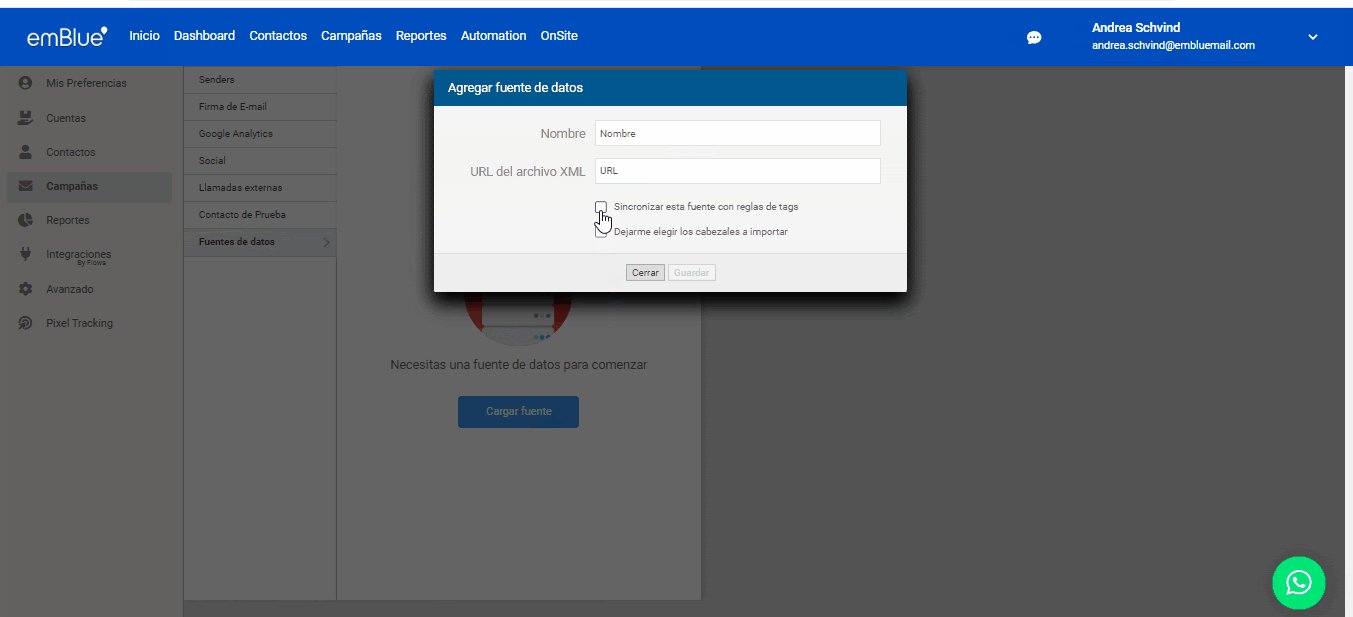
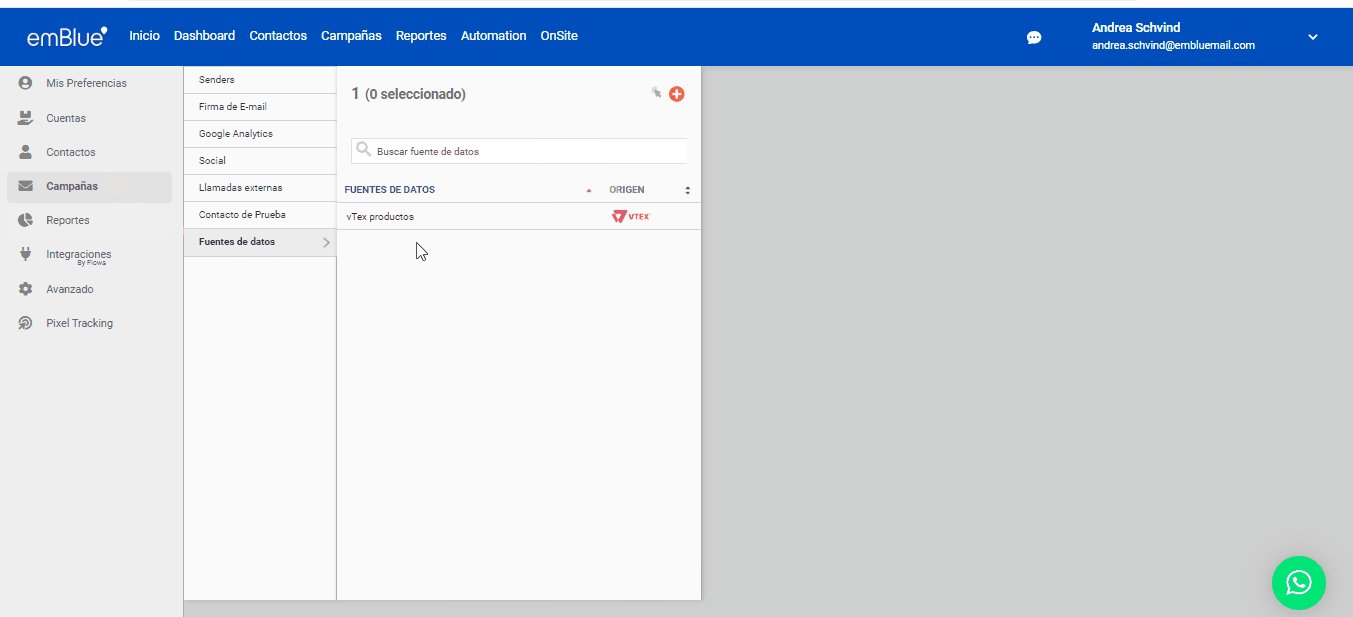
Para subir una fuente de datos, deberemos dirigirnos a Configuración > Campañas > Fuentes de datos, click en “Cargar fuente” y visualizamos una ventana que nos solicitará:
- Nombre de la fuente de datos.
- URL donde se encuentra alojada.

Atributos opcionales para <emblue_item_property>: Search, Order, Placeholder
Search
Se usa para indicar a emBlue qué propiedades se quieren usar para mostrar en el buscador dentro de la app:

Se puede usar las tres propiedades y una por cada <emblue_item>
- title search=“title» → Buscar por título del producto
- image search=“image» → Buscar por imagen
- description search=“description» → Buscar por descripción del producto.
En el siguiente ejemplo, utilizamos todas las opciones:
<emblue_head>
<emblue_item_parent>ofertas</emblue_item_parent>
<emblue_item>Banners</emblue_item>
<emblue_item_property search="title" >titulo</emblue_item_property>
<emblue_item_property search="image" >imagen</emblue_item_property>
<emblue_item_property search="description" >descripcion</emblue_item_property>
</emblue_head>
Order
Indica el orden preestablecido con el cual se va a completar el HTML para nuestros envíos. Se puede elegir una sola opción y definirla en un único <emblue_item_property>. Cada contenedor que exista dentro del HTML, donde el atributo data-emblue esté vacío, se completará con el criterio que el usuario defina en el XML. Si no lo especifica emBlue decidirá autocompletar de forma aleatoria.
- empty order=“empty”
- ascending order=“ascending” → Orden ascendente
- descending order=“descending” → Orden descentende
- random order=“random” → Orden aleatorio
Ejemplo donde indicaremos que los productos se ordenen de manera ascendente:
<emblue_head> <emblue_item_parent>Ofertas</emblue_item_parent> <emblue_item>Producto</emblue_item> <emblue_item_property order="ascending" >titulo</emblue_item_property> <emblue_item_property >imagen</emblue_item_property> <emblue_item_property >descripcion</emblue_item_property> </emblue_head>
Placeholder
Sirve para indicar que posición exacta debe ocupar un producto del XML dentro de un HTML. Para ello el usuario debe definir dentro del HTML un valor en dataemblue-placeholder. Esta valor se identificará con un <emblue_item_property> que el usuario defina a través de este atributo.
- TRUE placeholder=“true”
- FALSE placeholder=“false»
Ejemplo donde mediante el uso de placeholder=“true”, indicamos que determinado ítem (en el ejemplo “producto), se encuentre primero en el listado, es decir, en la posición (1)
<emblue_head>
<emblue_item_parent>Ofertas</emblue_item_parent>
<emblue_item>Producto</emblue_item>
<emblue_item_property placeholder="true" >posicion</emblue_item_property>
<emblue_item_property >imagen</emblue_item_property>
<emblue_item_property >descripcion</emblue_item_property>
</emblue_head>
<productos>
<producto>
<posicion> 1 </posicion>
</producto>
</productos>
¿Cómo se vería esto en nuestro HTML para el envío?
<html>
<body>
<table data-emblue="producto" data-emblue-placeholder="1">
<tr>
<td></td>
</tr>
</table>
</body>
</html>
Los ítems se suben simultáneamente a emBlue y el orden de los mismos no necesariamente corresponde con el XML. Por este motivo no se puede autocompletar un HTML de forma ascendente o descendente manteniendo el orden estructural que tienen en el XML. Es necesario que se cree una propiedad más por cada ítem que establezca el orden en el que deseas ordenar tus ítems dentro del HTML.
Formato de datos en nuestro XML
Se puede especificar por cada property el tipo de dato que contiene: alfanumérico, numérico y formato de fecha. Esto le permite a emBlue ser más preciso a la hora de hacer un ordenamiento de ítems a partir de un property. Por ejemplo, cuando quieras ordenar los ítems por un campo de fecha, dicho orden será respetando el formato fecha que elegiste. Este se agrega en el XML con el ID correspondiente dentro de la etiqueta <emblue_item_property y justo antes del dato al cual queremos dar formato.
En este ejemplo, sería el dato “Vencimiento”, donde utilizaremos el ID 35 correspondiente al formato de fecha dd-MM-yyyy.
<emblue_item_property format=»35″ >Vencimiento</emblue_item_property>
| ID | Formato alfanumérico |
| 10 | abc123 |
| ID | Formato Numérico |
| 20 | 2000 |
| 21 | 2 |
| 22 | 2.000 |
| 23 | 2.000,00 |
| 24 | 2,000.00 |
| ID | Formato de fecha |
| 30 | yyyy-MM-dd HH:mm:ss.fff |
| 31 | yyyy-MM-dd |
| 32 | yyyy/MM/dd |
| 33 | MM-dd-yyyy |
| 34 | MM/dd/yyyy |
| 35 | dd-MM-yyyy |
| 36 | dd/MM/yyyy |
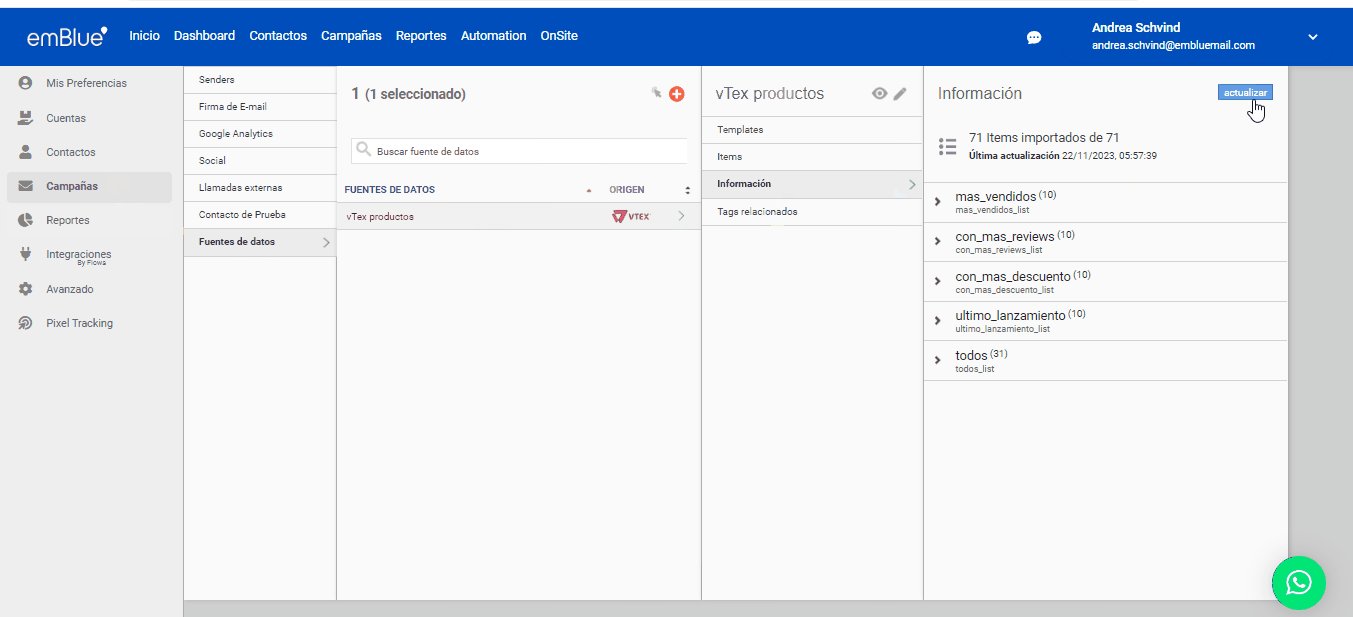
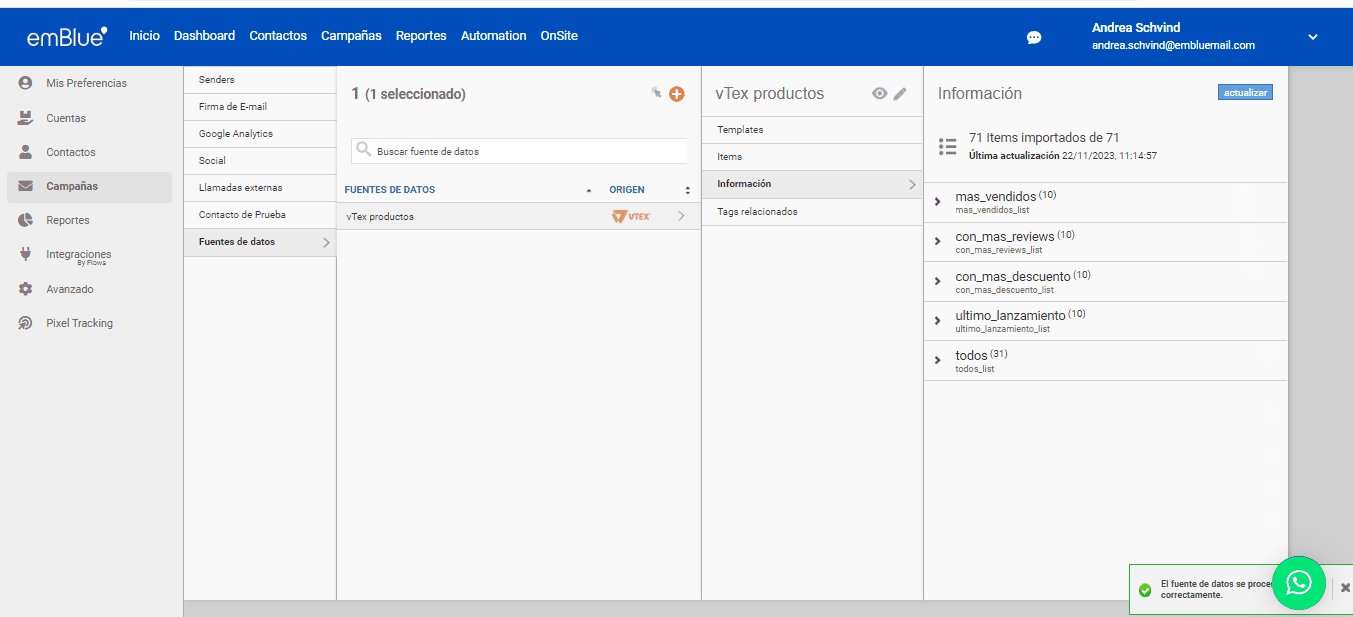
IMPORTANTE: Las ediciones de las fuentes de datos serán efectivas una vez que guardemos los cambios en nuestro XML desde el botón de “Actualizar”. La actualización de la fuente de datos puede realizarse de manera manual desde Configuración > Campañas > Fuente de datos > Seleccionar la fuente de datos a actualizar > Información > Click en botón “Actualizar”, tal como se realiza en el siguiente ejemplo:

Tags en Remarketing
¿Para qué sirven?
Las Tags podrán asociarse a cada contacto de acuerdo a los intereses que este tenga acerca de los productos y /o contenido ofrecido por tu marca, estos Tags se utilizan como categorías generales para agrupar a tus contactos y enviar información personalizada. Al funcionar como categorías, las Tags pueden estar asociadas a uno o más productos dentro de tu tienda. Por ejemplo, en el caso de la Tag o categoría “zapatillas”, la misma puede estar asociada a tantos modelos de zapatillas dentro de dicha categoría en tu web como desees. Un contacto podría estar asociado a una Tag de la categoría zapatillas, accesorios, indumentaria, etc.
Puedes asignarlas manualmente cuando cargas tu base de contactos o a través de la asociación por medio de una fuente de datos, caso que explicaremos a continuación.
¿Cómo las configuro?
- Asociar Tags con fuente de datos desde la plataforma
Podemos crear reglas de Tags directamente en la plataforma y a través de estas reglas definir un comportamiento que permita de forma automática asociar los ítems a los Tags.
En el siguiente ejemplo, queremos asociar el producto “Samsung S8” a una Tag que llamaremos “Teléfonos móviles”. Para esto ingresamos a la plataforma y creamos una regla para indicarle a emBlue que si encuentra que en la propiedad <Link> la palabra “Celulares”, inmediatamente asocie dicho ítem a la Tag “Teléfonos móviles”.
<emblue_head>
<emblue_item_parent>productos</emblue_item_parent>
<emblue_item>producto</emblue_item>
<emblue_item_property placeholder="Tag" >link</emblue_item_property>
</emblue_head>
<producto>
<titulo>Samsung S7</titulo>
<precio>15.934</precio>
<link>http://www.miempresa.com/celulares/s8</link>
<descripcion>Ocho núcleos, 64mb de almacenamiento interno.</descripcion>
</producto>
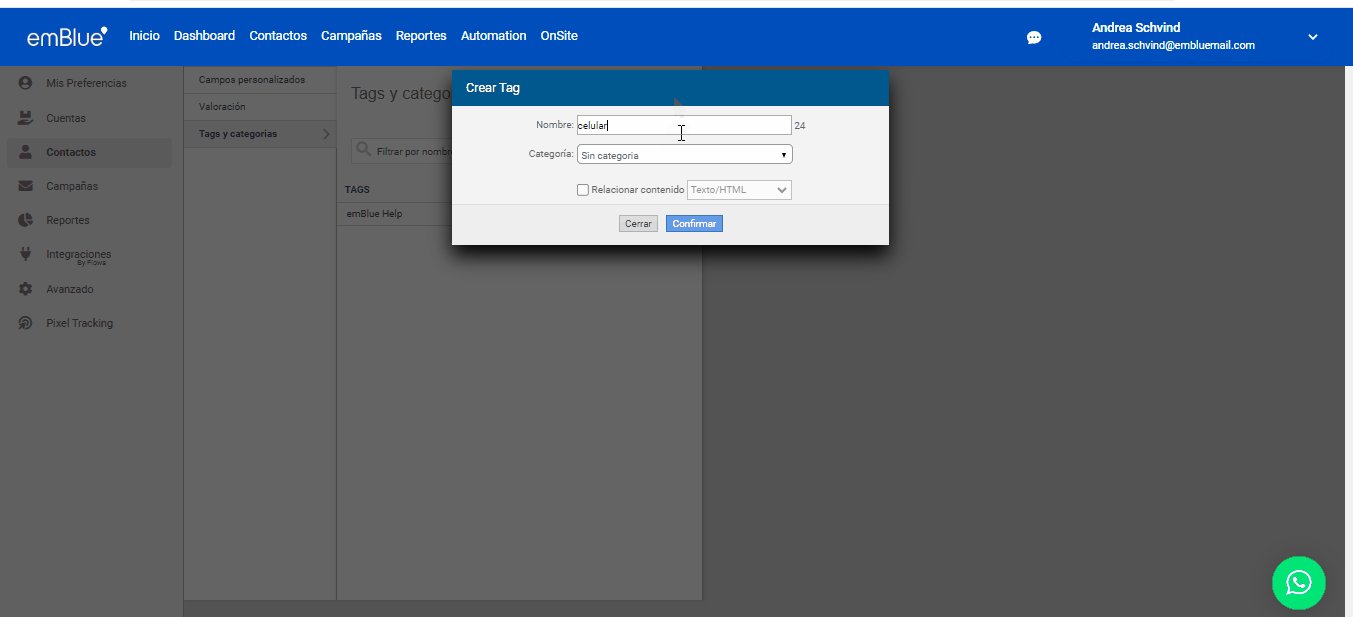
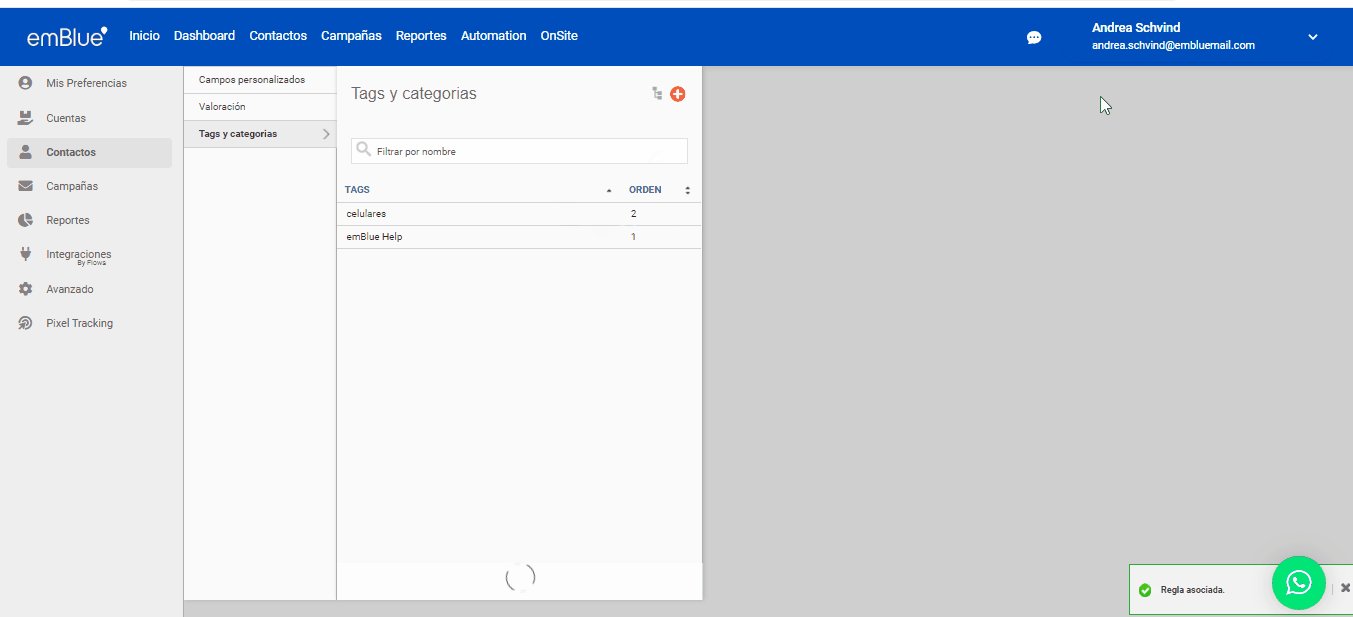
Nos dirigimos a Configuración > Contactos > Tags y categorías y elegimos el Tag.
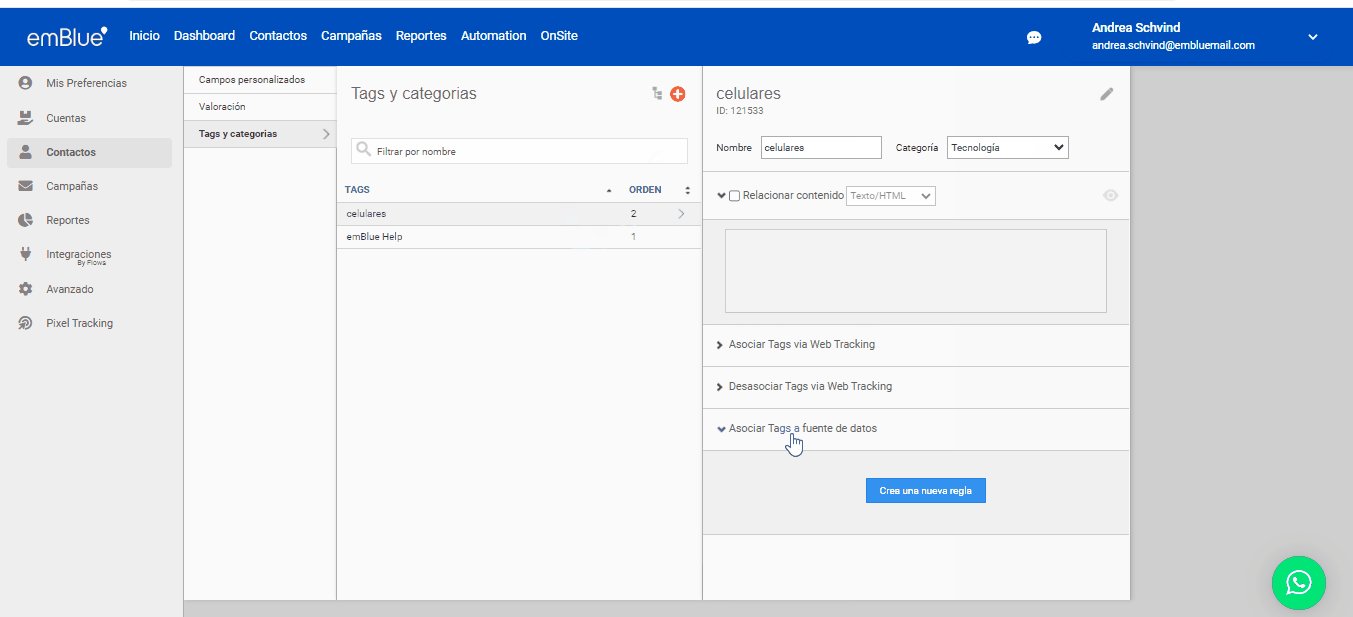
La regla nos permitirá elegir si la propiedad deberá contener o ser igual a caracteres definidos por nosotros. Para este ejemplo, le indicaremos a la regla que, si la propiedad <Link> “contiene” la palabra celulares, deberá asociar el ítem/producto a la Tag “celulares”. De esta forma agrupamos todos los productos/ítems bajo la categoría celulares en nuestro ecommerce a la Tag correspondiente.

Entonces, una vez carguemos nuestra fuente de datos tal como se detalla en el apartado “¿Cómo subimos nuestro XML o fuente de datos a emBlue?”, deberemos seleccionar la siguiente opción:
IMPORTANTE: Cada vez que se modifique una regla de Tags es necesario actualizar la fuente de datos para ver los cambios desde el botón de “Actualizar”.
2. Definir desde la fuente de datos ítems que pertenezcan a determinados Tags
La propiedad PLACEHOLDER=’’Tag” sirve para vincular los ítems de una fuente de datos con Tags.
En este XML, por ejemplo, cada ítem tiene una propiedad llamada “Categoría”, donde debemos ingresar los IDs correspondientes de los Tags que queremos asociar este ítem.
En el siguiente caso de ejemplo, queremos asociar al ítem los Tags identificados con los ID 34323 y 23453. Debemos ingresar el texto placeholder=»Tag» a la propiedad «Categoría», quedando de la siguiente forma:
<emblue_head>
<emblue_item_parent>ofertas</emblue_item_parent>
<emblue_item>banner</emblue_item>
<emblue_item_property >titulo</emblue_item_property>
<emblue_item_property placeholder=”Tag” >categoria</emblue_item_property>
</emblue_head>
<banner>
<categoria>34323,23453</categoria>
</banner>
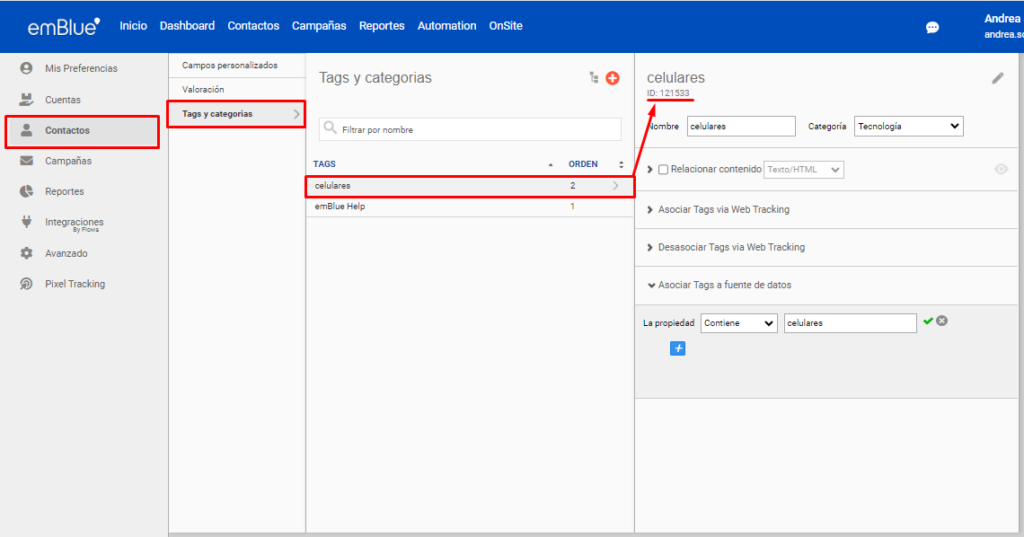
Para obtener los IDs de nuestras Tags deberemos dirigirnos a Configuración > Contactos > Tags y categorías > Seleccionar la Tag correspondiente para visualizar el ID de la misma debajo de su nombre:

IMPORTANTE: Si elegimos este método, la propiedad asignada para la Tag no puede contener otro tipo de atributo (Item, título, search, etc). Ya que esta propiedad es interpretada por emBlue solo como un campo numérico, es por esto que utilizamos el ID de dicha Tag.
Por último, te recordamos que podrás nutrir tu base de datos utilizando nuestra herramienta “Pixel Tracking” para asociar Tags a tus contactos de acuerdo a la actividad en tu sitio web o ecommerce.
Para conocer más de esta herramienta y cómo configurarla, recomendamos la lectura del siguiente artículo de nuestro Help: Pixel Tracking
Ítems en Remarketing
Los ítems son referencias únicas que permiten conocer específicamente los intereses de un contacto. Con los ítems podrás detectar el interés de un destinatario en un producto específico y con esta información, realizar remarketing para que el contacto haga efectiva la compra de dicho producto.
La diferencia con un Tag, es básicamente que los ítems abarcan solo un producto/interés en específico, en cambio un Tag, se puede interpretar como una categoría general que puede abarcar varios items. Por ejemplo: un ítem puede ser «TV Samsung 32» y un Tag es «Televisores». De esta manera, el ítem puede estar contenido en el Tag, pero no a la inversa.
A través de nuestra herramienta de Gestor de Contenidos podrás crear piezas personalizadas según la actividad de cada destinatario y sus intereses asociados, en este caso, ítems.
Los ítems para tu estrategia de remarketing serán incorporados a la plataforma mediante la carga de tu fuente de datos (XML), tal como te explicamos al principio de este artículo.
Además, los ítems se asocian al contacto únicamente por su actividad con nuestros envíos, es decir, no es posible asignar manualmente un ítem a un contacto. En el editor HTML podemos asociar el ítem a cada imagen o URL.
¿Puedo asociar ítems y tags al mismo tiempo dentro de mi fuente de datos?
La propiedad placeholder=”item,tag” sirve para vincular una sola propiedad con ítems y TAGs al mismo tiempo. Solo sirve para vincular TAGs a través de reglas de asociación. Para esto es obligatorio que el usuario tenga activada la opción “Sincronizar esta fuente con reglas de TAGs”, y como dato adicional, es importante tener en cuenta que no funciona con la asociación de tags mediante ID.
<emblue_head>
<emblue_item_parent>Ofertas</emblue_item_parent>
<emblue_item>Banner</emblue_item>
<emblue_item_property >titulo</emblue_item_property>
<emblue_item_property placeholder="item,tag">titulo</emblue_item_property>
</emblue_head>
<banner>
<titulo>Samsung S8 </titulo>
</banner>
Expresiones regulares: ¿qué son y para qué sirven en emBlue?
Una expresión regular es un modelo de texto formado por caracteres ordinarios (letras de la «A» a la «Z») y caracteres especiales, conocidos como metacaracteres (] ^ -), que forman un patrón de búsqueda. Es decir, es un método para realizar búsquedas dentro de una cadenas de caracteres.
En emBlue usamos las expresiones regulares para buscar información importante dentro de las URLs que los usuarios visitan dentro del sitio web de cada negocio/empresa.
Por ejemplo, si un contacto acaba de visitar un producto de nuestro sitio web (www.miempresa.com/celulares/samsungs8) podemos configurar nuestra expresión regular para que emBlue detecte «Samsungs8» como item y lo asocie al contacto.
Para esto, nos dirigimos a «Configuración» > «Campañas» > «Fuente de Datos» y allí hacemos clic en el ícono de cursor.
La plataforma abrirá una ventana emergente, seleccionamos «webtracking» e ingresamos los datos correspondientes para la identificación de items:
- URL o Título de la página que se va a tomar como referencia para la expresión regular.
- Expresión regular previamente configurada.
Una vez hecho esto, podemos testear para verificar que el item trackeado sea el correcto.
Una vez hecho esto, podemos testear para verificar que el ítem trackeado sea el correcto.
Nota: Para poder utilizar esta función es necesario tener configurado Web Tracking.
Envíos de Remarketing
Ahora que ya conoces todos los conceptos básicos de remarketing en emBlue, podrás configurar tu estrategia. Una vez finalizada la configuración de tu fuente de datos, ítems y tags, podrás pasar al siguiente paso: configuración de envíos de remarketing mediante nuestro Gestor de Contenidos.
Para avanzar, te recomendamos la lectura del siguiente artículo donde encontrarás la guía completa para utilizar el Gestor de Contenidos y aplicar todo los conocimientos obtenidos.: Qué es y cómo utilizar el Gestor de Contenidos: Guía completa
También te recomendamos darle un vistazo a nuestro Webinar, “El poder del Remarketing. Cómo aumentar tus ingresos en línea.”
Ahora sí, ¡Ya estás listo para empezar a realizar remarketing desde emBlue!
En caso de que tengas dudas, podrás escribir a nuestro equipo de Soporte, soporte@embluemail.com y te ayudaremos.