¿Qué es OnSite?
OnSite es la herramienta de emBlue con la que podrás ampliar tus conversaciones y aumentar tu base de datos agregando pop-ups, banners y otros widgets en tu sitio web.
Contarás con diferentes tipos de widgets que podrás usar según el objetivo que tengas:
- Formulario
- Promoción
- Video promoción
- Suscripción
- Video suscripción
- Google Meet
- NPS
- Cuenta regresiva
- Llamada
- YouTube
- Vimeo
- Zoom
¿Cómo funciona?
Instalación Script
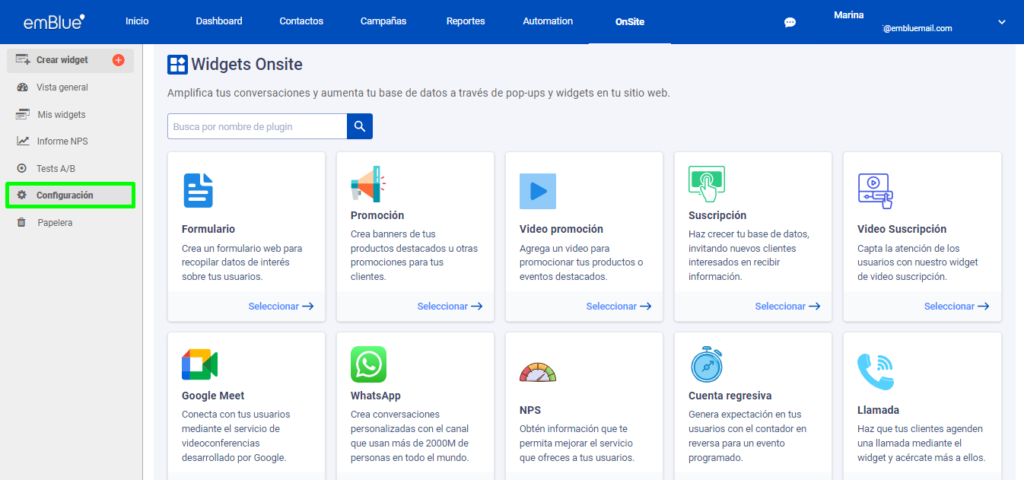
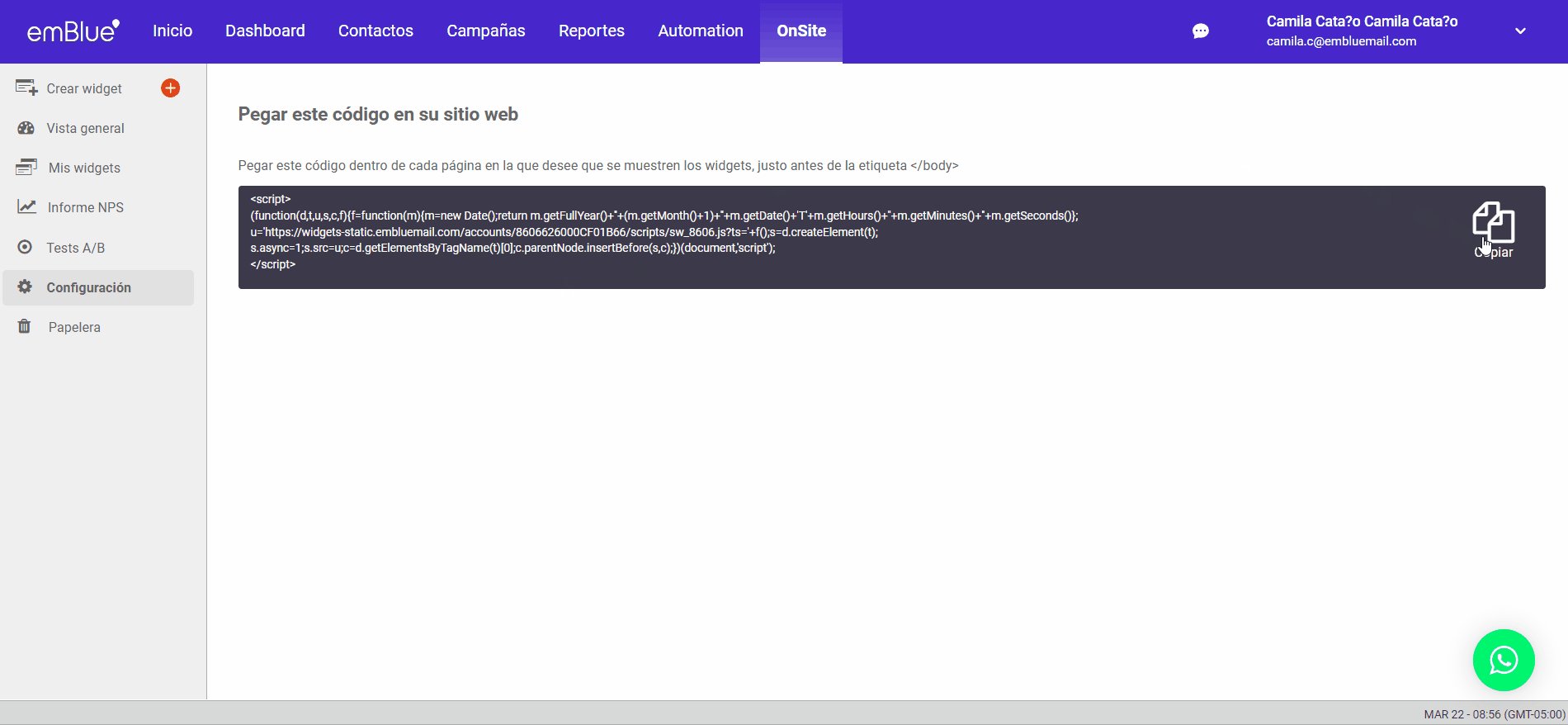
1. Ingresa en la solapa de OnSite y dirígete al menú lateral de Configuración:
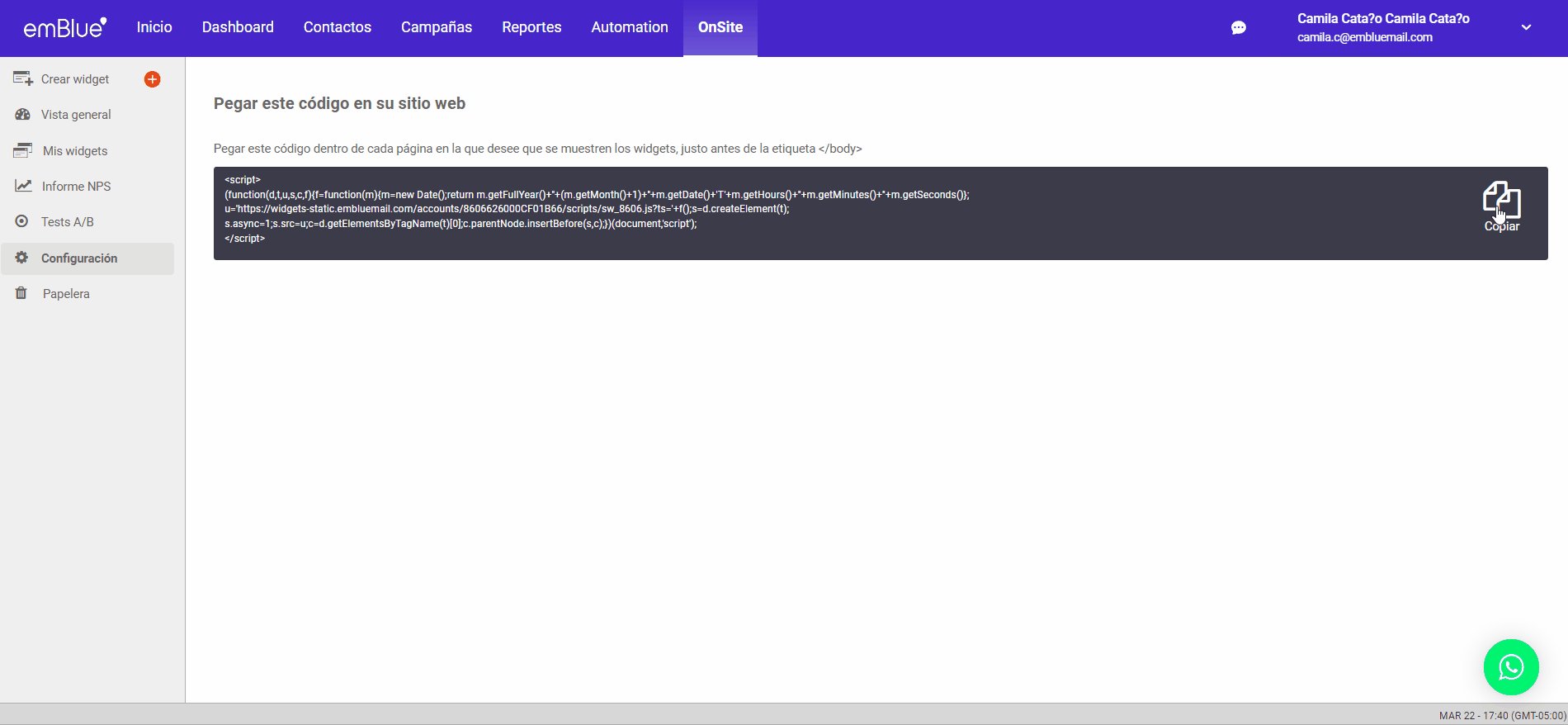
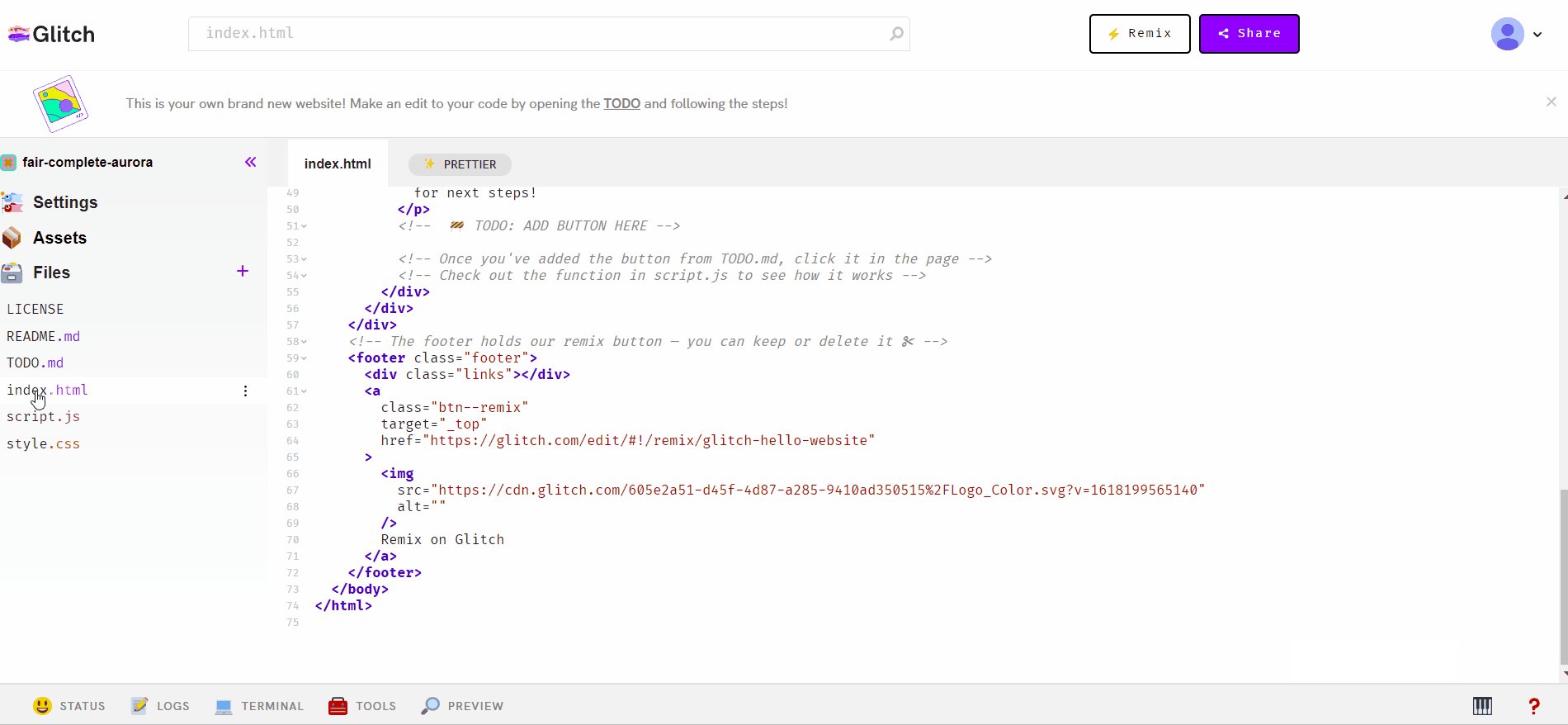
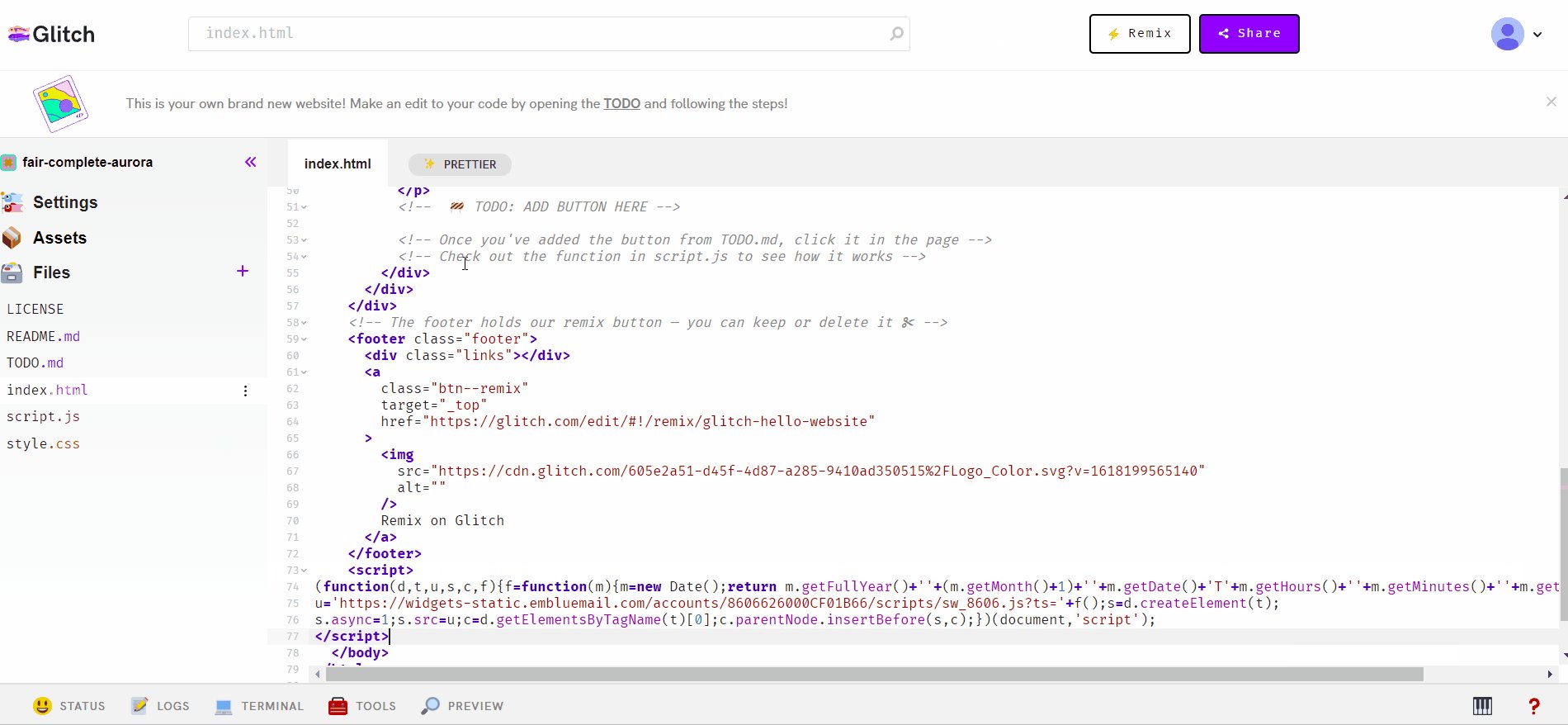
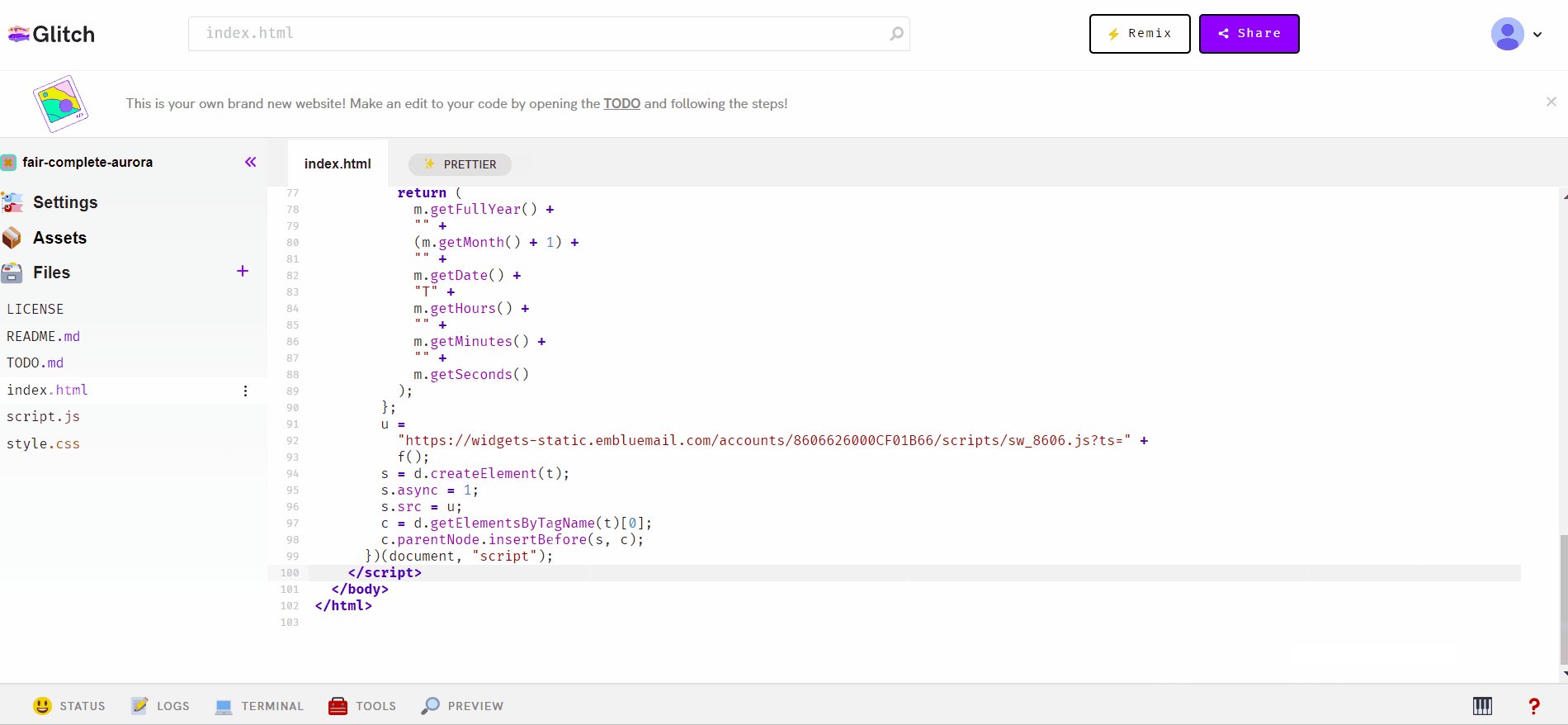
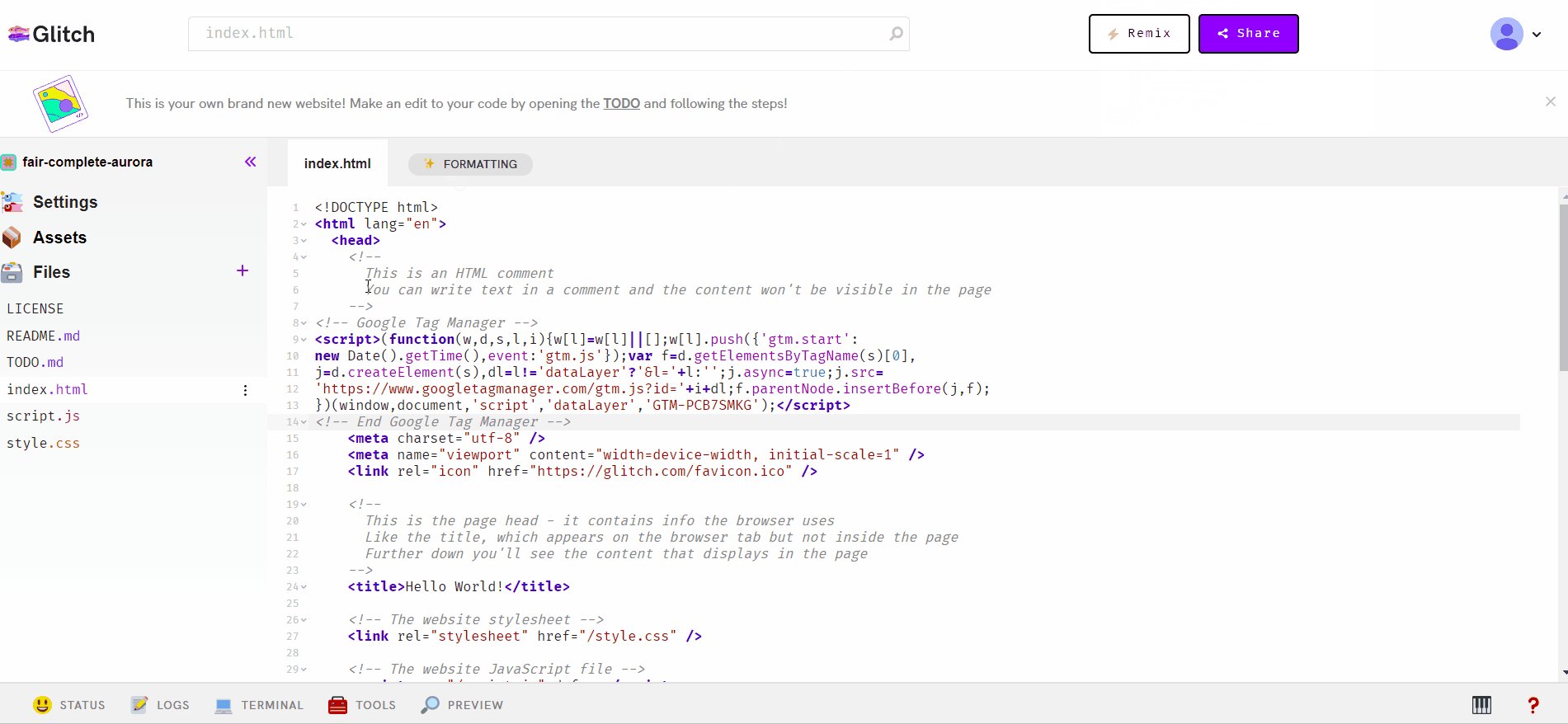
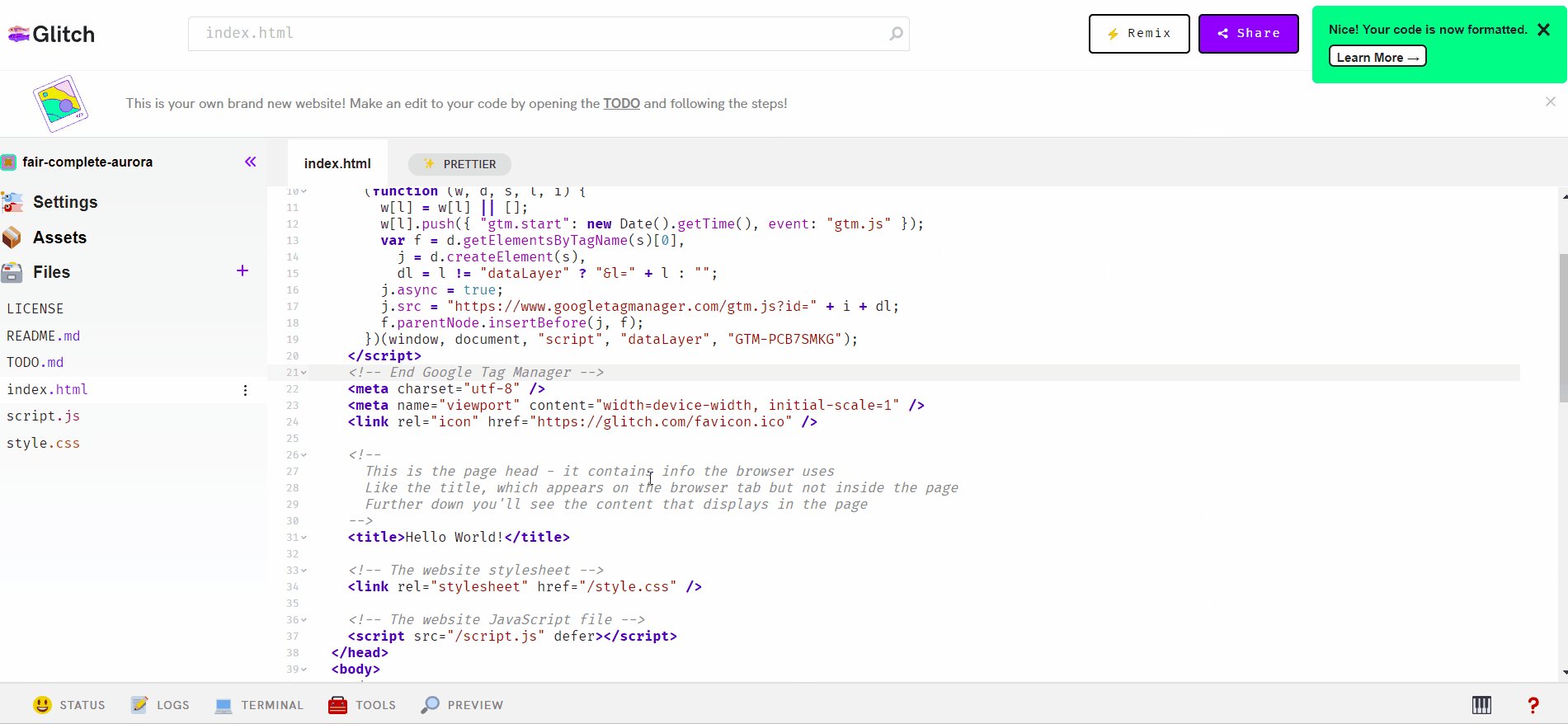
2. Para poder visualizar tus futuros widgets en tu página web, debes copiar el script y pegarlo justo antes del cierre de la etiqueta </body> de tu sitio.
También puedes agregarlo desde Google Tag Manager, creando una etiqueta HTML que contenga el script. Después debes pegar los script del <head> y del <body> en tu página web. Encontrarás mayor información sobre Google Tag Manager y el paso a paso para instalar el Script, en el apartado Instalación Script desde Google Tag Manager incluido en este artículo.
Importante: Cuando se pega el script y se tiene un widget activo que no tiene configurado el directorio específico de la URL de la web, el widget se visualizará en todos los menús de la página.
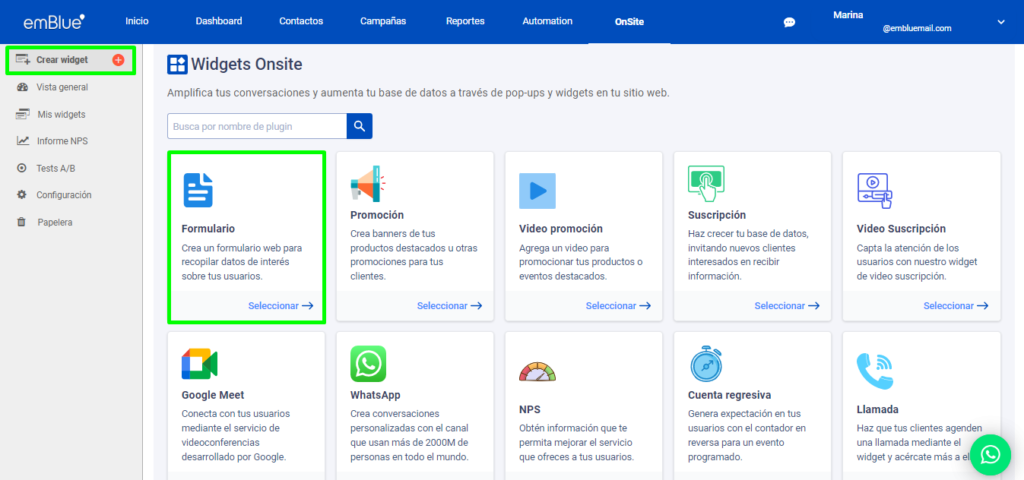
3. Una vez que tengas el script en tu web, ¡ya podrás crear tu primer widget! Para eso, ve a “Crear widget” y selecciona el widget que desees crear:
Completa todos los campos correspondientes al widget creado y guarda los cambios para que empiece a visualizarse en tu web.
Creación de widgets
La estructura de la configuración es similar para todos los tipos de widgets y en este instructivo te enseñaremos los elementos principales para que puedas empezar a configurarlos. Para el siguiente ejemplo, crearemos un Widget de Formulario.
Para crear este widget, debes seleccionar la solapa “Crear widget” y elegir “Formulario”.
Una vez seleccionado, se abrirá la configuración del pop up para que puedas editarlo. A continuación te explicaremos cómo completar las diferentes solapas:
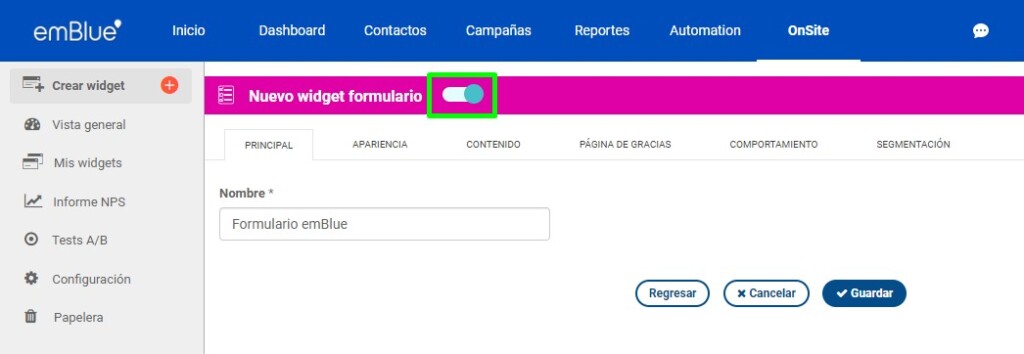
Solapa principal
Aquí podrás establecer el nombre del widget. Esto no será visible para los usuarios, es un nombre interno.
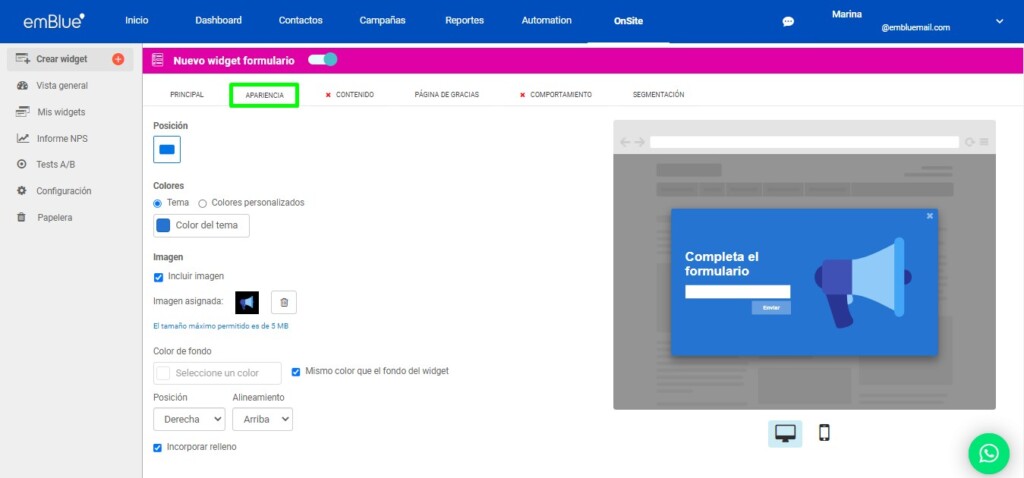
Apariencia
Desde esta solapa, podrás configurar:
- Posición del widget
- Colores: puedes elegir un tema preestablecido o personalizar cada elemento
- Imagen: puedes subir una imagen de hasta 5 MB, colocarle un color de fondo y definir la posición y alineación de la misma
- Fuente
- Animación
Siempre encontrarás debajo de la previsualización la posibilidad de ver cómo se muestra el widget en computadoras y en dispositivos móviles.
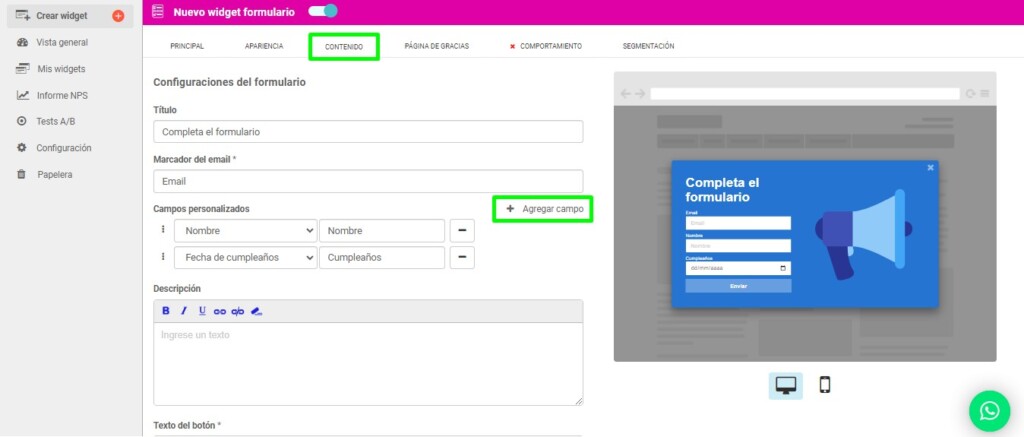
Contenido
Desde aquí podrás asignar:
- Título del formulario
- Marcador del email: el campo del email es
- Campos personalizados: vas a poder agregar hasta 4 campos personalizados adicionales, con su respectivo marcador. Cada campo puede ser utilizado una sola vez. Si agregaste un campo personalizado que deseas eliminar, puedes hacerlo desde el signo menos “-”.
- Descripción: el mensaje que queremos transmitir al usuario
- Texto del botón: donde el usuario hará clic
- Nota: mensaje al pie del formulario
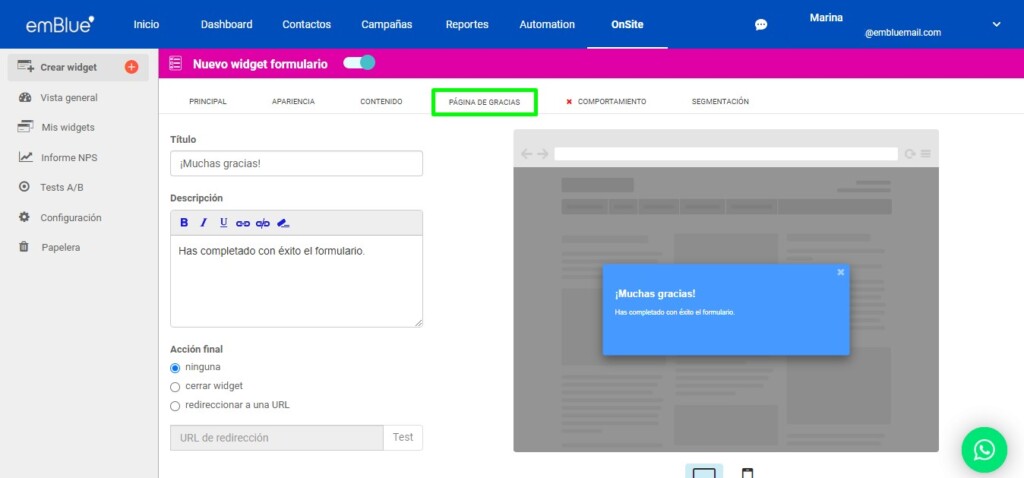
Página de gracias
En esta solapa puedes configurar el mensaje que aparecerá después de que el contacto haya completado en formulario y enviado todos los datos:
- Título
- Descripción
- Acción final: no podemos elegir “ninguna” para que el usuario cierre el widget manualmente; “cerrar widget” para que se cierre de forma automática; “redireccionar a una URL” para que el usuario sea redirigido a otra página.
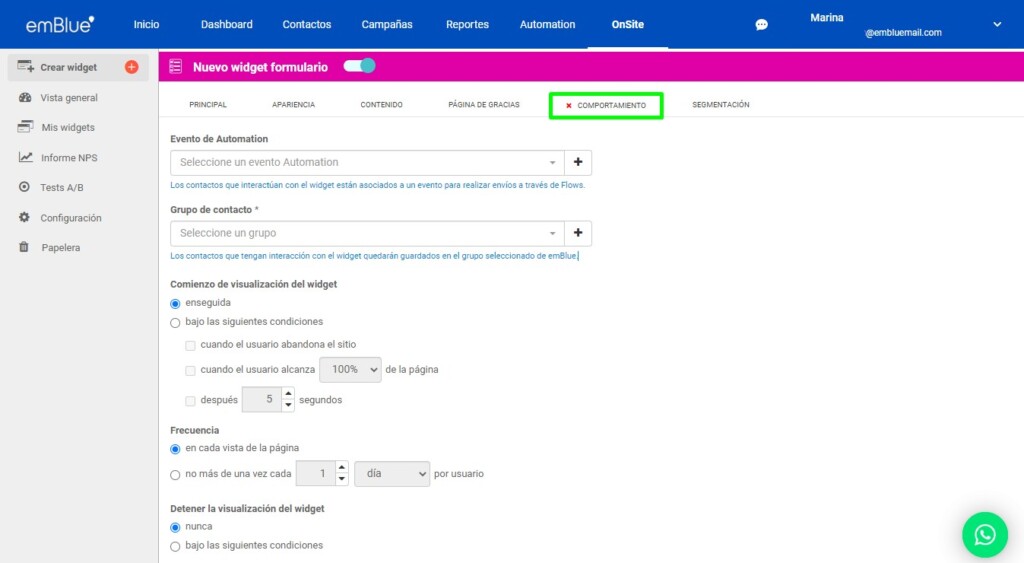
Comportamiento
Aquí podrás configurar las siguientes opciones:
- Evento de Automation: puedes integrar tu widget a un evento nuevo o elegir uno ya existente. Por medio de este evento van a ingresar los contactos que hayan completado el formulario; si tienes un flujo ya creado y asignado al evento de este widget, los contactos van a continuar por el camino de acciones del flow. Para visualizar los Eventos y los Flows debes ir al módulo de “Automation”. Cabe aclarar que los eventos destacados con el logo de OnSite no se pueden editar, solo es posible activarlos y desactivarlos.
- Grupo de contacto: debes crear un grupo o elegir uno ya creado para que los contactos que tengan interacción con el widget queden guardados en el grupo seleccionado.
- Comienzo de visualización del widget: define en qué momento va a comenzar a mostrarse el pop up.
- Frecuencia: define si los usuarios van a verlo o no cada vez que ingresen al sitio web.
- Detener la visualización del widget: puedes elegir que la visualización del widget se detenga o no, bajo las condiciones que elijas.
- Inicio/Finalización de la visualización: define en qué fecha va a comenzar a mostrarse el widget y cuándo va a finalizar.
- Zona horaria: puedes elegir qué días se va a mostrar el widget, definido por la zona horaria.
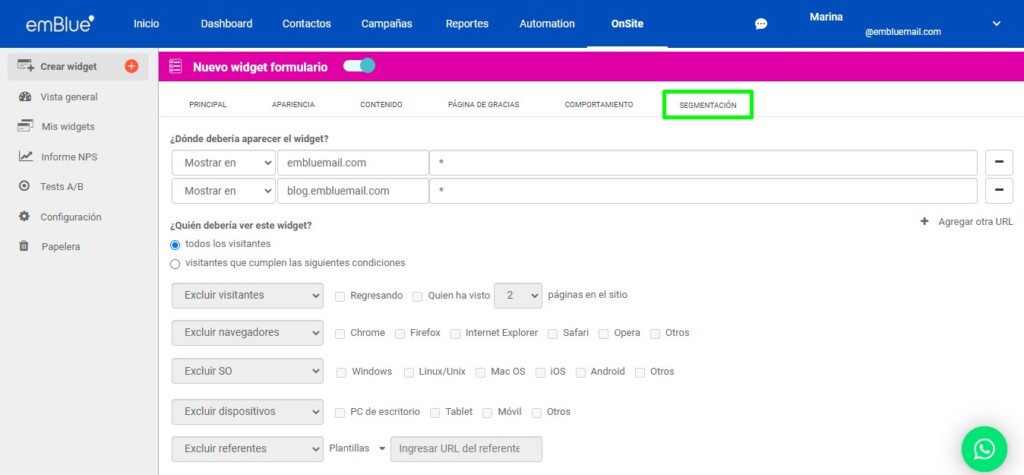
Segmentación
Desde aquí podrás agregar:
- Dónde debería aparecer el widget: la URL de la página web donde quieres que se visualice tu widget. Puedes agregar más de una URL.
- Quién debería ver este widget: las condiciones de los tipos de visitantes que pueden visualizar el widget.
Al pie de cada solapa de la edición del widget vas a visualizar los botones para regresar a Mis widgets, Cancelar o Guardar las configuraciones establecidas.
En la cabecera encontrarás un botón para activar o desactivar el widget.
Navegación en el módulo de OnSite
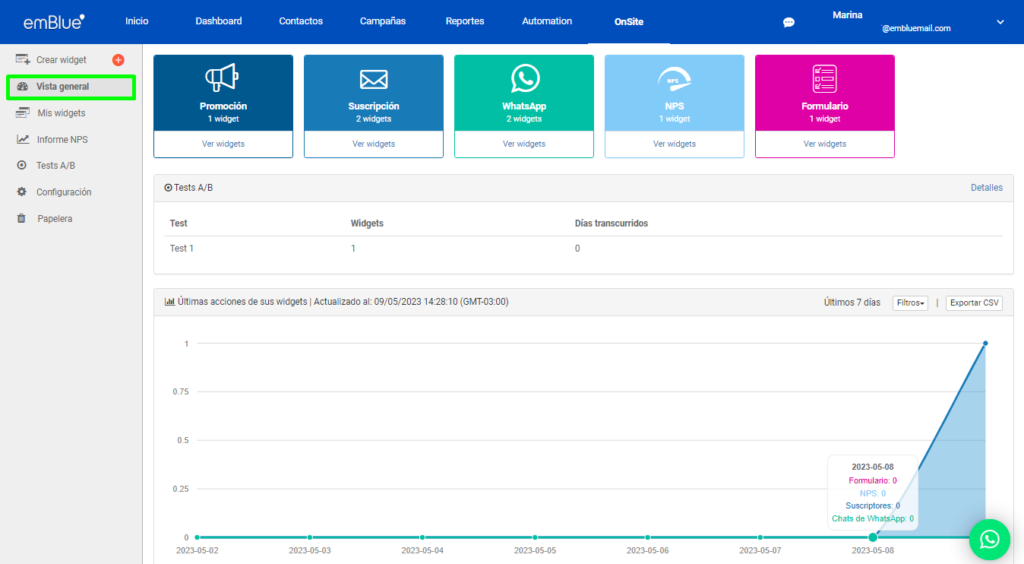
Vista general
Desde esta solapa podrás ver los widgets que tienes creados por categoría, junto a las métricas generales de los widgets. En caso de tener un test A/B activo, lo visualizarás aquí también:

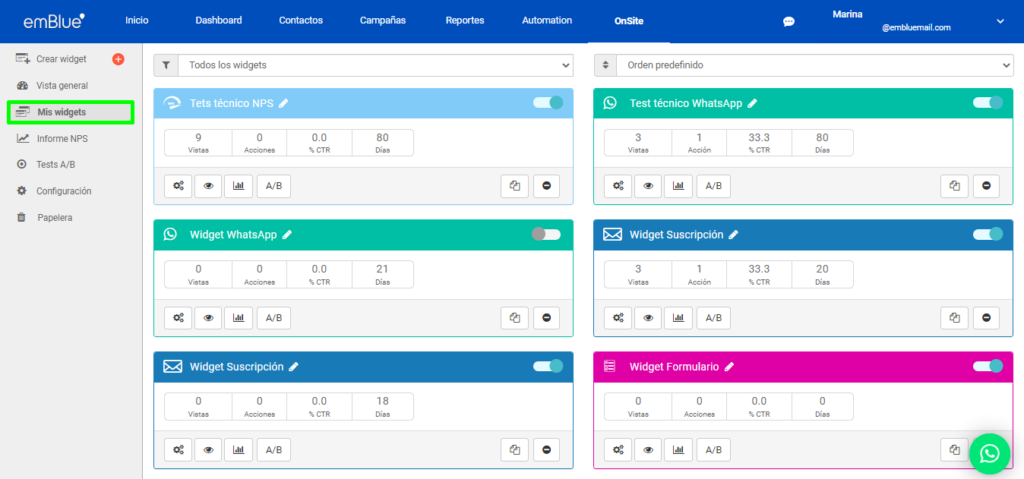
Mis widgets
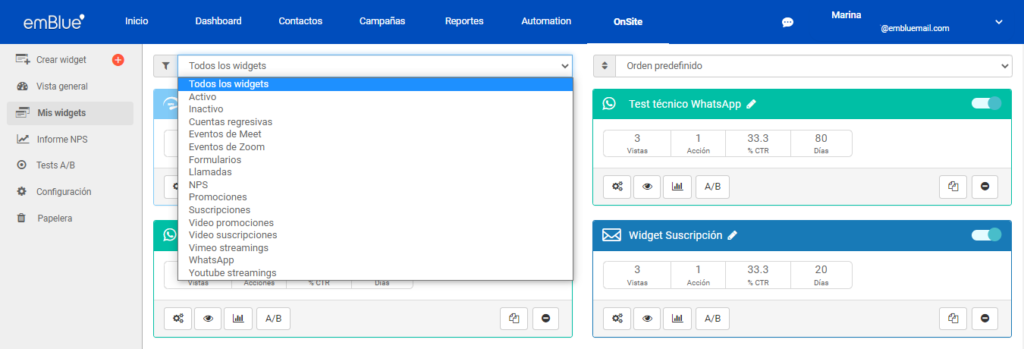
Desde aquí podrás ver todos los tipos de widgets creados en tu cuenta:
Contarás con un filtro en la parte superior para buscar por tipo de widgets u orden predefinido.
Si seleccionas, “Tipo de widgets” vas a poder filtrar por Activos, Inactivos y todas los tipos de widgets.

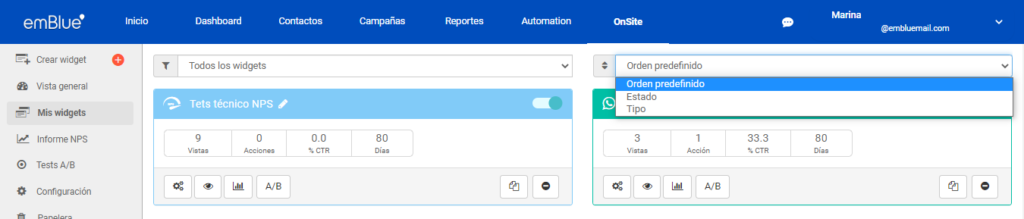
En “Orden predefinido” vas a poder filtrar por Estado, donde vas a visualizar los widgets activos primero, seguido de los inactivos; y por Tipo se van a mostrar los widgets por categoría en orden de creación.

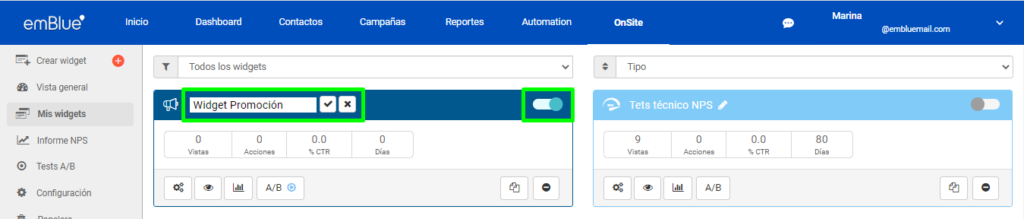
Vas a poder modificar el nombre y el estado (activo o inactivo) directamente desde la caja del widget. Además, podrás visualizar las métricas generales:

- Vistas: la cantidad de veces que se visualizó el widget en tu sitio web.
- Acciones: la cantidad de clics o suscripciones que realizaron las personas con tu widget.
- CTR: tasa de clics en función de la cantidad de personas que vieron el widget.
- Días: la cantidad de días que lleva tu widget creado.
- Configurar: para modificar apariencia, contenido y tiempo del widget.
- Vista previa: un ejemplo de cómo se vería el widget en el sitio web.
- Estadísticas: vistas y acciones de tu widget.
- Test A/B: para asignar un widget a un test o desactivar un test.
- Replicar: para poder duplicar el widget.
- Eliminar widget: puedes eliminarlo definitivamente o enviarlo a la papelera.
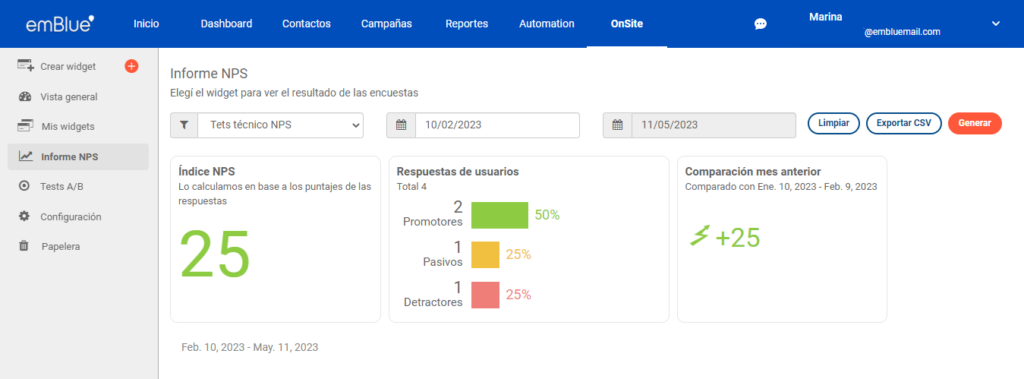
Informe NPS
En este apartado vas a poder ver métricas sobre la encuesta de satisfacción NPS.
Debes seleccionar el widget y las fechas que quieres revisar. Vas a poder generar el informe y verlo ahí mismo, o exportar el archivo CSV en tu computador.
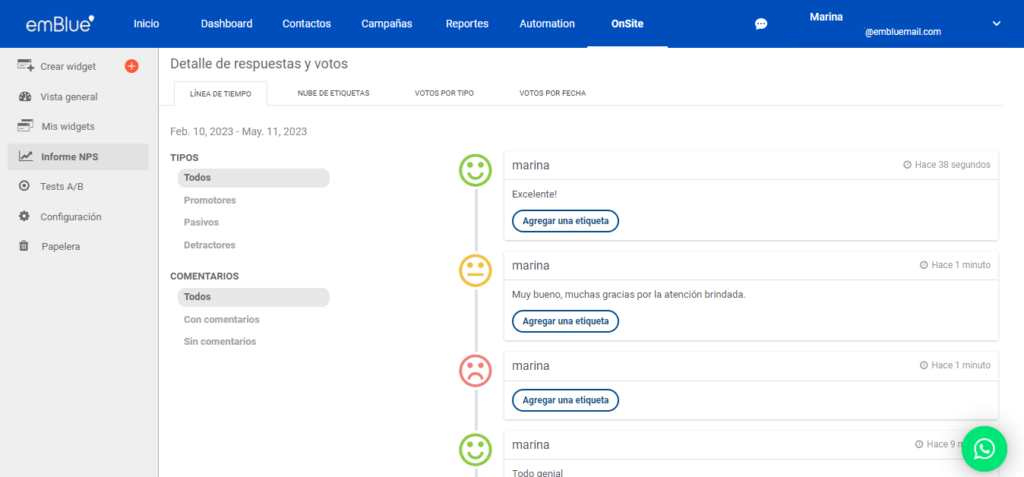
También vas a poder ver un detalle de los votos y las respuestas (si las hubiera). Puedes filtrar por tipo de cliente:
- Promotores: usuarios que puntúan con 9 y 10 que están felices con tu marca y seguramente vayan a recomendarla y promoverla.
- Pasivos: usuarios que puntúan con 7 y 8 que se mantienen indiferentes o neutrales frente a tu compañía.
- Detractores: son quienes puntúan a tu compañía o servicio entre el 0 y el 6. Este es un resultado negativo, ya que son usuarios que no van a recomendarte y probablemente no hablen bien de tu marca a otras personas.
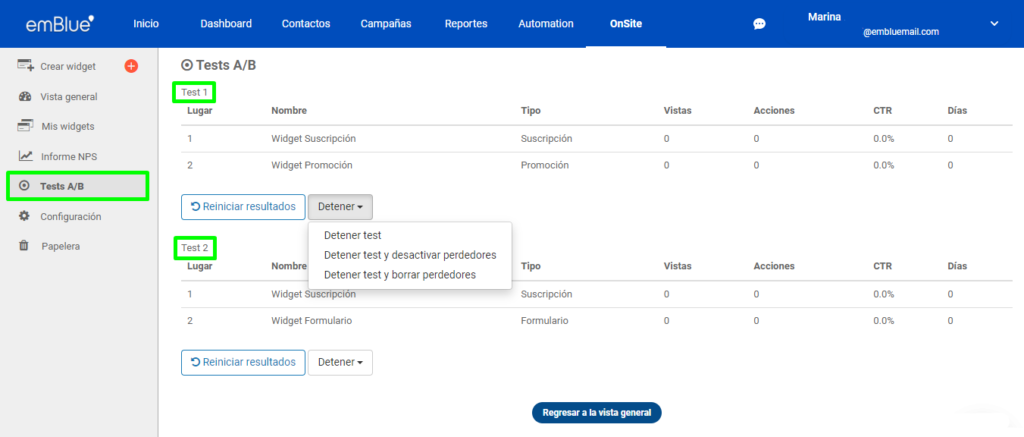
Test A/B
Puedes configurar 3 grupos de test, dentro de los cuales puedes agregar todos los widgets que tengas para comparar cuál tiene mejor rendimiento (teniendo en cuenta las Vistas, Acciones, CTR y los Días).
Por ejemplo, puedes probar agregando algunos widgets de promoción al Test 1 y algunos de video suscripción al Test 2, y así realizar la comparativa.

Papelera
Se visualizan los banners enviados a papelera. Podrás copiarlos, restaurarlos o eliminarlos definitivamente.

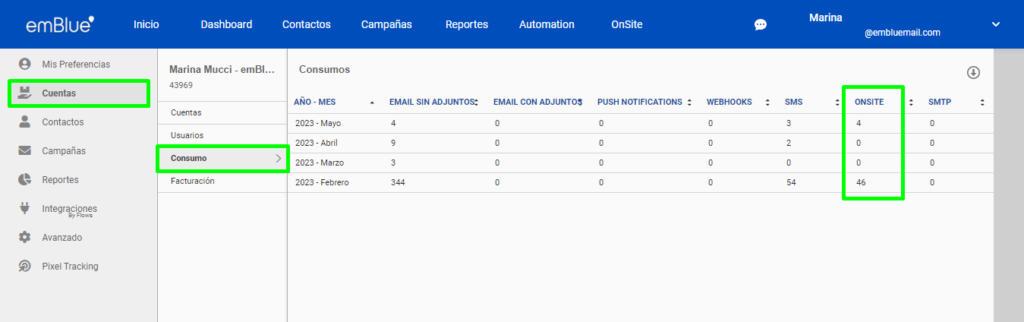
Consumo
Los widgets se manejan por impresiones. Vas a poder saber cuántas impresiones se han hecho desde la sección Configuración > Cuentas > Consumo.

Instalación Script desde Google Tag Manager
A través de Google Tag Manager, podrás insertar y gestionar etiquetas para que estás se actualicen y funcionen en tu web de manera rápida y sencilla.
Si ya utilizas Google Tag Manager para administrar los scripts de tu página web, puedes agregar el código de OnSite para conectar tu sitio con emBlue. A continuación encontrarás el paso a paso para activar esta herramienta y utilizar los códigos de emBlue:
Si aún no cuentas con la herramienta, puedes ingresar al siguiente link y crear tu cuenta, https://tagmanager.google.com/?authuser=1#/home
Crea tu cuenta
Lo primero que debes hacer es crear la cuenta ingresando los datos de tu web, país, URL y seleccionar una de las plataformas objetivo disponibles.
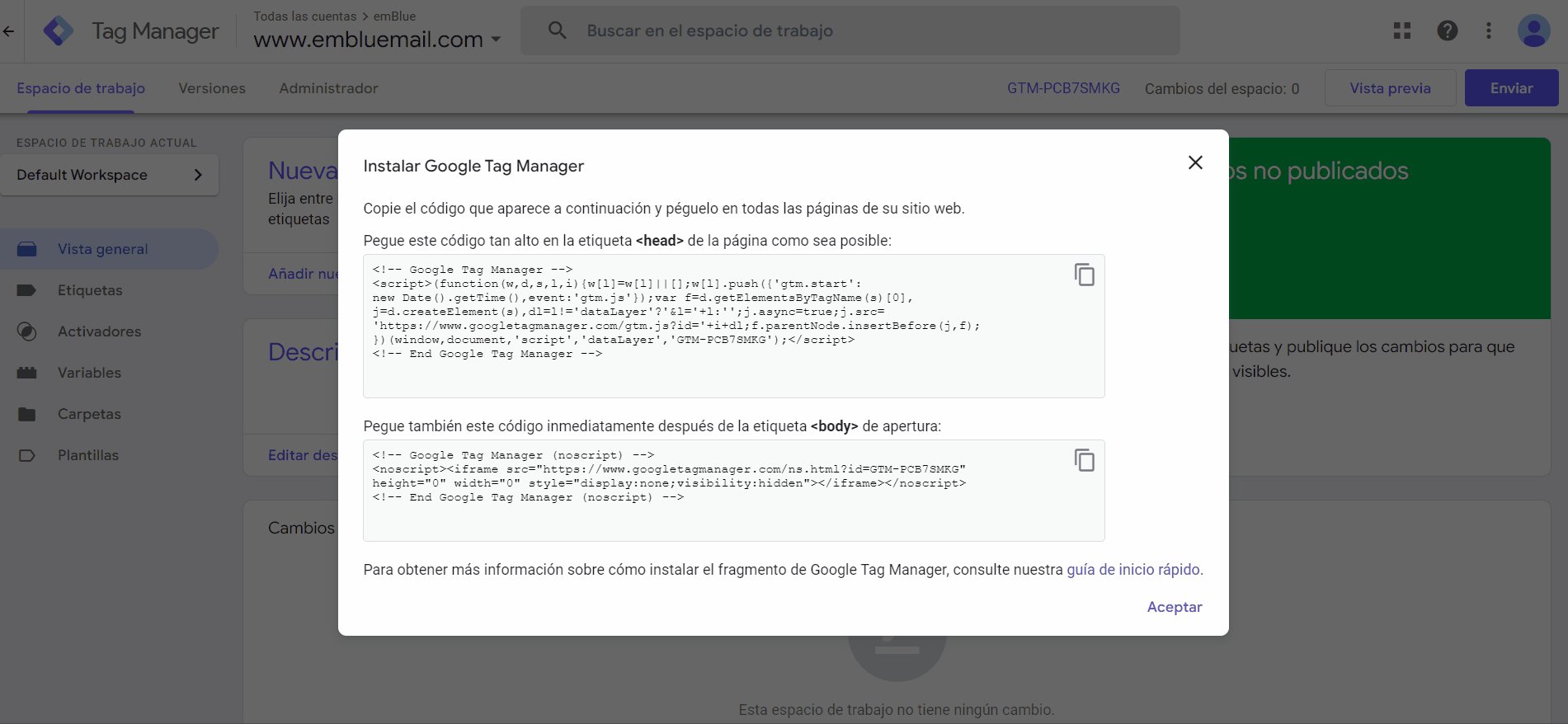
Agrega los Scripts a tu web
Te aparecerá una pantalla emergente donde tendrás los dos códigos que deberás copiar y pegar en el HTML de tu sitio web y la ubicación de cada uno.
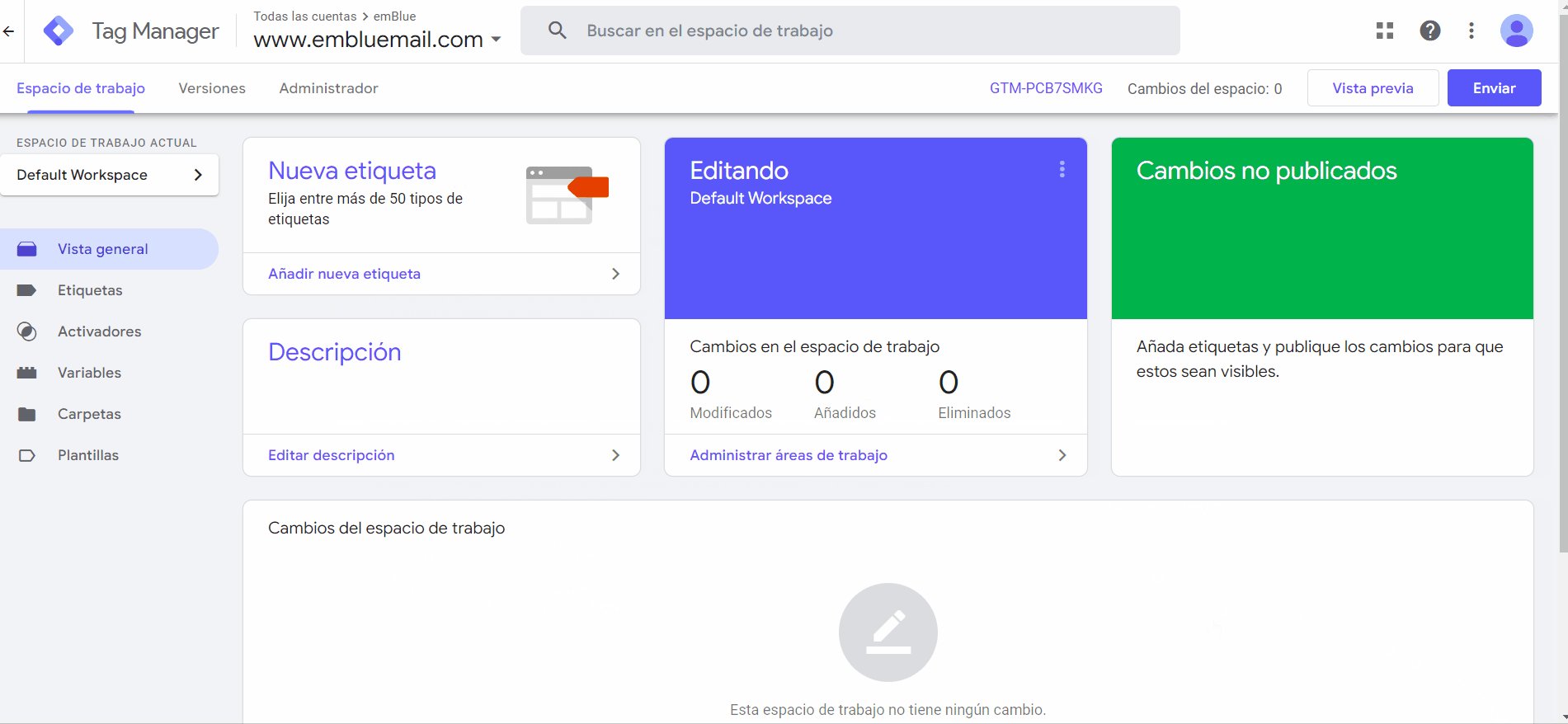
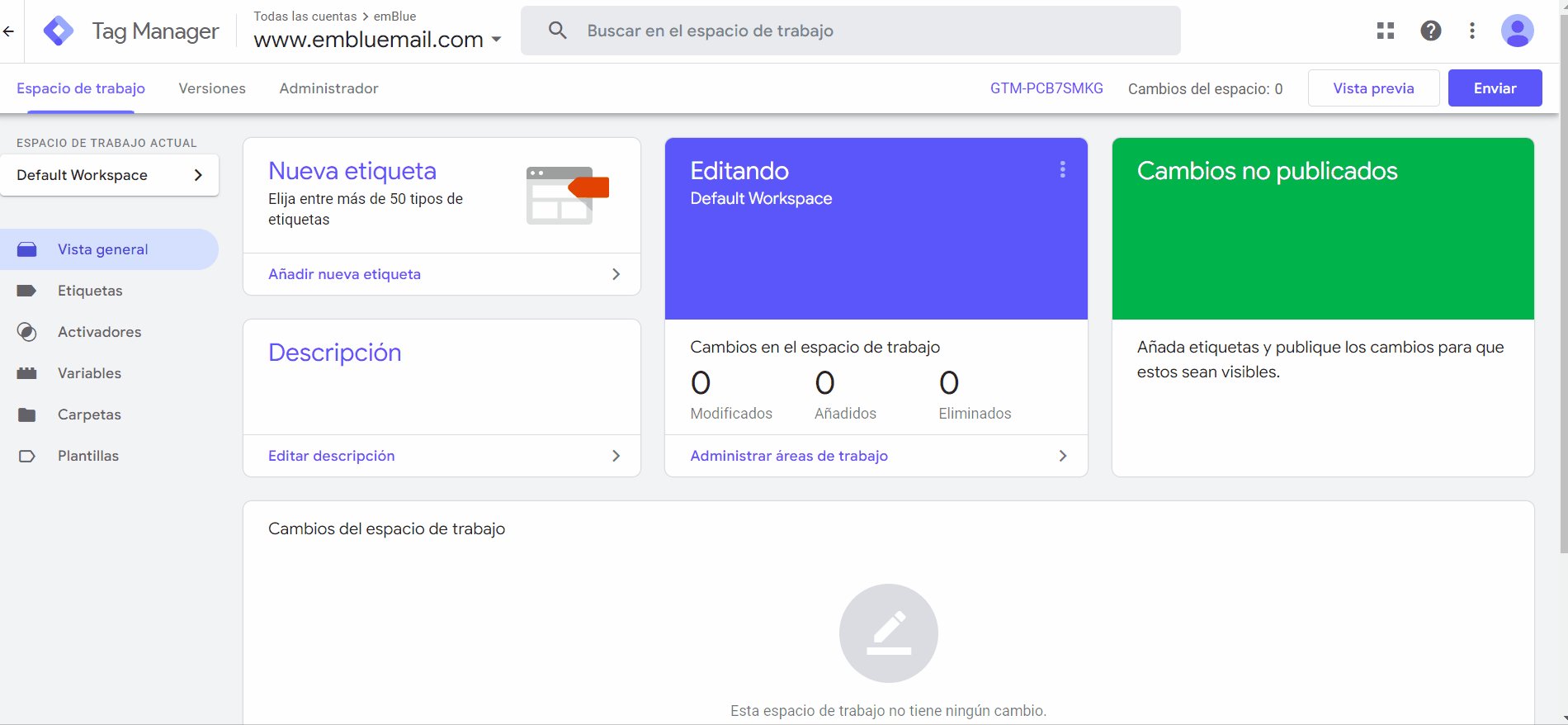
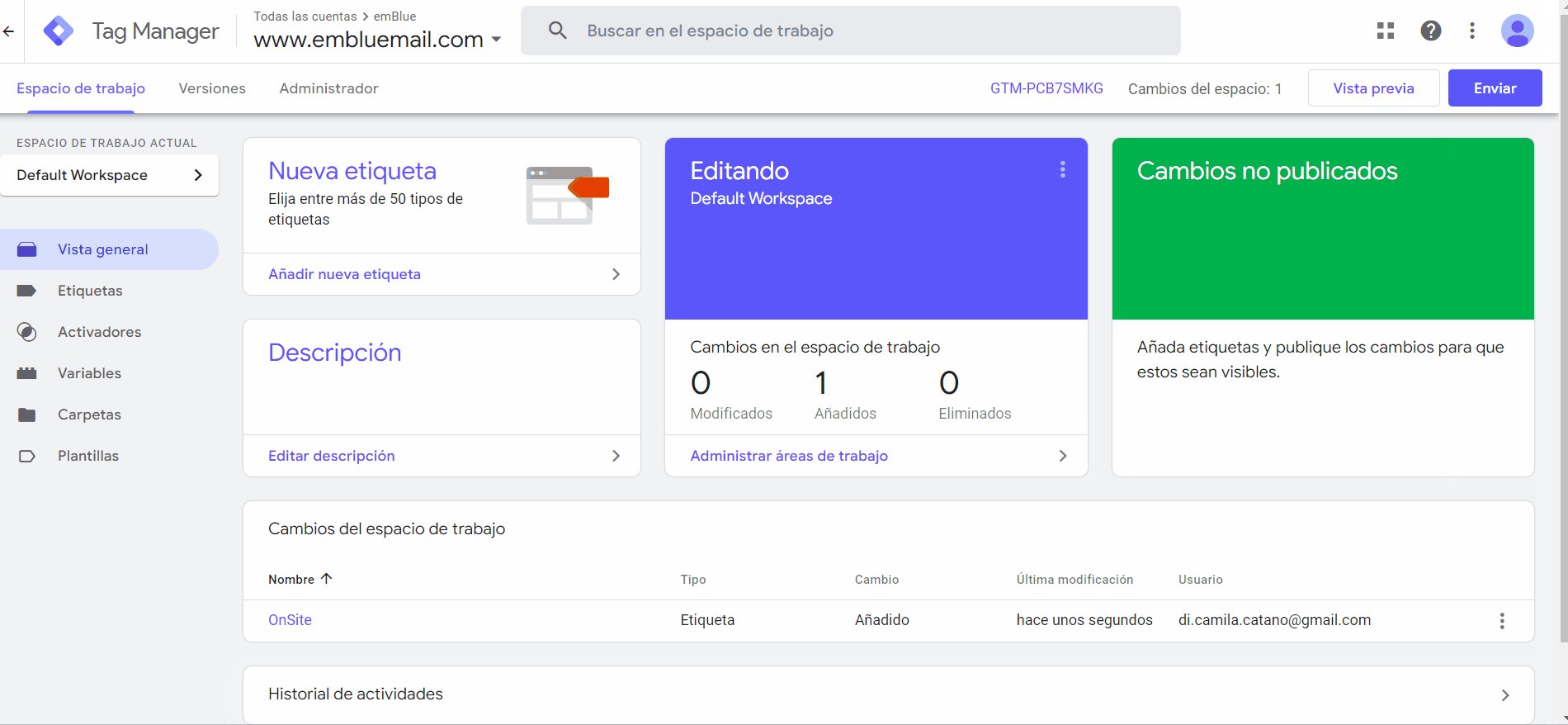
Una vez creada la cuenta, y copiados los Scripts de Google Tag Manager en tu web, deberás situarte en la pestaña «Área de trabajo» > «Vista general» y hacer clic en la casilla «Añadir nueva etiqueta».
Configura la etiqueta
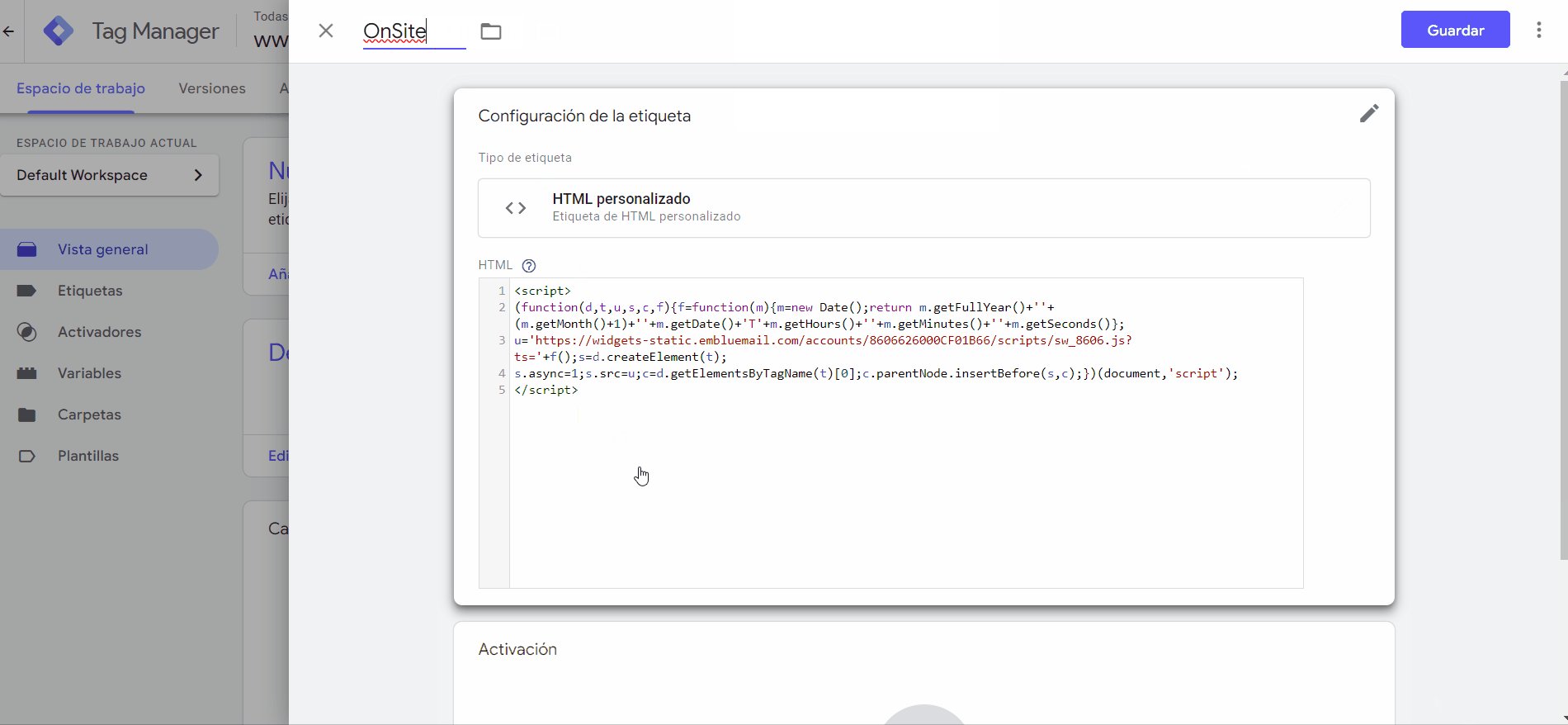
Se abrirá una ventana emergente para agregar el título y la configuración de la etiqueta, junto con su respectivo activador. Agregamos el título, y luego hacemos clic en el ícono del lápiz para editar dentro de la opción «Configuración de la etiqueta».
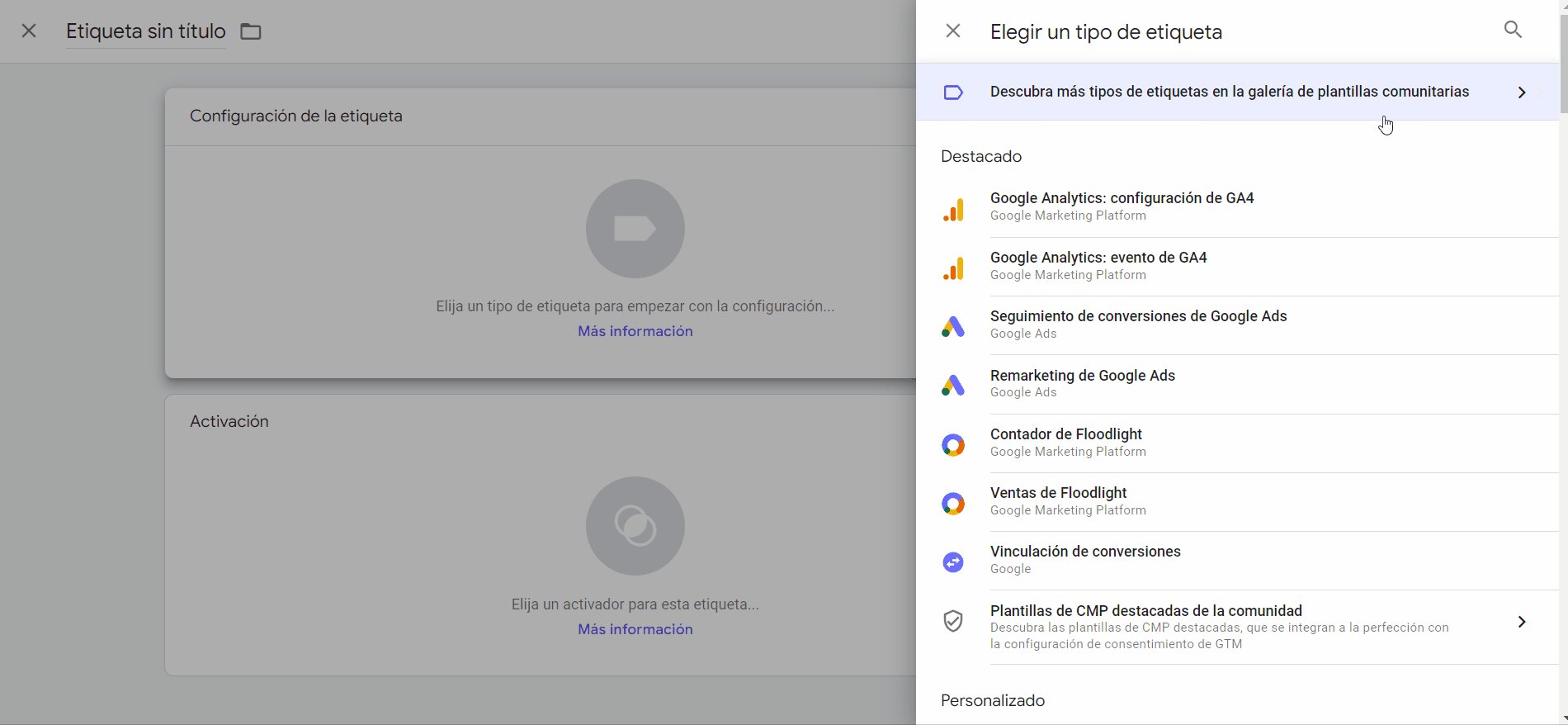
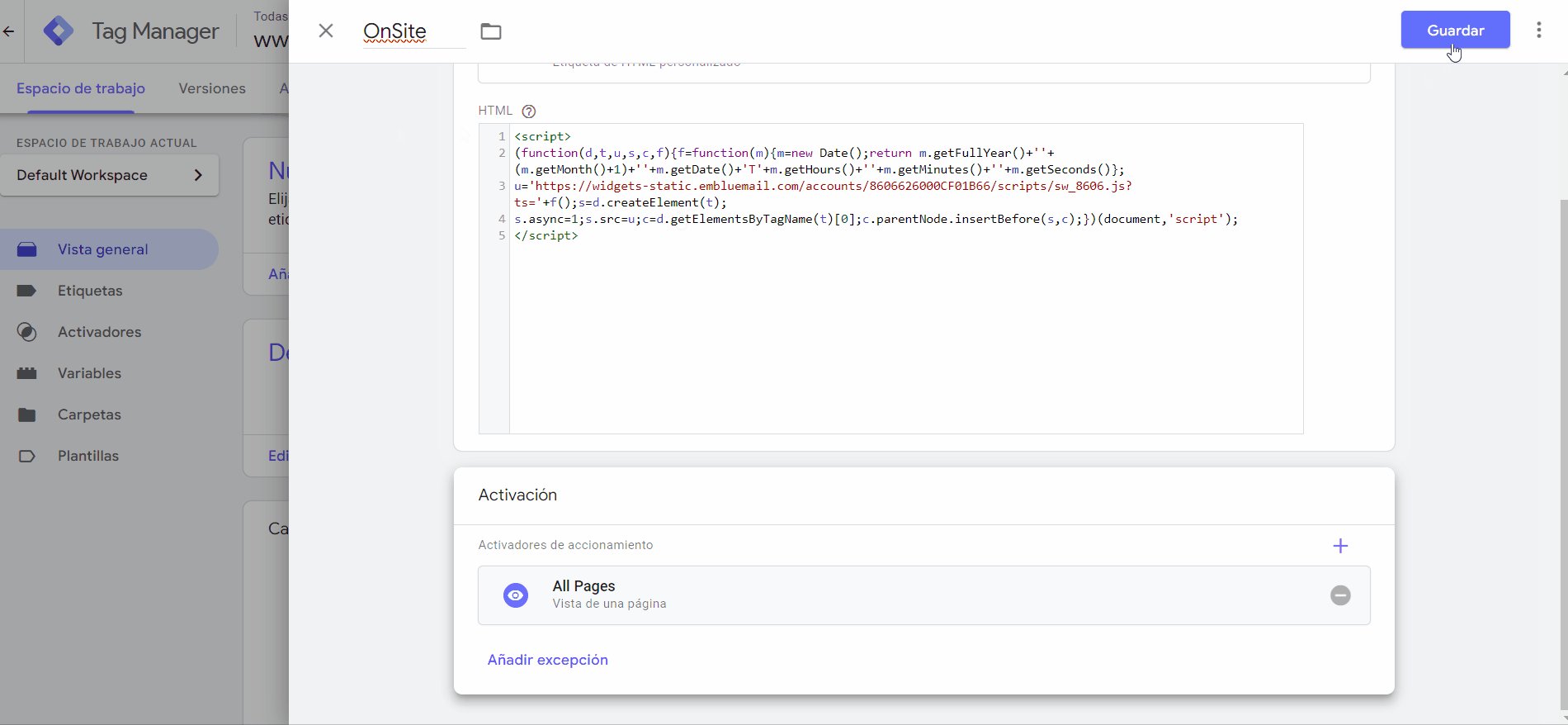
Nuevamente se abre una ventana donde nos aparecerán los diferentes tipos de etiquetas. Allí nos dirigimos a la categoría de Personalizado y elegimos «HTML Personalizado».
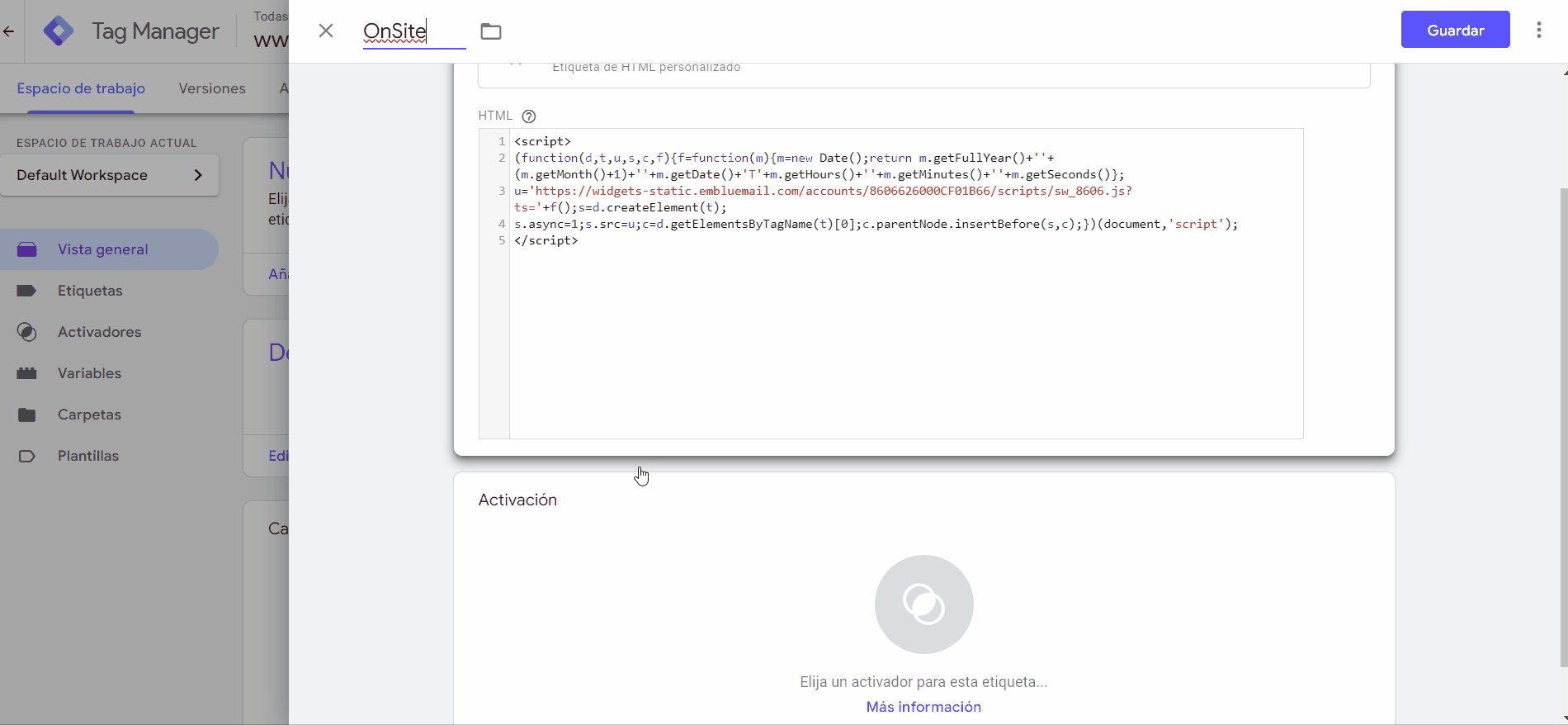
Luego agregamos el código que OnSite nos brinda para activar la función.
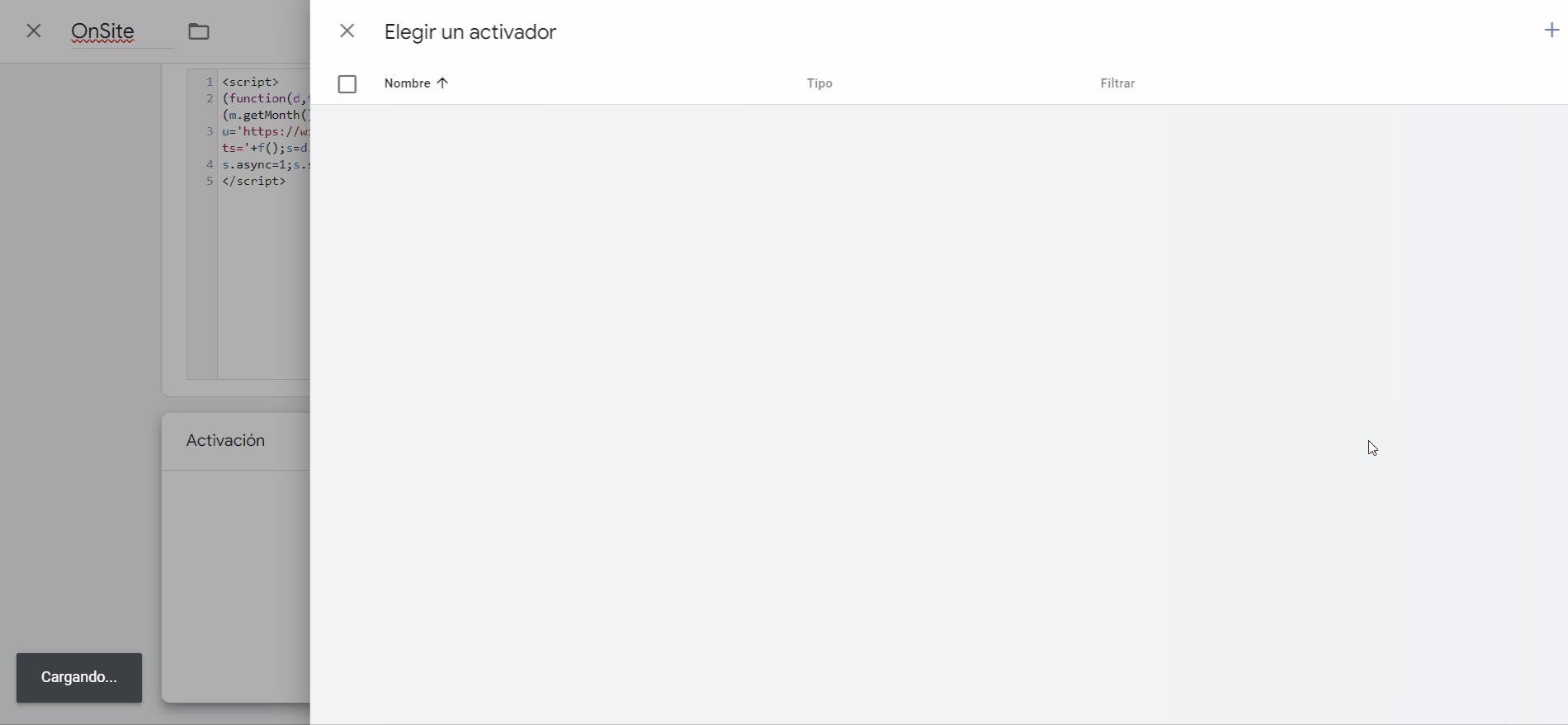
Activa la etiqueta
Después de agregar el script de OnSite, debes dirigirte al módulo de activación que se encuentra en la parte inferior de la misma página, haces clic en el ícono para editar y seleccionas «All Pages», esto para darle la indicación a Google Tag Manager que el código se active en todas las páginas de nuestro sitio web.
Finalmente, haces clic en guardar para regresar a la página principal.
Una vez configurado, el código aparecerá en nuestra lista de etiquetas instaladas en el Google Tag Manager de nuestro sitio. Esta lista la podemos visualizar en «Área de trabajo» > «Etiquetas».
Publica tu Script
Finalmente y para que funcione correctamente nuestro Script, debes publicarlo, debes hacer clic en el botón Enviar de la parte superior derecha de la página y en Publicar.
De esta manera, quedará agregado y publicado el Script de OnSite desde Google Tag Manager para que en tu página web se muestren los widgets que crearás desde emBlue.
Importante: En caso de no tener el contenedor publicado no se podrá hacer conexión con la página web donde se debe visualizar el widget.
Te invitamos a revisar las Preguntas frecuentes de OnSite.
Si te han quedado dudas en alguno de los pasos o no pudiste completarlos, puedes escribir a soporte@embluemail.com y te ayudaremos.