Push notification
¿Qué son las push notification?
Las push notification son los mensajes emergentes que aparecen de forma automática en la pantalla de tus clientes, incluso cuando no están utilizando activamente la aplicación. Con las notificaciones push, podrás informar sobre novedades, dar un aviso urgente, o enviar ofertas para aumentar tus conversiones y sostener el interés en tu marca.
¿Cómo funcionan?
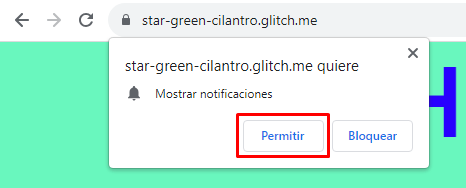
Cuando un usuario visita tu web, le aparecerá un pop-up pidiendo permiso para enviar notificaciones. Este “pop-up” se mostrará dependiendo del sistema operativo y navegador del usuario.
Para que puedas instalarlo en tu cuenta de emBlue debes poseer los requisitos previos que mencionamos:
Desde la web:
- Tener un sitio web HTTPS.
- Tener una cuenta y un proyecto en Firebase (de Google), que es el servicio utilizado por emBlue para la entrega de mensajes push. Deberás obtener: Server Key, WebAPI Key y Sender ID.
Si aún no tenés una cuenta en Firebase, en este artículo te explicamos cómo crearla. - Desde la app:
- Contar con un servicio interno de mensajería para la aplicación móvil (por ejemplo, Firebase Cloud Messaging, One Signal, etc.).
- emBlue permite enviar datos hacia ese servicio como si se tratara de cualquier otro Webhook, a través de las acciones «Ejecutar URL Webhook» dentro de Flows o Journeys.
- Será necesario contar con el token que identifique la instalación de la app en el dispositivo para poder realizar el envío correctamente.
Es importante tener en cuenta que:
- Sólo podemos enviar notificaciones Push Notifications a aquellos contactos que formen parte de nuestra base de contactos dentro de emBlue.
- Las notificaciones push se envían por Automation.
- Push Notification no es un canal masivo.
- No es necesario que los contactos estén navegando en mi sitio web al momento de enviarles o que reciban una push.
- El formato y modo de aparición de la notificación dependerá del sistema operativo, navegador web y dispositivo con el que esté registrado el contacto.
Configurar Pixel Tracking en tu página web
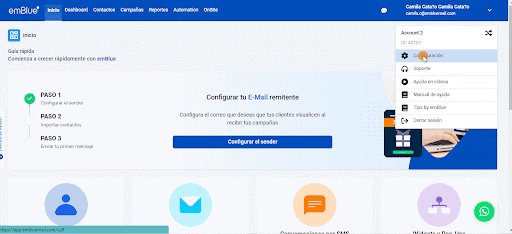
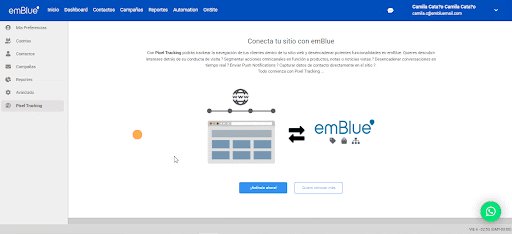
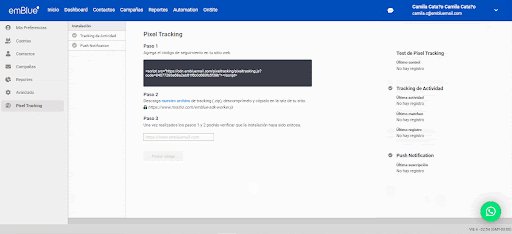
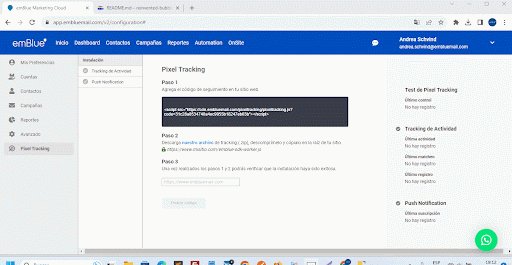
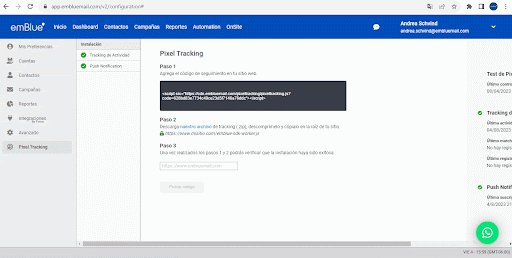
Para configurar y habilitar el canal de Push Notification tendremos que contar con el script de Pixel Tracking instalado en el sitio, para esto, debes ingresar a tu cuenta de emBlue, dirigirte al menú configuración, escoger la última opción del menú desplegable “Pixel Tracking” y hacer click en el botón celeste “Activar Ahora”.
Después de activarlo verás los pasos a seguir que detallaremos a continuación:
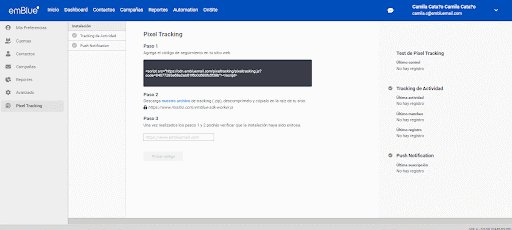
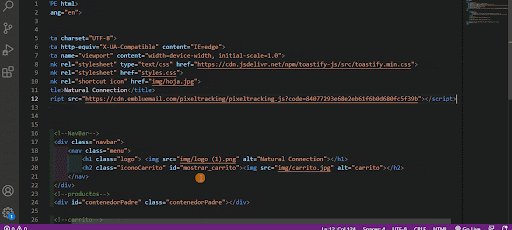
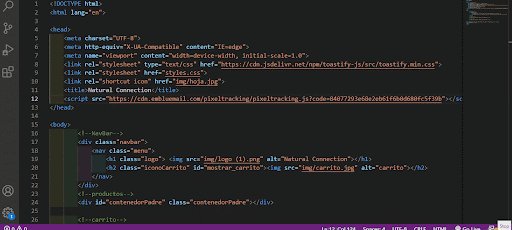
1.Agrega el script dentro de las etiquetas <head></head> del sitio web.
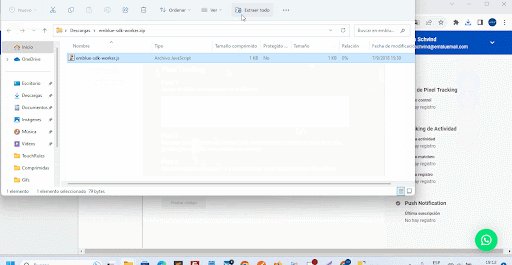
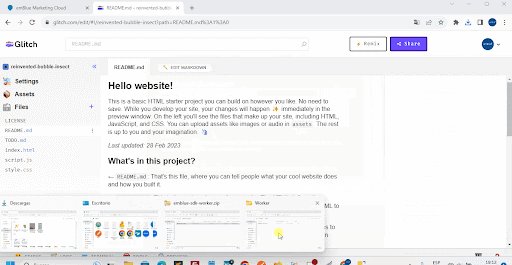
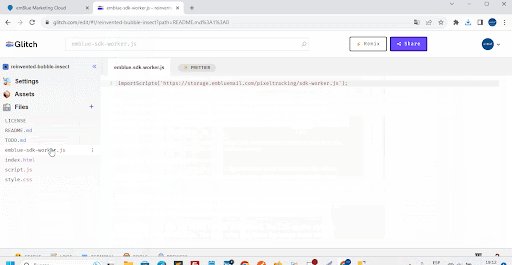
2. Luego tienes que descargar, descomprimir y copiar un archivo (emblue-sdk-worker.js) en la raíz del sitio web (al nivel del index). De este modo queda configurado el Tracking de Actividad.
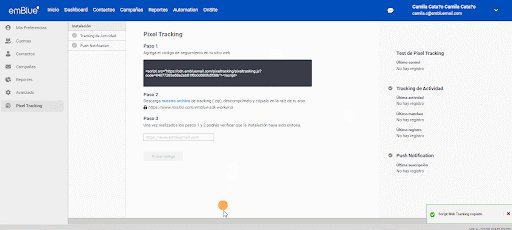
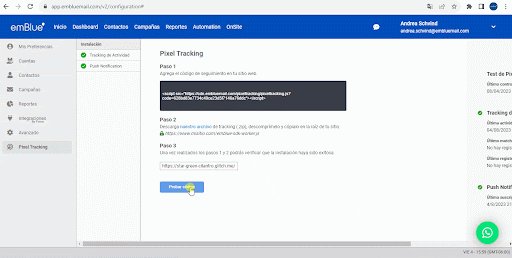
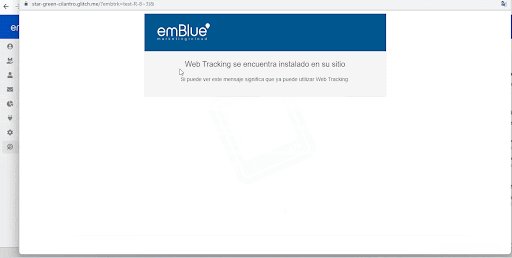
3. Una vez instalado el script y luego de copiar nuestro archivo de tracking (worker), en la raíz de tu sitio, podrás verificar que la instalación haya sido exitosa ingresando la url en el espacio disponible en el paso 3 de la configuración en la cuenta:
Realizados estos pasos, podrás empezar a configurar y utilizar Push Notifications.
Instalación Script desde Google Tag Manager
A través de Google Tag Manager, podrás insertar y gestionar etiquetas para que estás se actualicen y funcionen en tu web de manera rápida y sencilla.
Si ya utilizas Google Tag Manager para administrar los scripts de tu página web, puedes agregar el código de Pixel Tracking para conectar tu sitio con emBlue. A continuación encontrarás el paso a paso para activar esta herramienta y utilizar los códigos de emBlue:
Si aún no cuentas con la herramienta, puedes ingresar al siguiente link y crear tu cuenta, https://tagmanager.google.com/?authuser=1#/home
Crea tu cuenta
Lo primero que debes hacer es crear la cuenta ingresando los datos de tu web, país, URL y seleccionar una de las plataformas objetivo disponibles.
Agrega los Scripts a tu web
Te aparecerá una pantalla emergente donde tendrás los dos códigos que deberás copiar y pegar en el HTML de tu sitio web y la ubicación de cada uno.
Una vez creada la cuenta, y copiados los Scripts de Google Tag Manager en tu web, deberás situarte en la pestaña «Área de trabajo» > «Vista general» y hacer clic en la casilla «Añadir nueva etiqueta».
Configura la etiqueta
Se abrirá una ventana emergente para agregar el título y la configuración de la etiqueta, junto con su respectivo activador. Agregamos el título, y luego hacemos clic en el ícono del lápiz para editar dentro de la opción «Configuración de la etiqueta».
Nuevamente se abre una ventana donde nos aparecerán los diferentes tipos de etiquetas. Allí nos dirigimos a la categoría de Personalizado y elegimos «HTML Personalizado».
Luego agregamos el código que Pixel Tracking nos brinda para activar la función.
Activa la etiqueta
Después de agregar el script de Pixel Tracking, debes dirigirte al módulo de activación que se encuentra en la parte inferior de la misma página, haces clic en el ícono para editar y seleccionas «All Pages», esto para darle la indicación a Google Tag Manager que el código se active en todas las páginas de nuestro sitio web.
Finalmente, haces clic en guardar para regresar a la página principal.
Una vez configurado, el código aparecerá en nuestra lista de etiquetas instaladas en el Google Tag Manager de nuestro sitio. Esta lista la podemos visualizar en «Área de trabajo» > «Etiquetas».
Publica tu Script
Finalmente y para que funcione correctamente nuestro Script, debes publicarlo, debes hacer clic en el botón Enviar de la parte superior derecha de la página y en Publicar.
De esta manera, quedará agregado y publicado el Script de Pixel Tracking desde Google Tag Manager.
Push Notification en Vtex
Para el caso de clientes con ecommerce en Vtex donde no tenemos acceso a la raíz del sitio, se debe hacer una modificación en el script de Pixel Tracking modificando el directorio en la ruta de esta forma:
script original
<script src=»https://cdn.embluemail.com/pixeltracking/pixeltracking.js?code=a9d29c8c7448110288b2f532a004b156″></script>
script modificado
<script src=»https://cdn.embluemail.com/pixeltracking/pixeltracking_vtex.js?code=a9d29c8c7448110288b2f532a004b156″></script>
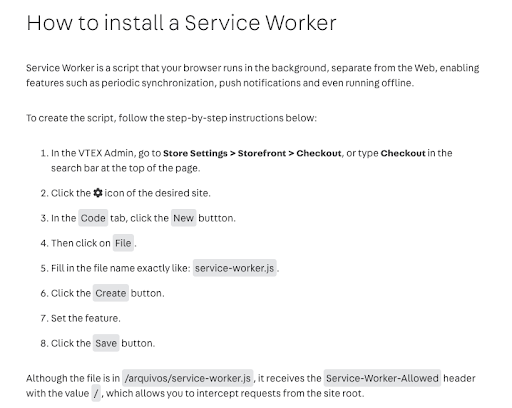
Además de cambiar el script, será necesario cambiar el nombre del worker de emblue-sdk-worker.js a service-worker.js y colocarlo en el sitio según este manual:
https://help.vtex.com/tutorial/how-to-install-a-service-worker–2H057iW0mQGguKAciwAuMe
Cómo enviar Push Notification a tus contactos
Tal como comentamos al principio del artículo, para que tus contactos reciban Push Notifications, debes configurar un flow a través de Automation, a continuación te contaremos como realizarlo.
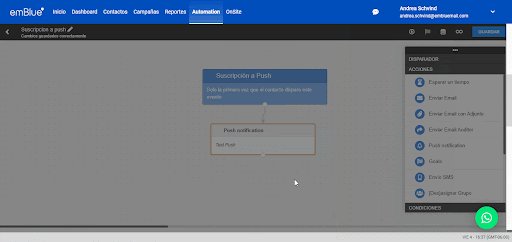
Push Notification desde Automation:
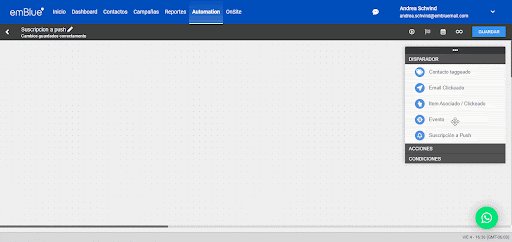
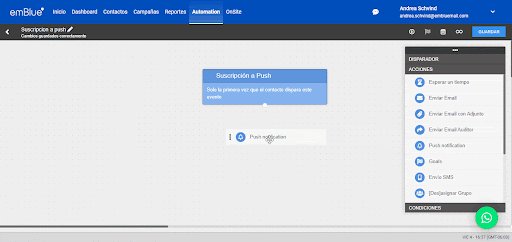
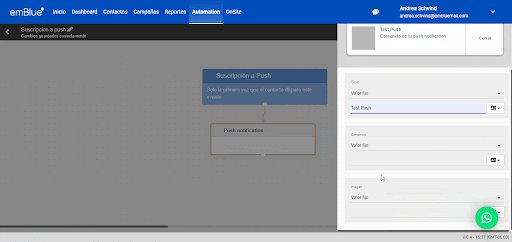
Dentro de Automation, podremos crear un Flow que tenga como disparador la opción de “Suscripción a Push” y conectarlo con el envío de una notificación push, de tal forma que cada vez que un contacto (que se encuentre dentro de nuestra base) acepte recibir notificaciones de nuestra web, ingrese al Flow y se dispare la push configurada.
Podremos configurar el contenido de la notificación desde el Flow de Automation, teniendo la posibilidad de completar 3 campos:
- Título
- Contenido
- Imágen
Es importante tener en cuenta que la imágen deberá estar subida o hosteada de manera pública y deberá ingresarse el link de la misma para que pueda visualizarse en la notificación, tal como se muestra en el siguiente ejemplo con el procedimiento completo:
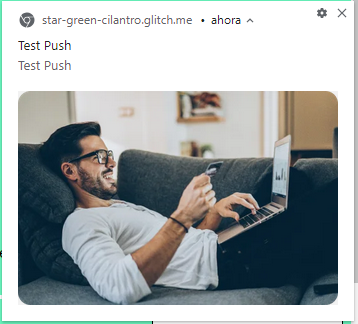
Una vez se dispare la notificación, la visualización de la misma dependerá del dispositivo en el cual el contacto se haya suscrito, pudiendo verse de la siguiente manera:
¡Importante! No tener las ventanas emergentes del navegador activas y/o tener un bloqueador de publicidad instalado puede interferir con la utilización de push notifications.
¡Listo! Ya aprendiste a configurar Push Notification en emBlue. Si te han quedado dudas en alguno de los pasos o no pudiste completarlos, puedes escribir a soporte@embluemail.com y te ayudaremos.