En emBlue tienes la posibilidad de subir una pieza HTML propia creada por tu equipo o por nuestro equipo de servicios 360, y modificarla a través de nuestro editor HTML. Luego también podrás asignarla como plantilla para futuros usos en tus acciones de email y agilizar tus envíos.
Acceder al editor HTML
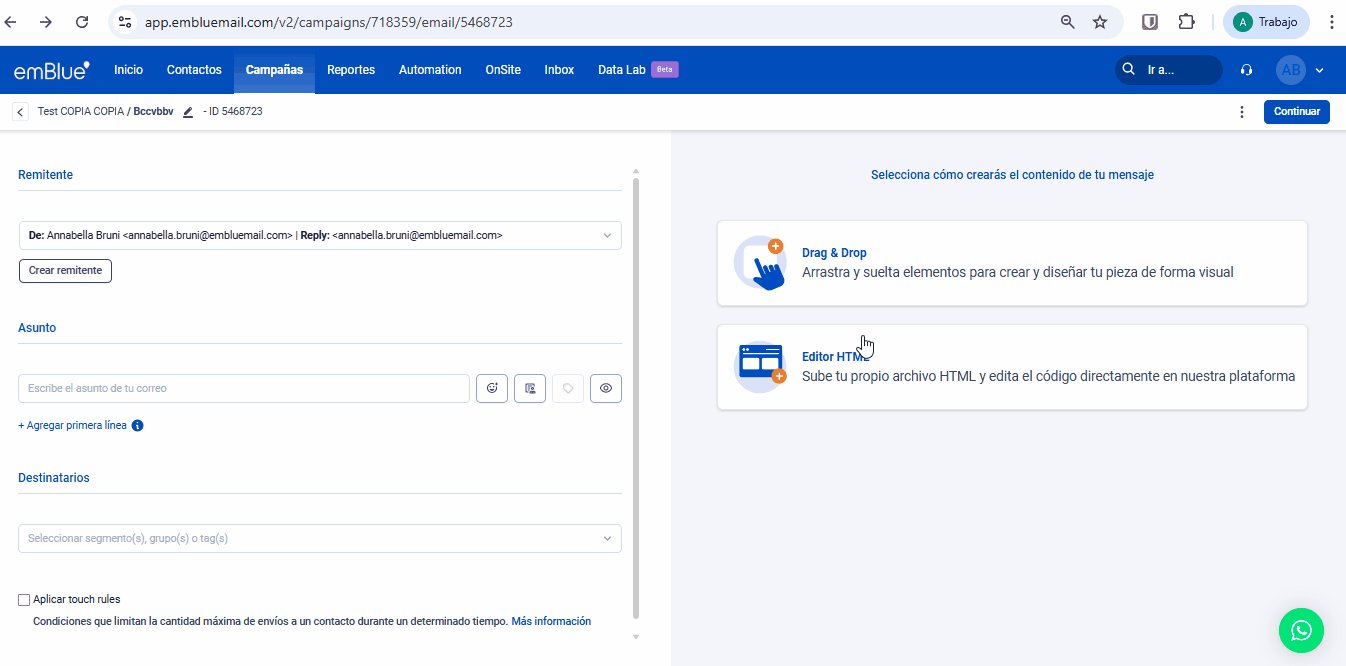
Para acceder al editor HTML, debes crear una nueva acción de email desde el “+ Crear acción”, seleccionar «Editor HTML» y elegir la opción “Subir HTML” que se muestra en la configuración de la acción.
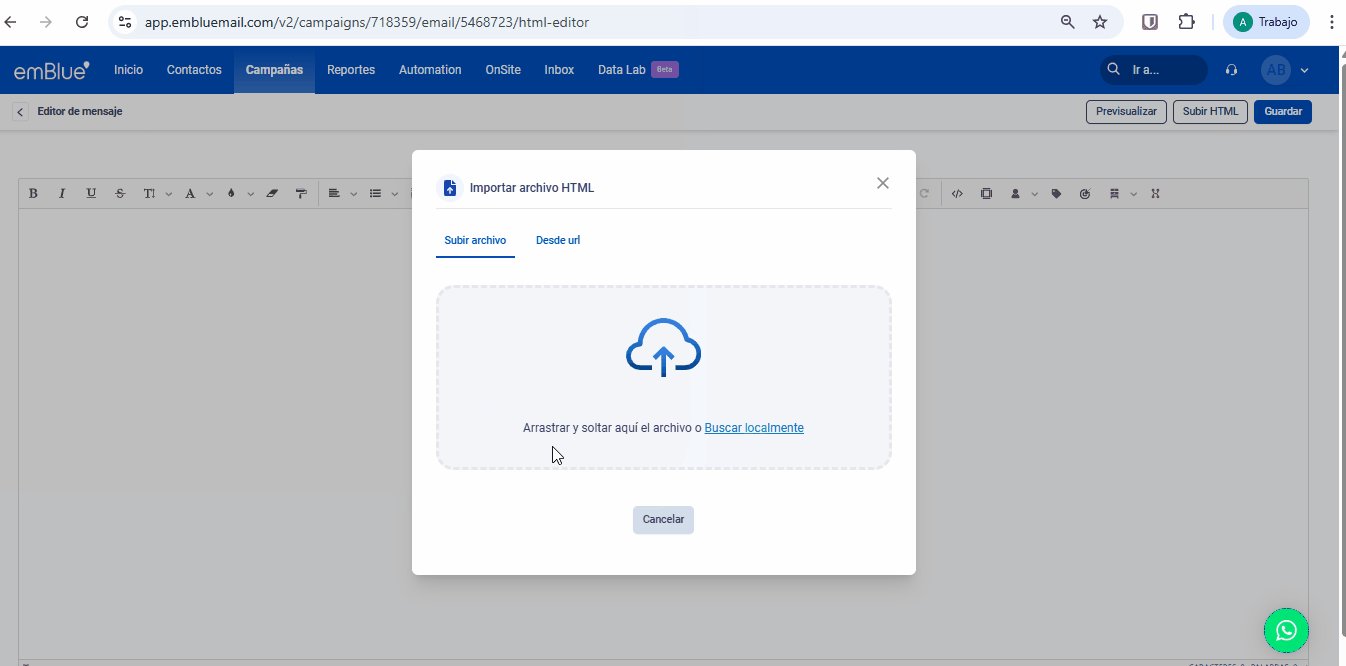
Al hacer clic, se mostrará la ventana emergente del editor que te permitirá “Arrastrar y soltar el archivo” o “Buscar localmente” en tu ordenador.
A continuación te mostramos cómo gestionar un template nuevo:
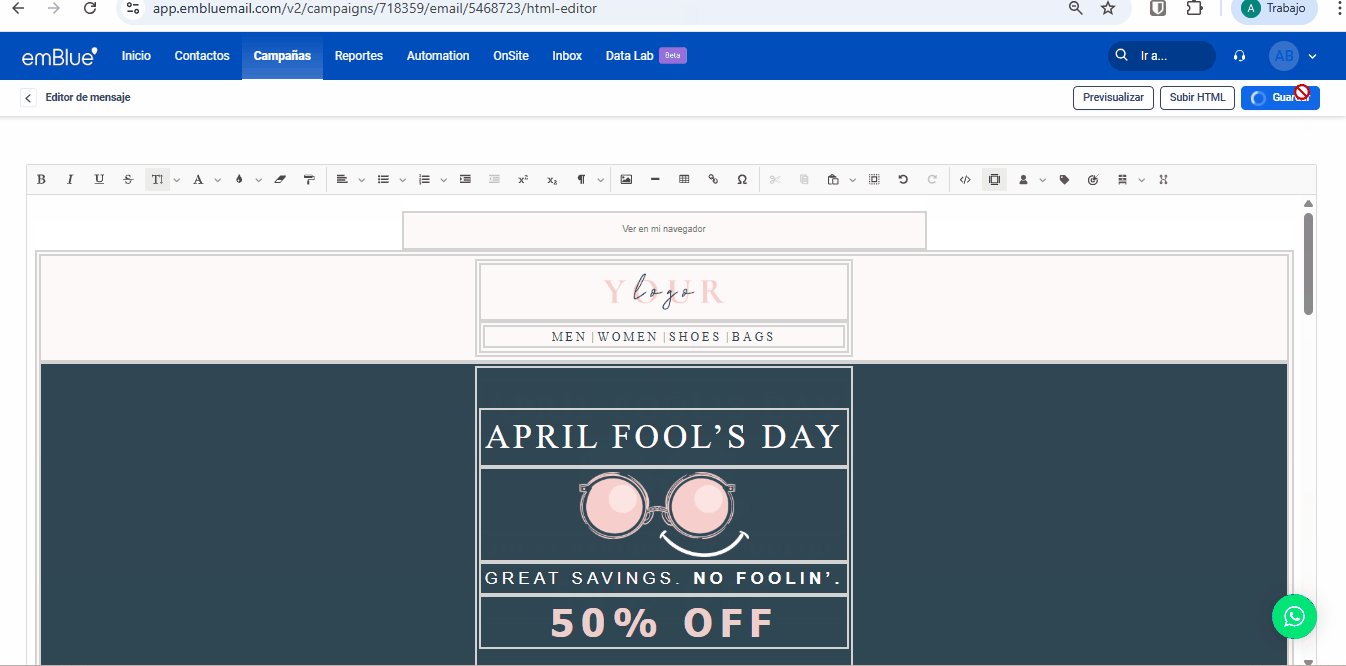
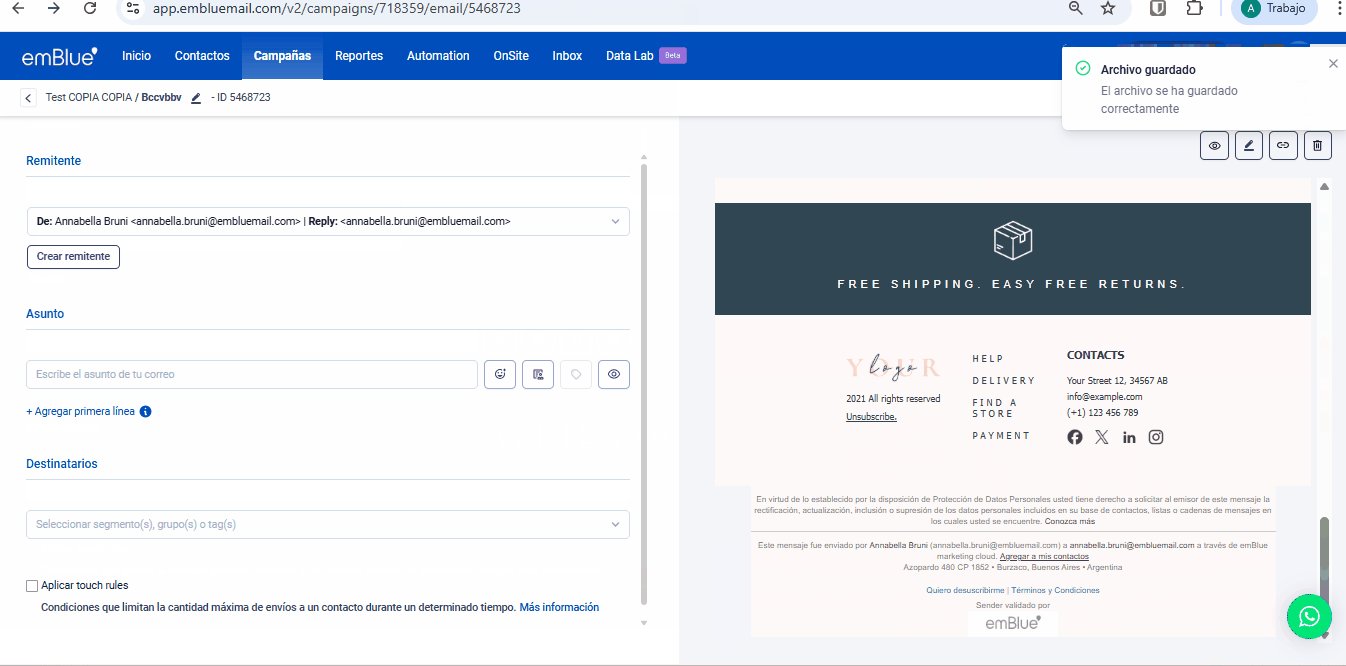
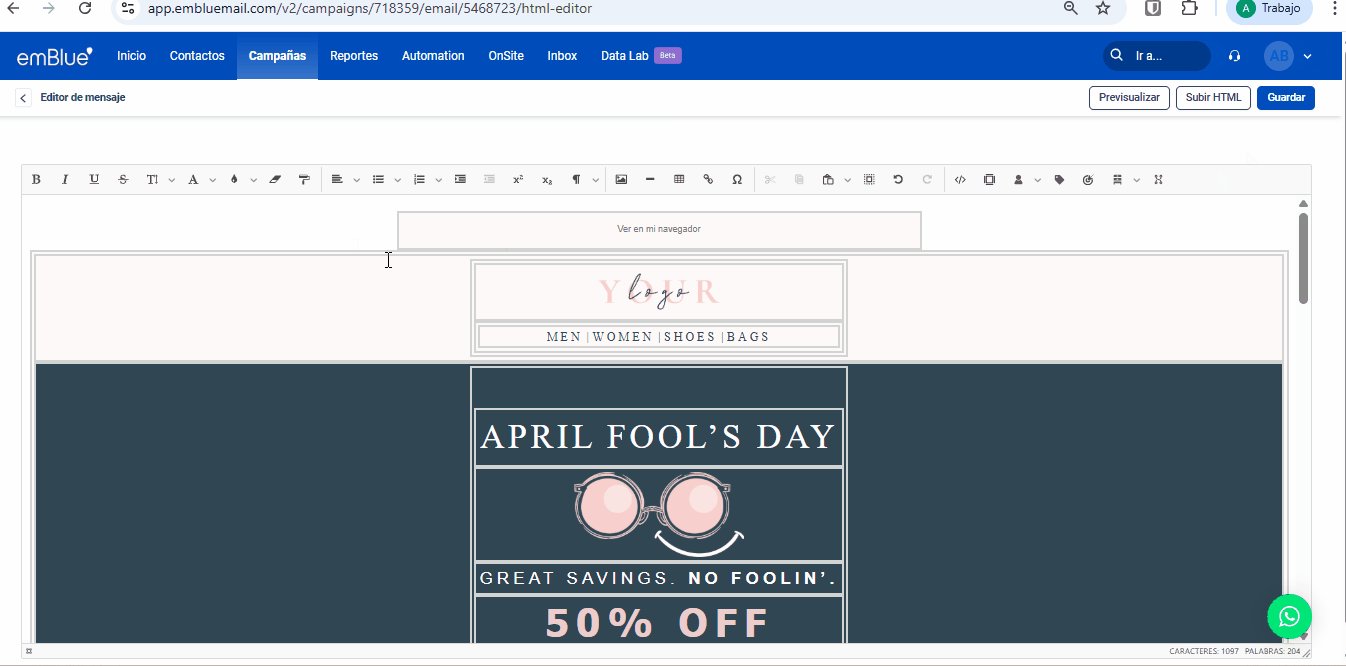
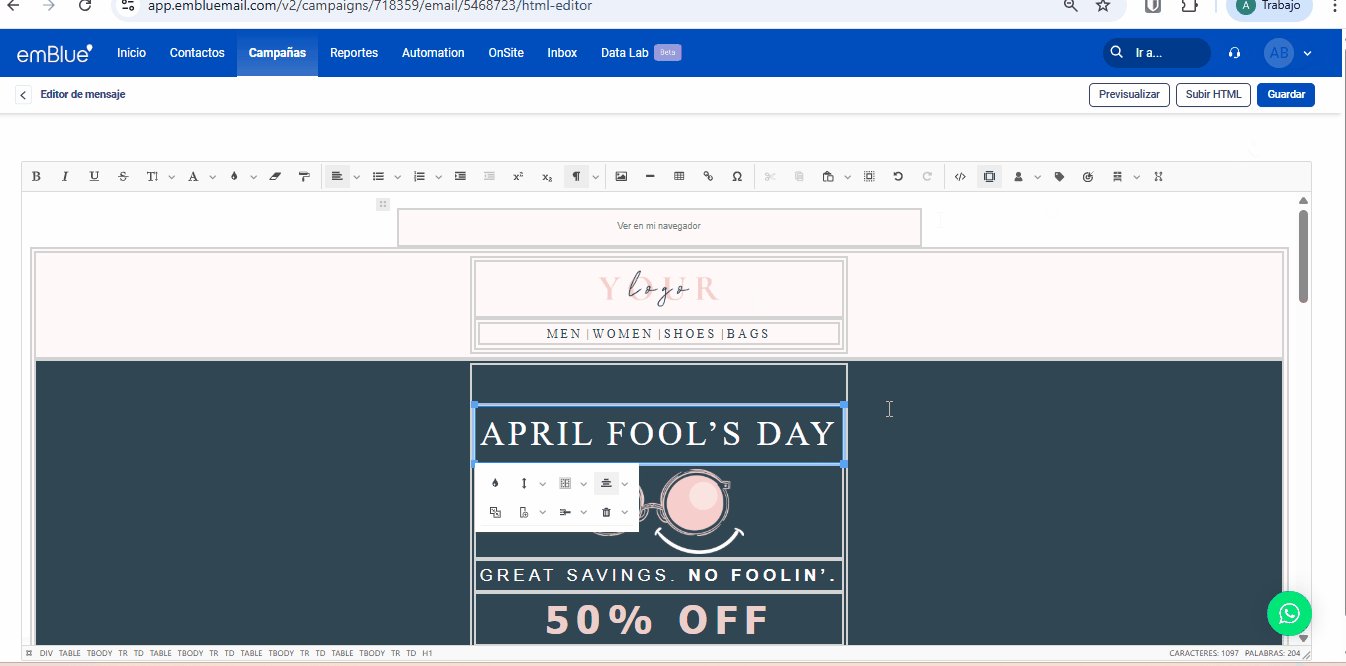
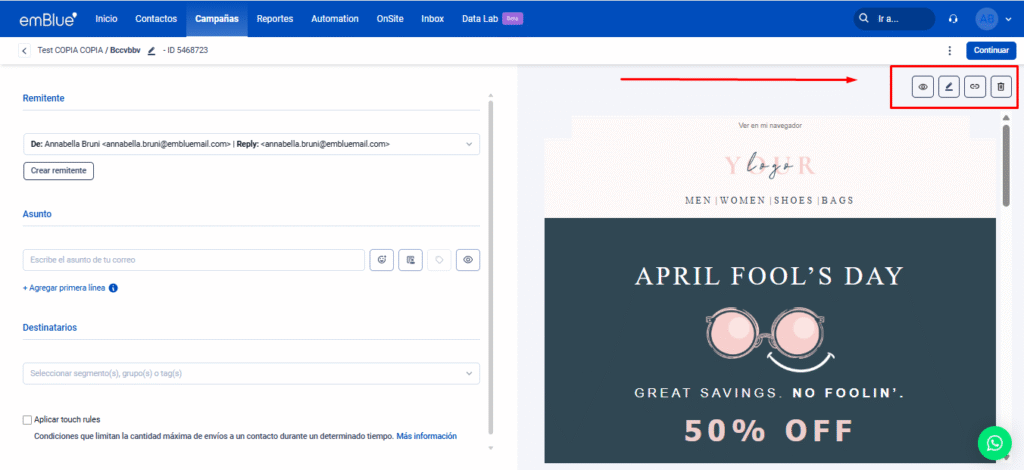
Una vez realizada la carga, observarás el template ya cargado. Si deseas hacer alguna modificación, podrás hacer clic en el ícono del lápiz a la derecha de tu pantalla y serás llevado a editar el template.
Desde aquí podrás modificar estilos, imágenes, links, párrafos, fuentes, colores, e incluso puedes ingresar al código de tu HTML y modificarlo directamente.
También tienes la opción de previsualizar la pieza, editarla, copiarla o cancelar la edición del mismo.

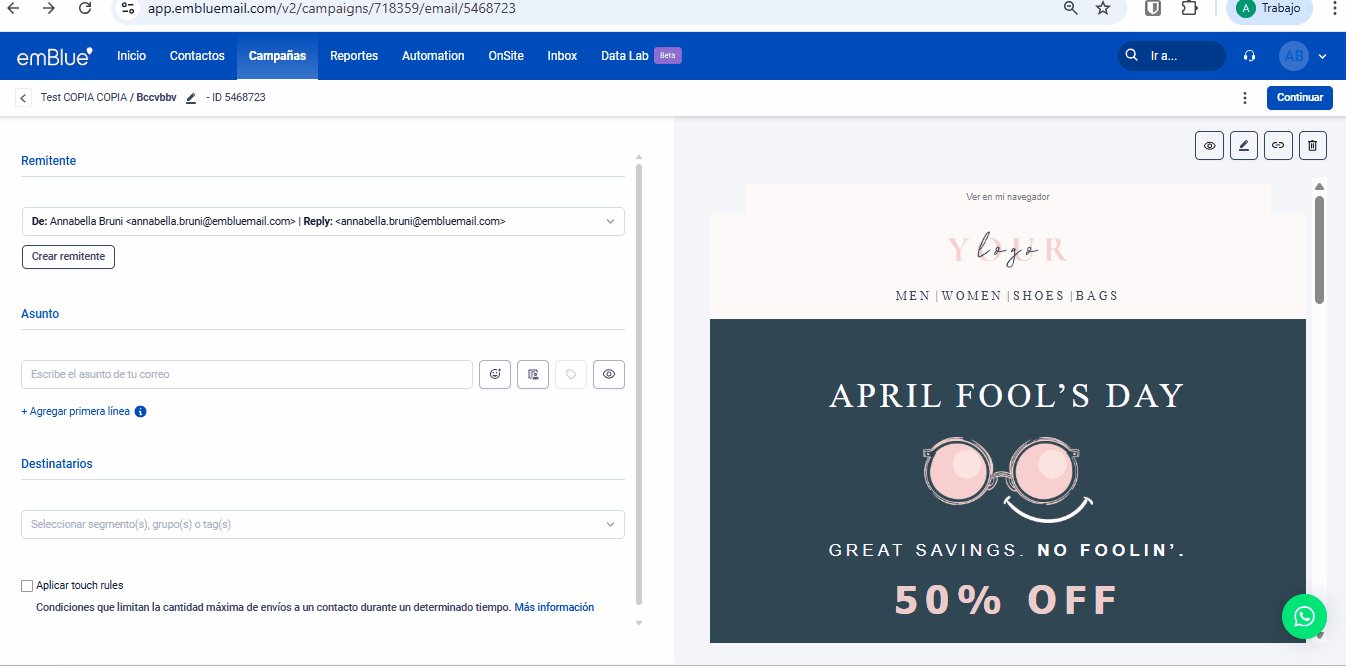
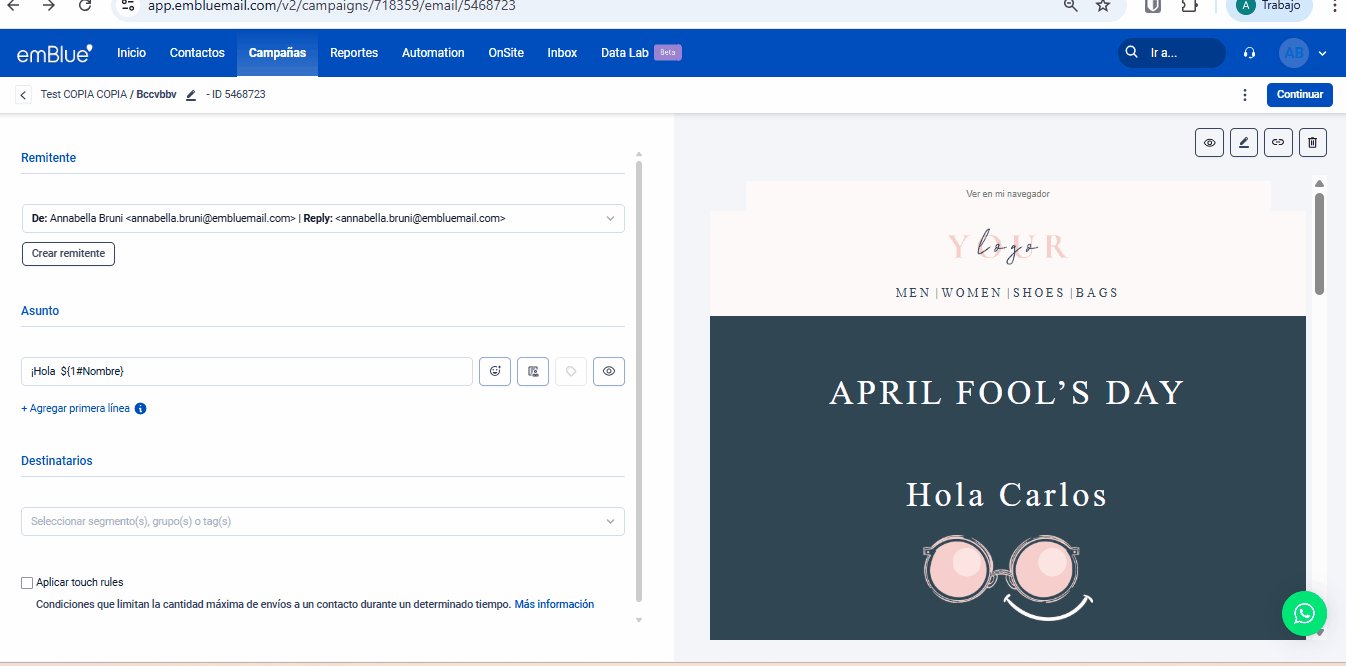
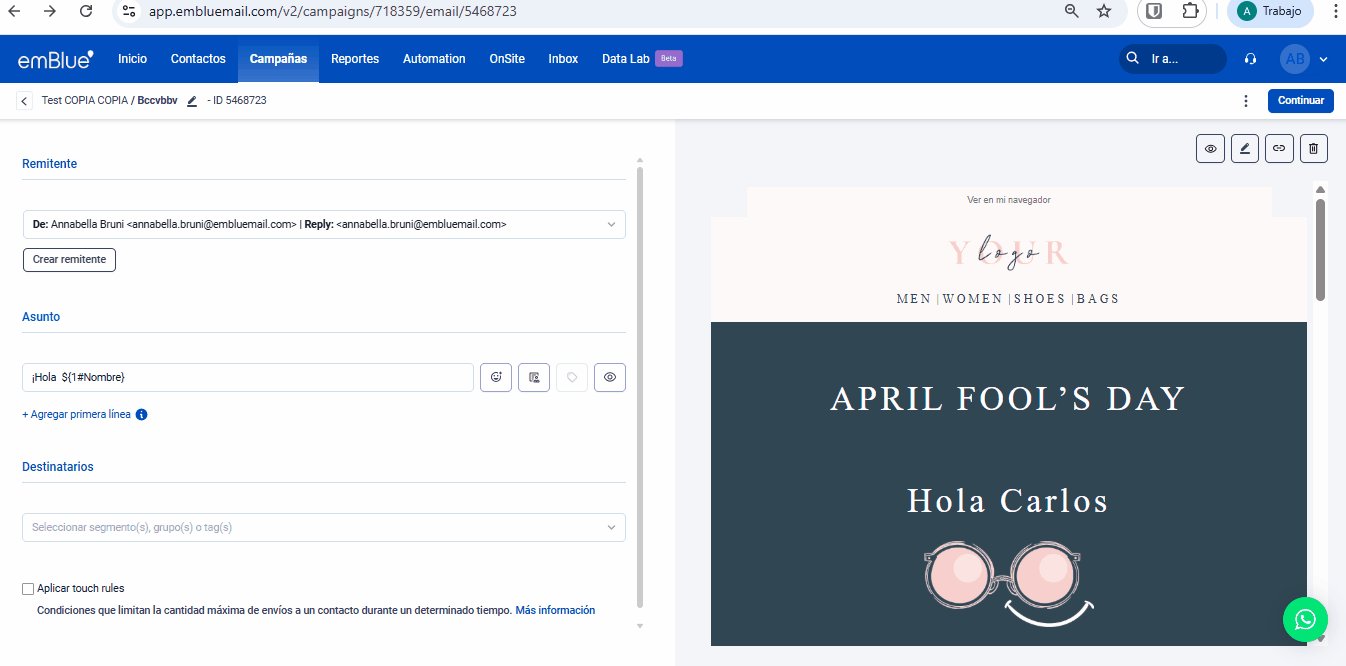
Una vez que obtengas el template deseado, debes configurar el asunto de tu envío y seleccionar el sender. También tendrás la oportunidad de agregar una primera línea, la cual es un sub-asunto que pueden visualizar tus destinatarios al recibir el envío en su bandeja de entrada.
Paso seguido, en la pestaña “Destinatarios” podrás seleccionar los grupos o segmentos de contactos a quienes quieras enviarle la comunicación.
Por último, solo queda elegir cuándo se ejecutará el envío, pudiendo elegir que se realice inmediatamente o programarlo para una fecha y hora determinada de acuerdo a tu estrategia de marketing.
Personalizar la pieza HTML
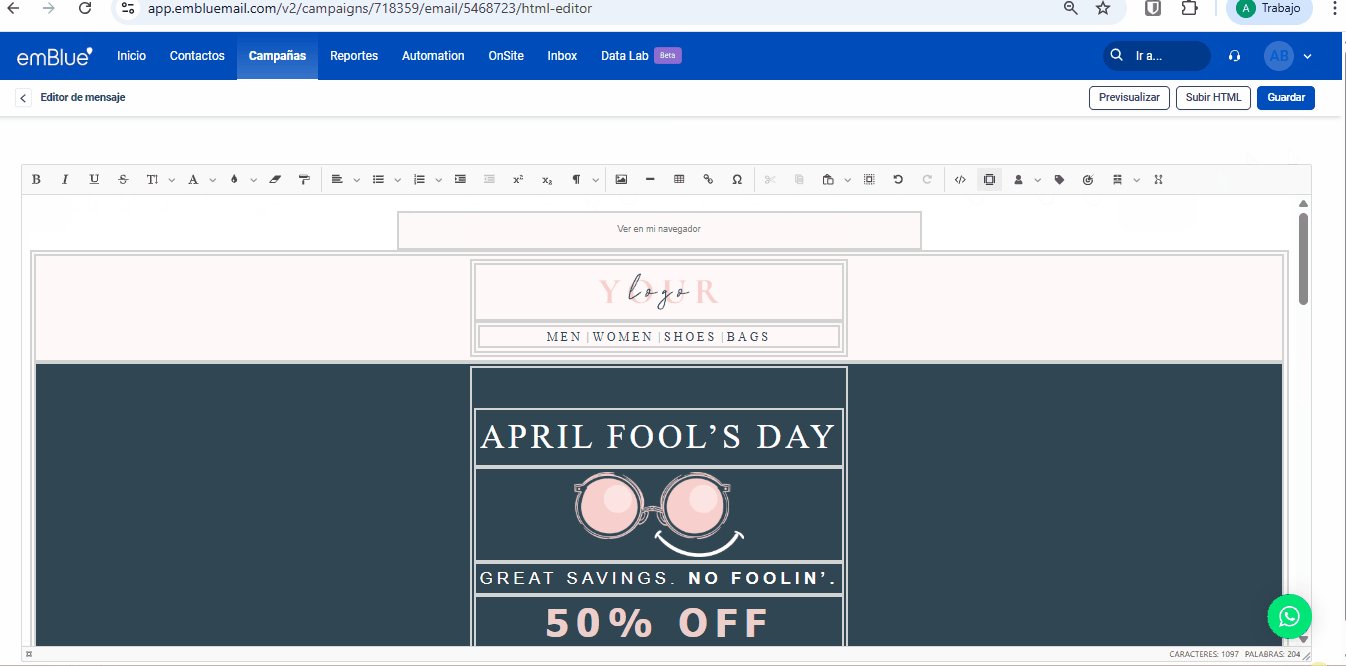
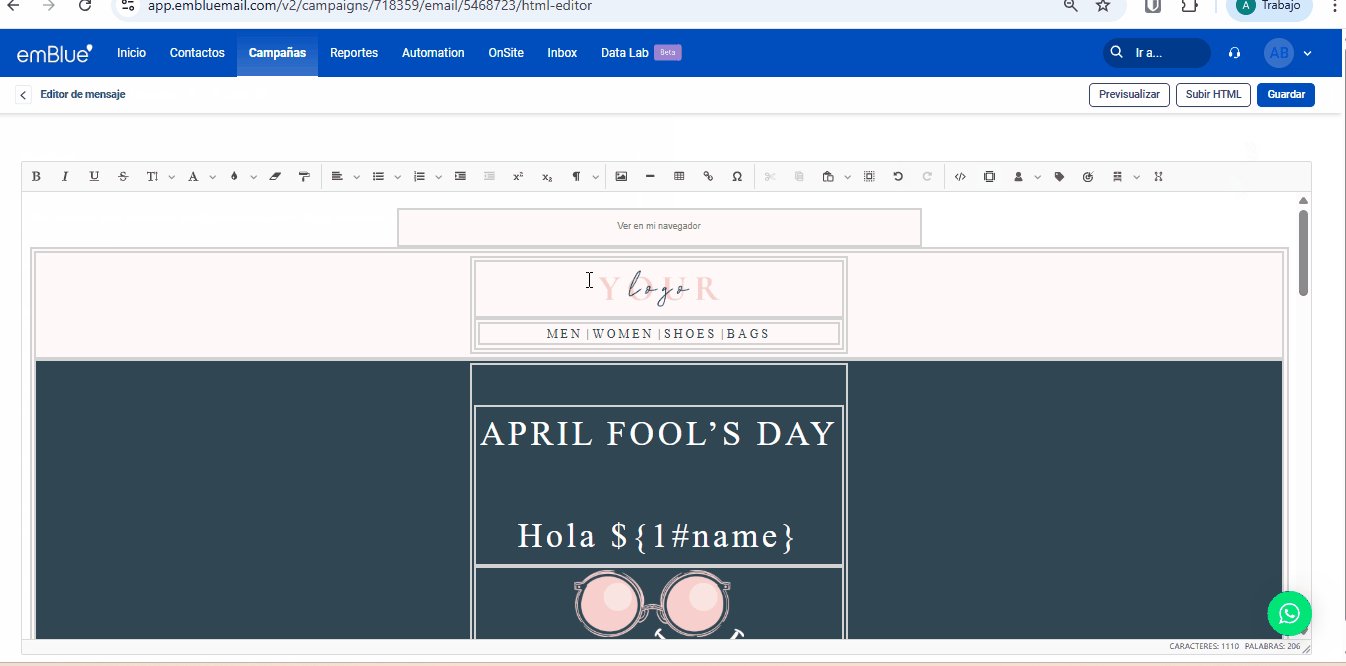
En el menú superior del editor HTML encontrarás diversas opciones para editar los diferentes elementos de tu pieza HTML. A continuación te detallamos cada una de ellas.
Textos
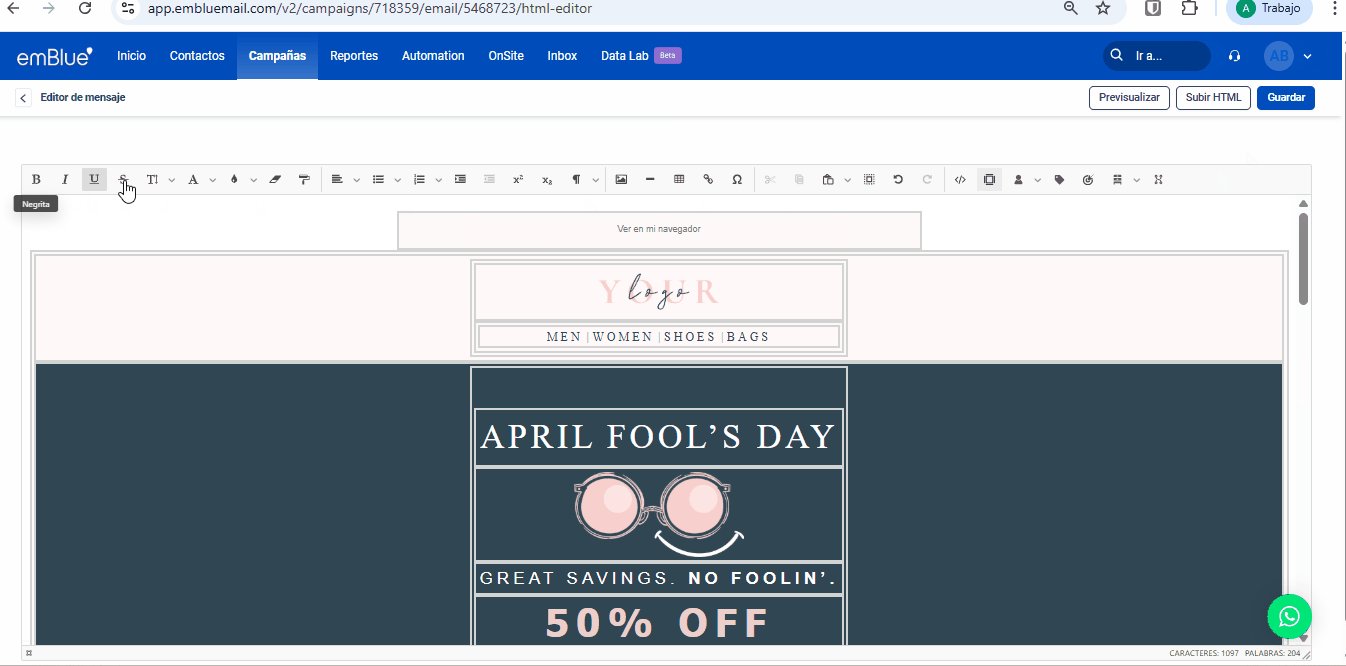
Para tus textos, podrás seleccionar formatos, alineaciones de párrafos, tipos de fuentes y tamaños de letras, bullets, etc.
Para editar el texto, solo basta con posicionarse sobre él con el cursor y luego escribir.
También es posible modificar el texto desde el código directamente. Para eso, debes hacer clic en el botón “</>” para cambiar el modo. Presionando Ctrl + F podrás buscar una palabra o frase dentro del código para ubicar el texto. Luego, podrás posicionarte con el cursor sobre dicho texto y modificarlo.
Imágenes
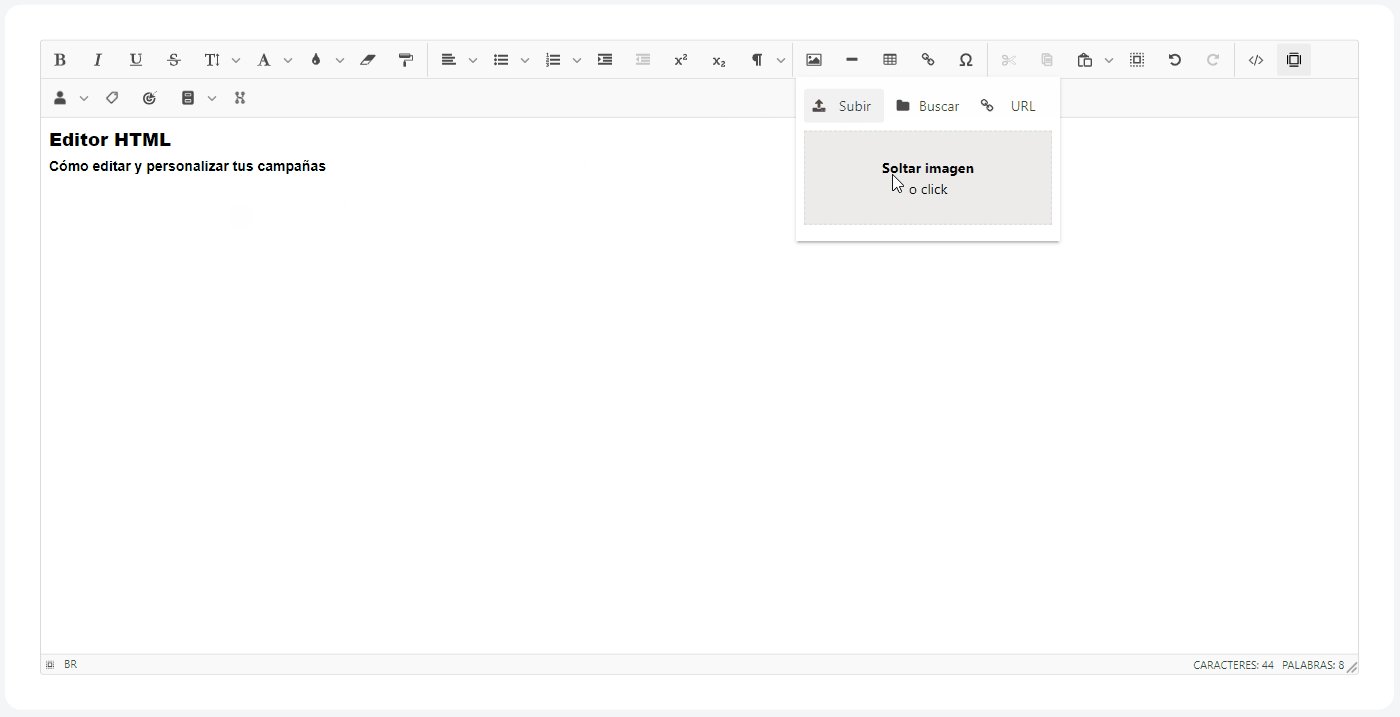
También podrás agregar imágenes desde el editor HTML. Para esto, debes posicionarte con el cursor en el lugar donde deseas agregarla y luego hacer clic en el ícono de “Insertar imagen”.
Podrás arrastrar y soltar la imagen, hacer clic para buscarla desde tu ordenador, buscar una imagen que ya hayas subido anteriormente o cargarla desde una URL.
Los formatos admitidos son JPG, PNG y GIF.
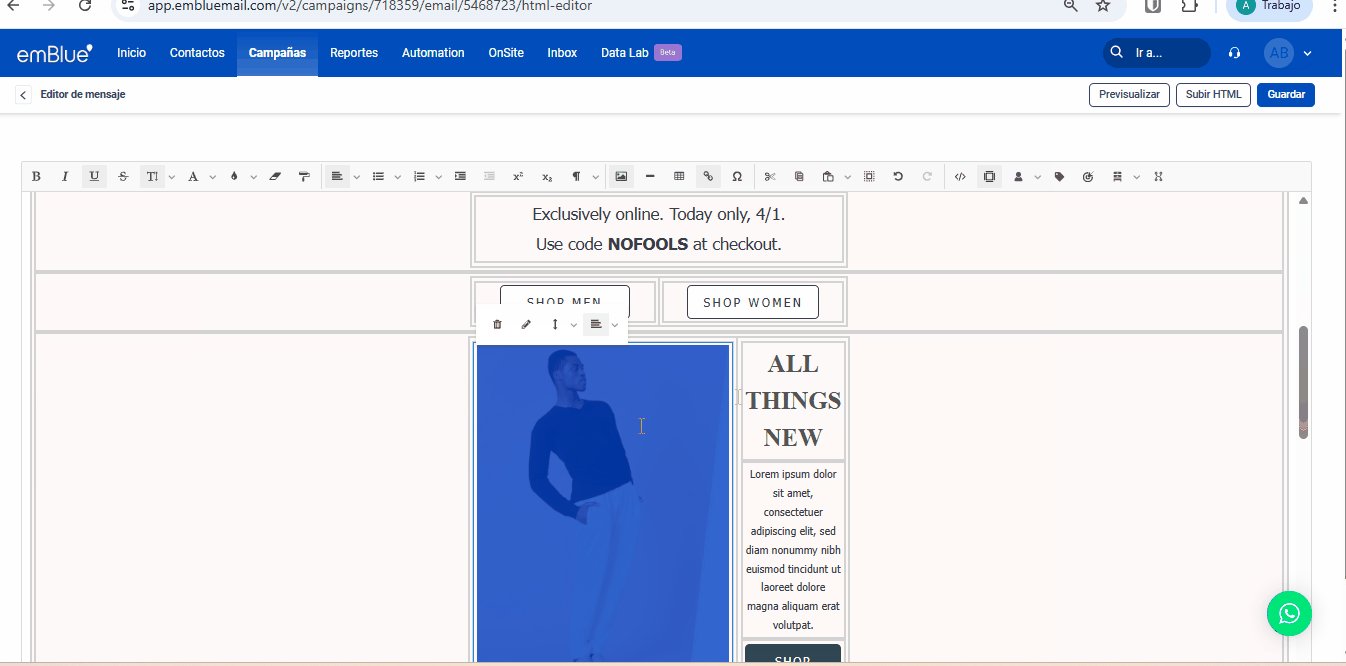
Haciendo clic sobre la imagen y luego sobre el lápiz, tendrás la posibilidad de editar sus dimensiones, colocarle un título, un texto alternativo, un link u otras opciones avanzadas.
Además, podrás modificar la alineación de la imagen dentro de la pieza o eliminarla haciendo clic en el cesto de basura.
Links
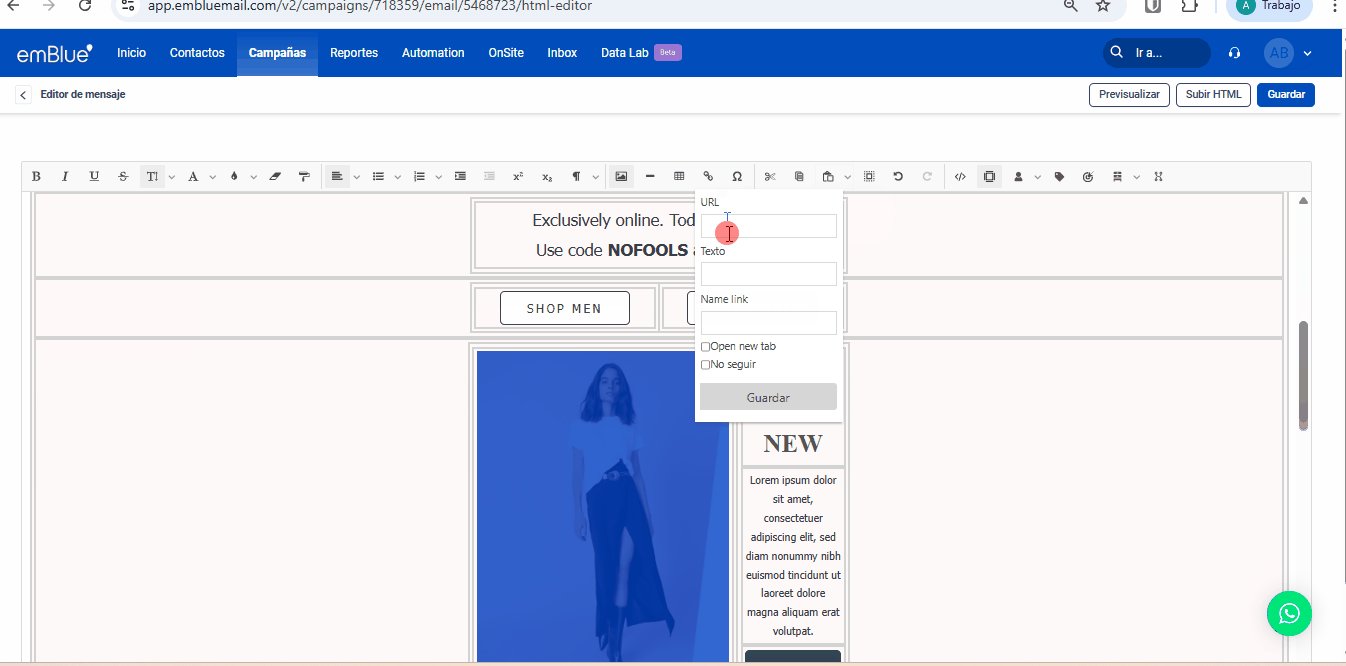
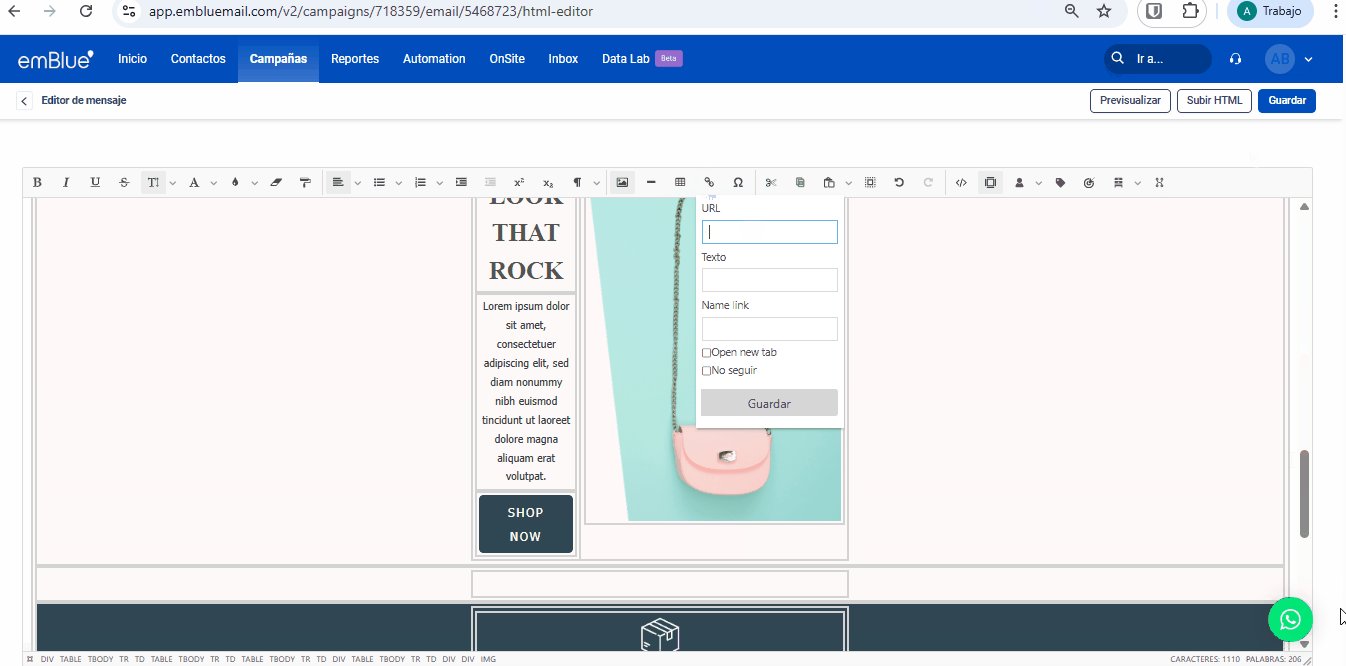
Podrás agregar links a los textos, imágenes o botones dentro de la pieza HTML, colocándoles una URL para direccionar al usuario a donde desees.
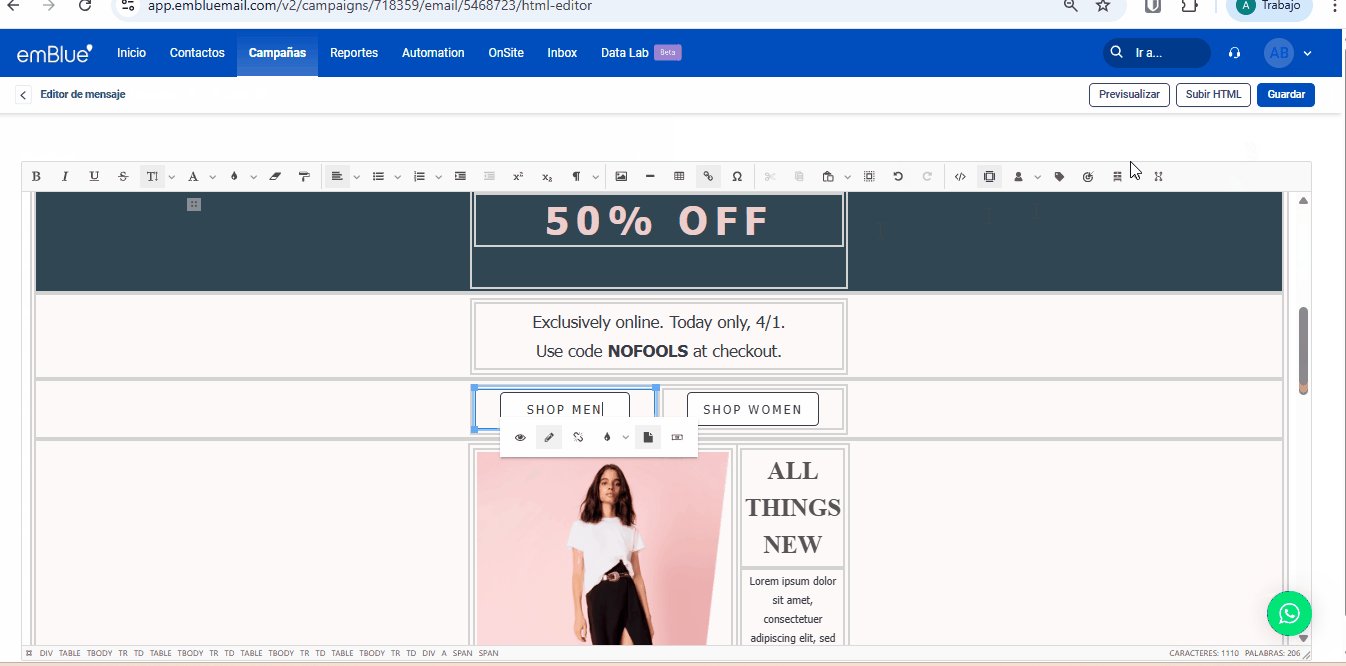
Para ello, debes seleccionar el texto o imagen que desees linkear y luego hacer clic en el ícono con forma de cadena “Insertar vínculo”. Puedes copiar y pegar la URL en el campo, o escribirla.
Campos personalizados
Puedes utilizar Campos Personalizados en tus piezas HTML, de esta manera, podrás individualizar cada comunicación y establecer vínculos únicos con cada destinatario.
Es posible incluirlos en diferentes partes de tu envío, desde el asunto de email, hasta en los textos que se encuentran en tu pieza HTML.
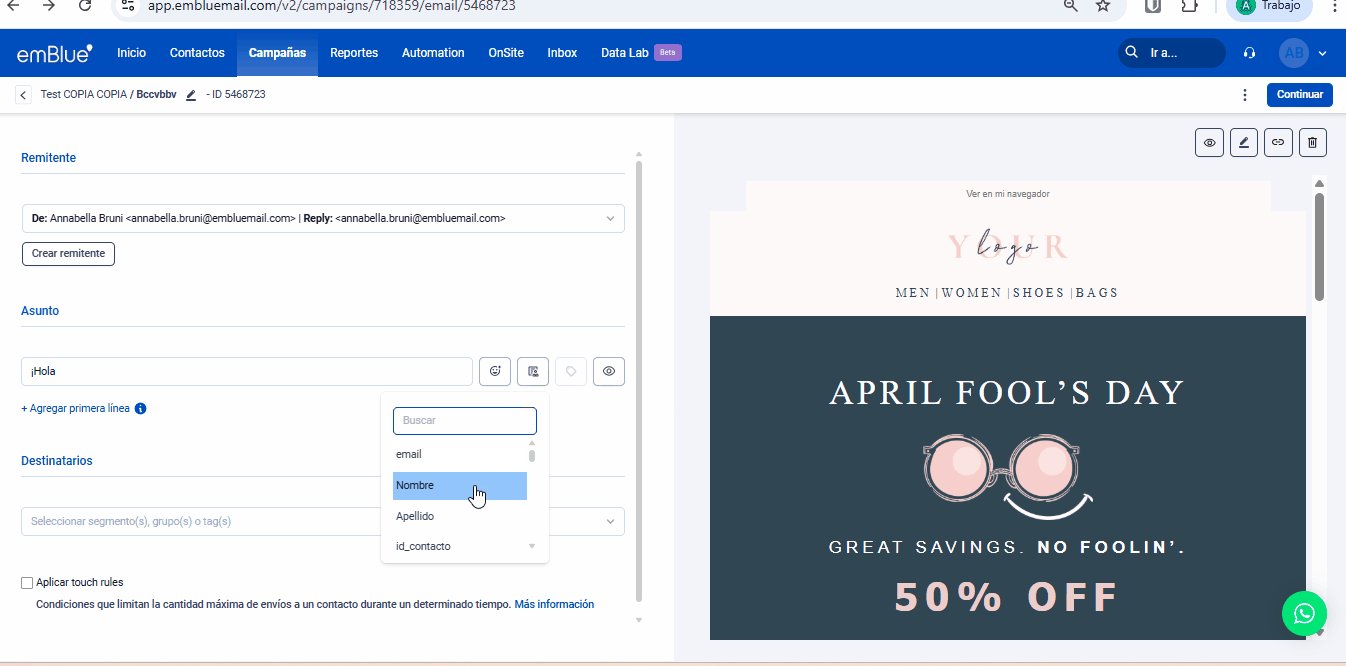
Para incluir un Campo Personalizado en el asunto, debes ingresar a la acción y posteriormente debes ubicarte en el espacio de Asunto para incluir el texto y luego hacer click en el ícono de la persona, se desplegará la lista de los Campos Personalizados, seleccionas el que deseas y quedará configurado para que muestre la información personalizada de cada contacto.
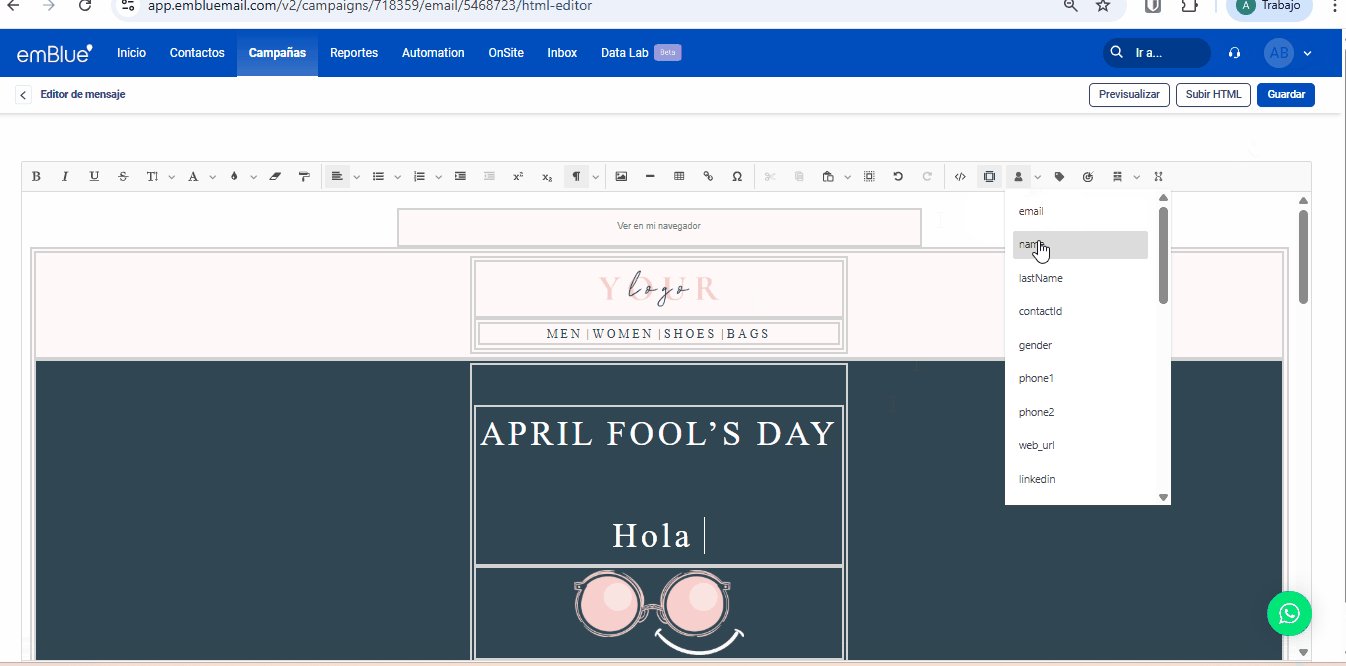
Si deseas agregar un Campo Personalizado en el cuerpo de tu HTML, debes ingresar al editor, haciendo click en el ícono del lápiz, una vez allí, debes posicionar el cursor en el lugar donde quieras personalizar el texto. Luego, debes hacer click en el ícono con forma de persona y elegir el Campo Personalizado.
Tags
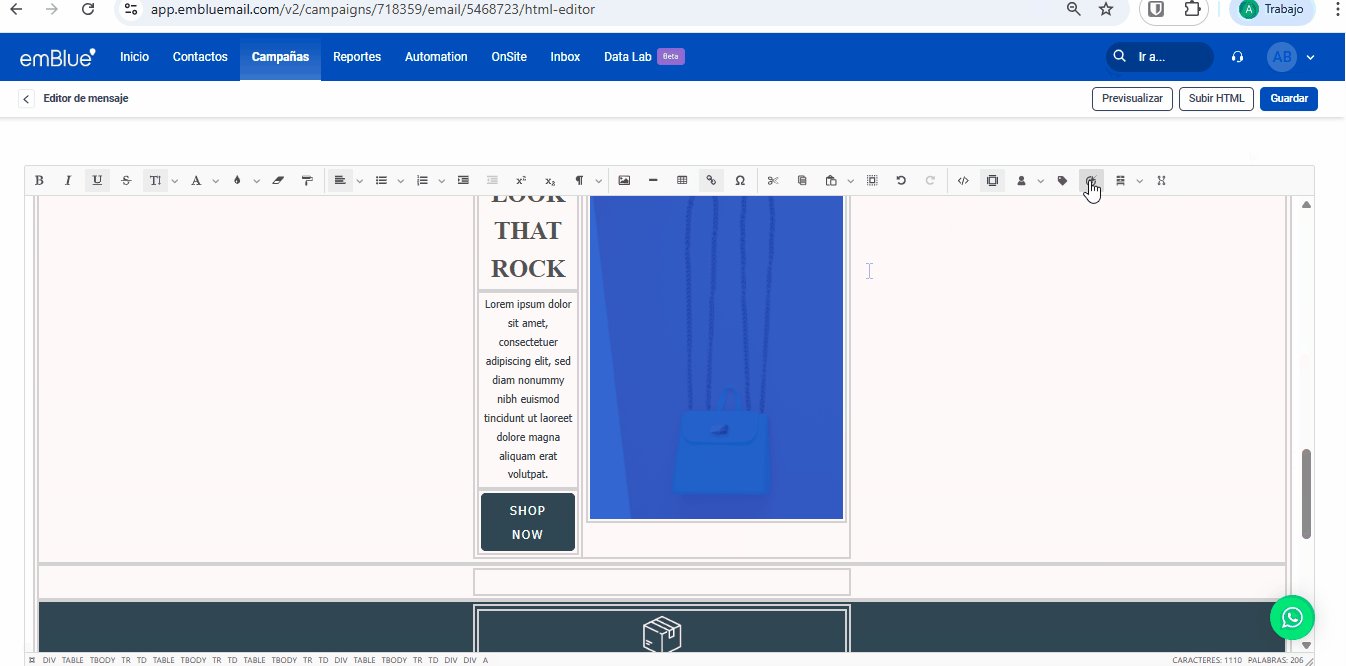
En el editor HTML podrás asociar TAGs a una URL o una imagen. Esto te permitirá conocer mejor los intereses de los usuarios, sumando información de preferencias cada vez que realicen una acción en nuestro mail.
Al ingresar a tu acción de envío simple, debes hacer click en el ícono de lápiz para ingresar al editor, una vez allí, podrás seleccionar algún botón que tengas en la pieza, una vez seleccionado debes hacer click en el ícono de etiqueta que verás en el menú superior para que te muestre la lista de Tags configuradas, para su asociación, simplemente seleccionas la TAG y esta se verá visualmente resaltada, de esta manera, al momento en que un contacto haga click en el botón, quedará asociada a su perfil la Tag configurada en este.
Si deseas asociar una TAG a una imagen, es necesario linkear primero una URL a dicha imagen, Una vez se vincule la URL podrás seleccionar la imagen y dirigirte al botón de etiqueta del menú superior del editor, de esta manera, verás las TAGs disponibles para su asociación.
Recomendaciones para el armado del HTML: etiquetas
Ahora conoceremos algunas buenas prácticas de armado para nuestro mensaje HTML. Revisaremos las etiquetas HTML ignoradas por los proveedores de mail como Outlook, Gmail o Outlook.com.
En Gmail
Gmail simplemente ignora todo el código agregado a la sección HEAD, por lo que no puede definir ningún CSS STYLE de toda la página y debe utilizar CSS inline. También prácticamente ignora las declaraciones de relleno y margen (margin, margin-top, margin-left, etc).
En Outlook
Outlook utiliza el motor de representación de HTML de Office / Word que no admite todas las etiquetas / atributos de HTML 4. Te compartimos una lista de etiquetas / atributos / parámetros que NO son compatibles con Outlook.
Descarga Tags HTML ignorados por Outlook
Outlook.com no tiene ninguna relación con Microsoft Office Outlook, cuando se trata de entender y renderizar correos electrónicos HTML. Outlook.com ignora las declaraciones de margen (margin-left, margin-right, margin-top, margin-bottom) y también ignora el estilo «float» de CSS.
Otras recomendaciones para el armado del HTML a utilizar en email marketing
- No uses hojas de estilo externas: No funcionarán en muchos de los proveedores de email, se deben incluir todos los parámetros CSS directamente en el código HTML.
- No uses clases CSS – siempre usa CSS inline: Muchos proveedores de email no soportan las clases CSS. En vez de declarar clases CSS debes usar el CSS inline. Ejemplo: <td style=»color:#cccccc;»>content</td> en vez de <td>content </td>
- Las imágenes de fondo no están totalmente soportadas: Si estás usando una imagen de fondo, debes tener en consideración que algunos proveedores de email no lo mostrarán. Si aún así decides usarlo, utiliza las opciones HTML de fondo de pantalla en vez de usar CSS para declarar un fondo (style=»background-image:»)
- No incluyas javascript: Muchos proveedores de email identifican el código javascript como spam o posible contenido malicioso.
Si deseas conocer más acerca de las buenas prácticas recomendadas para email Marketing, visita nuestro Blog emBlue.
Texto plano para clientes de mail que no soportan HTML
Desde la opción de Texto plano en nuestras acciones de mail podrás personalizar el envío para aquellos proveedores de mail que no soportan el formato HTML. Por ejemplo, en algún caso que nuestro envío llegue a un contacto el cual tenga un proveedor de mail que no permita visualizar correctamente la pieza HTML, en su lugar verá el texto personalizado que definamos y la opción de redirigir al navegador para que el contenido pueda visualizarse correctamente.
Si te han quedado dudas en alguno de los pasos o no pudiste completarlos, puedes escribir a soporte@embluemail.com y te ayudaremos.
También puede interesarte
Campañas>Mensaje Administrar y editar imágenes en la pieza HTML
Campañas>Mensaje>Edición de links en la pieza HTML