El Módulo de Felicidad es un indicador directo del índice de satisfacción de cada contacto basado en su última actividad y su respuesta ante cuán probable es que recomiende tu servicio. De esta manera, podrás crear estrategias para que tus bases y segmentos sean enriquecidos, ofreciendo una experiencia completa a cada cliente.
Para poder contar con esta segmentación, es importante que tengas configurado el Widget NPS (en estado activo) desde el feature OnSite.
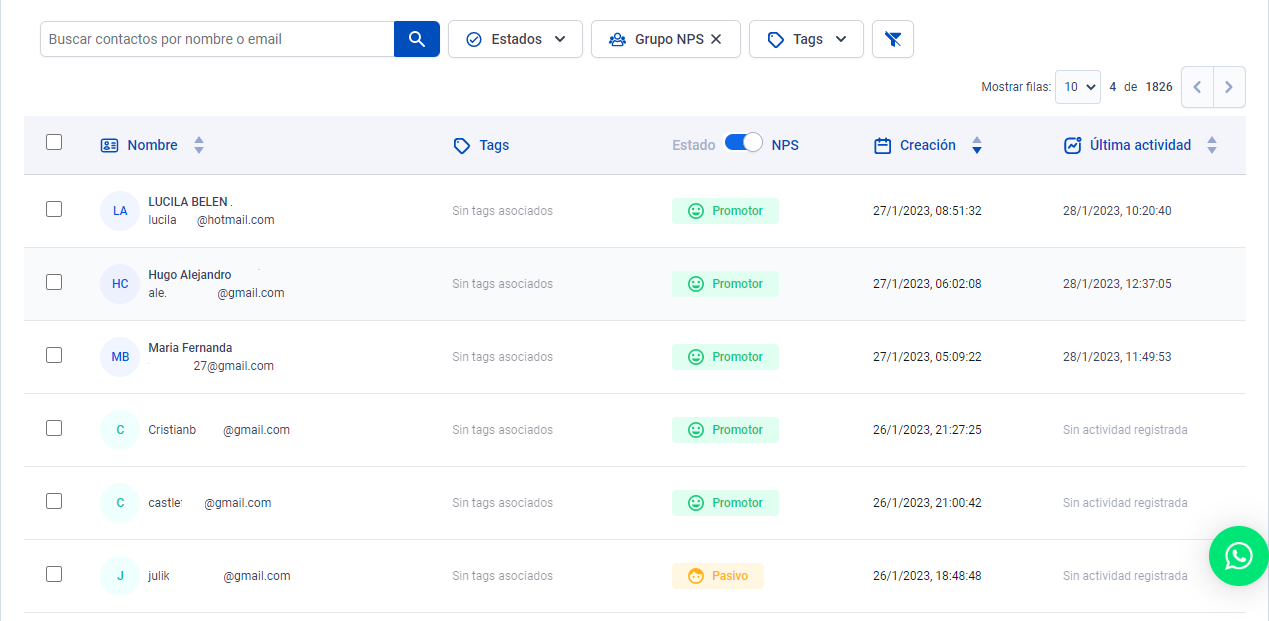
En el módulo de Contactos podrás identificar el switch entre Estado del contacto y Felicidad. Si seleccionas este último, la plataforma mostrará automáticamente los resultados de la encuesta de felicidad que haya brindado cada uno de los contactos, identificándolos como Detractores, Pasivos/Neutrales o Promotores.

Switcheando el botón Estado, podrás alternar entre la Valoración de tus contactos, o su Felicidad respecto de NPS.
¿Cómo lo activo?
Para poder utilizar el Módulo de Felicidad deberás tener configurado un Widget de NPS, que encontrarás en la pestaña OnSite. (Disponible en planes Professional y Enterprise)
En efecto, con la ayuda del nuevo Módulo de Felicidad, podrás crear Flows de Automation específicos para cada proceso según la valoración de tus clientes, ahorrando tiempo y personalizando la comunicación, accediendo también a los informes para poder analizar tus acciones y su impacto, transformando cada experiencia del usuario.
Widget NPS (Net Promoter Score)
Con esta herramienta, podrás conocer la valoración de tus clientes sobre tu marca, producto o servicio, para esto, debes posicionar una pregunta como disparador en tu sitio web,. La pregunta puede ser “¿Qué tan probable es que recomiendes este servicio a un amigo?” y la respuesta, una escala de 1 a 10, donde 1-6 es detractor, 6-7 es neutral y 8-10 es promotor.
Para configurarlo deberás ir a la opción OnSite » Crear Widget » NPS.
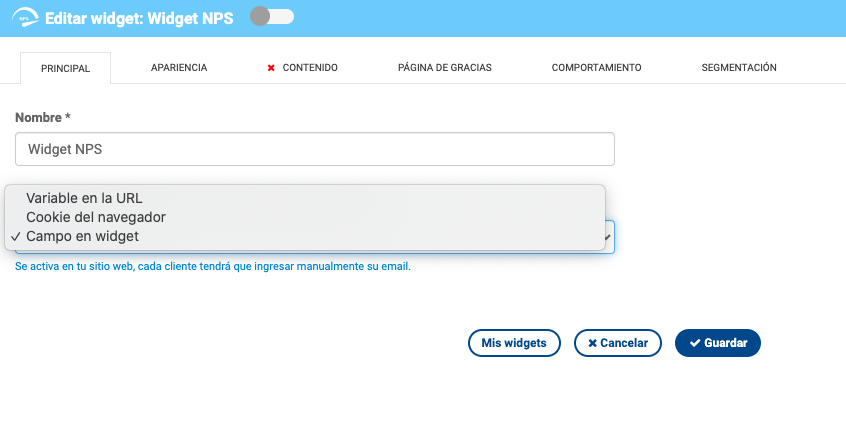
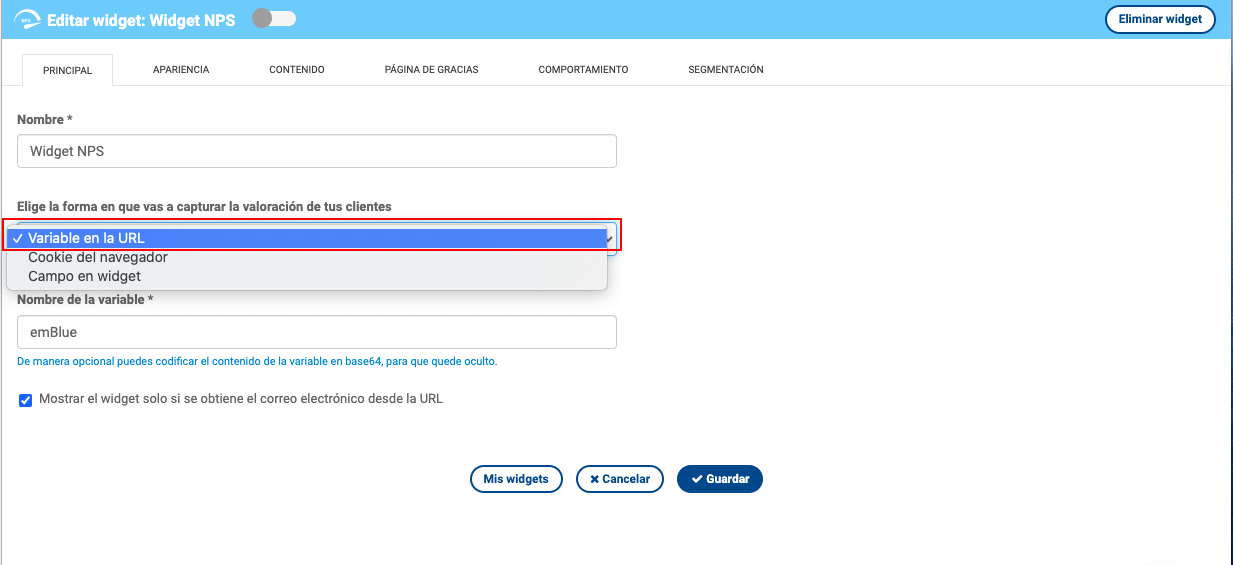
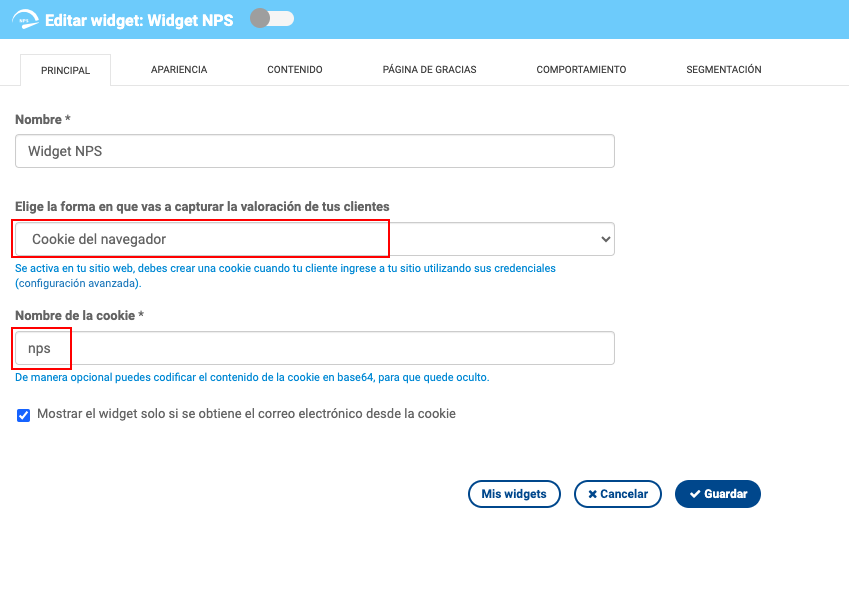
Desde la pestaña PRINCIPAL, podrás seleccionar la forma en que se guardará la información de contacto en este widget, sea a través de una URL, desde una cookie, o desde el mismo campo del widget.
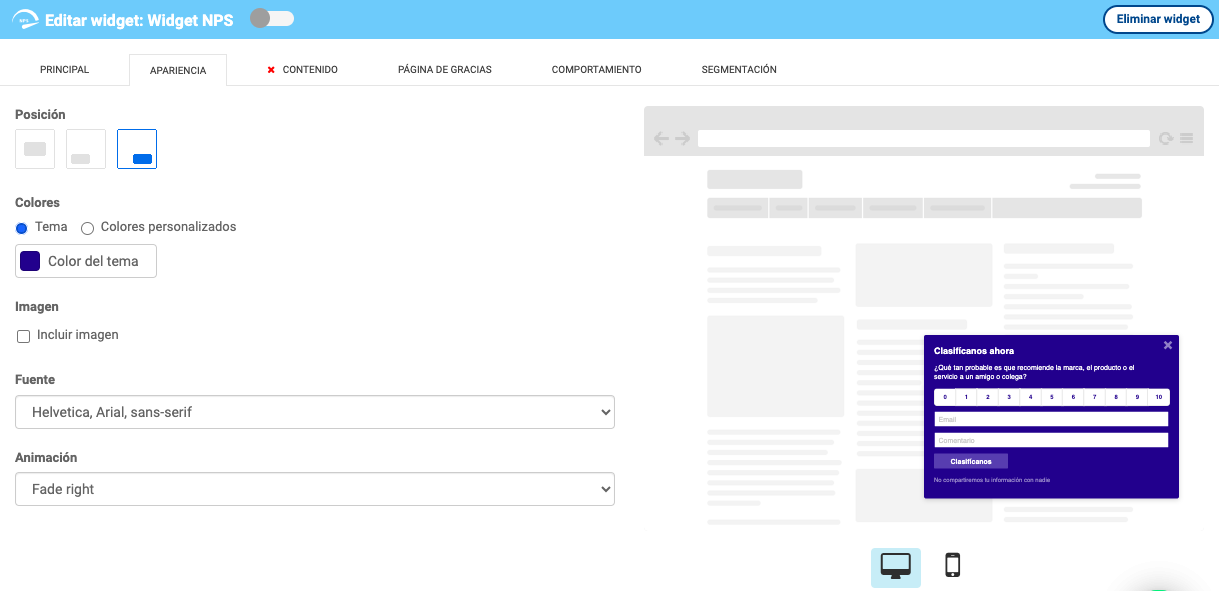
En las siguientes pestañas, APARIENCIA Y CONTENIDO, podrás configurar su apariencia, el texto exacto y la tipografía, la forma en la que aparece, entre otros elementos. También en PÁGINA DE GRACIAS podrás elegir cómo deseas que cierre el widget (con una redirección a website, con un mensaje o que simplemente se cierre).
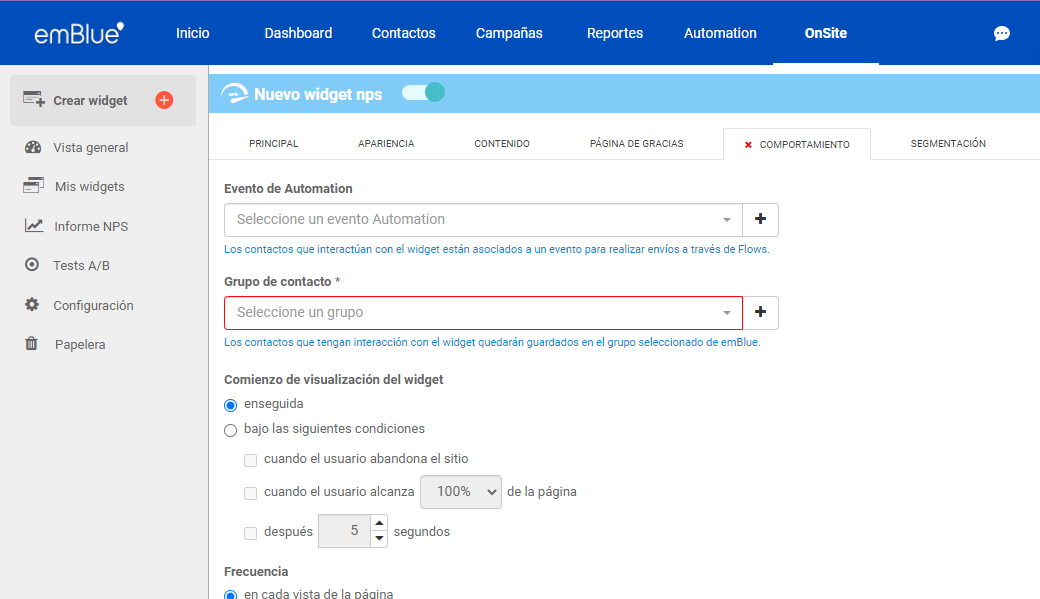
En la pestaña COMPORTAMIENTO comienza la acción de fidelización y seguimiento:
Desde COMPORTAMIENTO, podrás conectar este widget a un evento de Automation y crear una estrategia de comunicación acorde a su categorización (Detractores, Neutrales y Promotores), podrás agruparlos si deseas detectar cuántos leads estás generando.
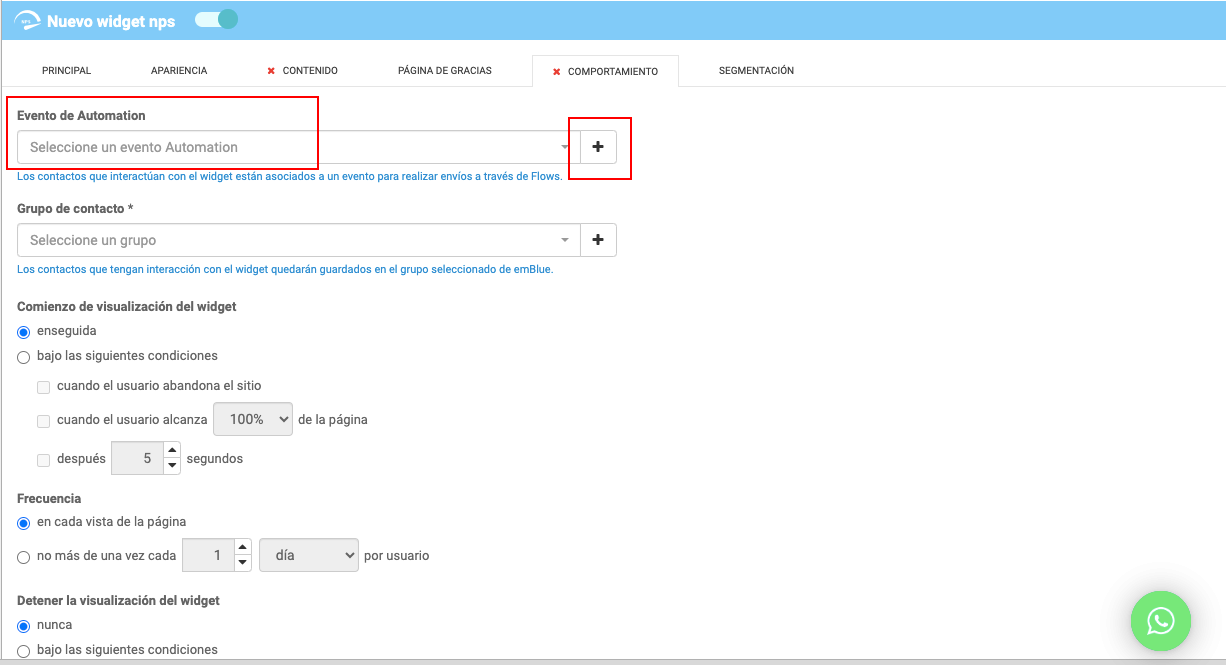
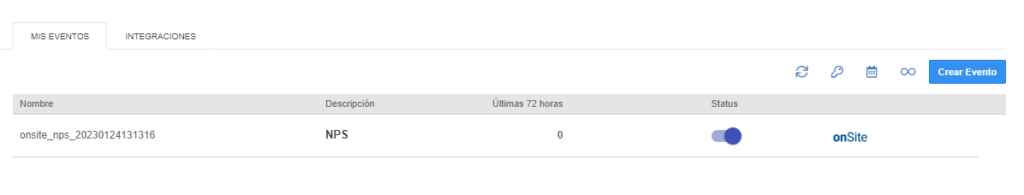
Para conectarlo a un flow, deberás crear el evento desde el signo + y asignarle un nombre.
Esta acción creará un evento vinculado a OnSite de forma automática que recibirá toda la información del widget NPS que por allí ingrese y la depositará en la pestaña Automation » Eventos de forma clasificada y concreta.

La información que podrás extraer de este evento será:
- El email del contacto que respondió la encuesta.
- La valoración que votó.
- El comentario que agregó en caso de haberlo hecho.
Así también, esta información estará disponible para su descarga en formato CSV.
Adicional a esto, en esta pestaña (COMPORTAMIENTO), tendrás la posibilidad de agregar las siguientes opciones:
- Grupo: puedes crear un grupo o elegir uno ya creado, ordenándolos con el mismo nombre del widget por el cual se van a guardar los contactos suscritos.
- Comienzo de visualización: define en qué momento va a comenzar a mostrarse el pop up.
- Frecuencia: define si los usuarios van a verlo o no cada vez que ingresen al sitio web.
- Detener la visualización del widget: podrás elegir que la visualización del widget se detenga o no, bajo las condiciones que elijas.
- Inicio/Finalización: define en qué fecha va a comenzar a mostrarse el widget y cuándo va a finalizar.
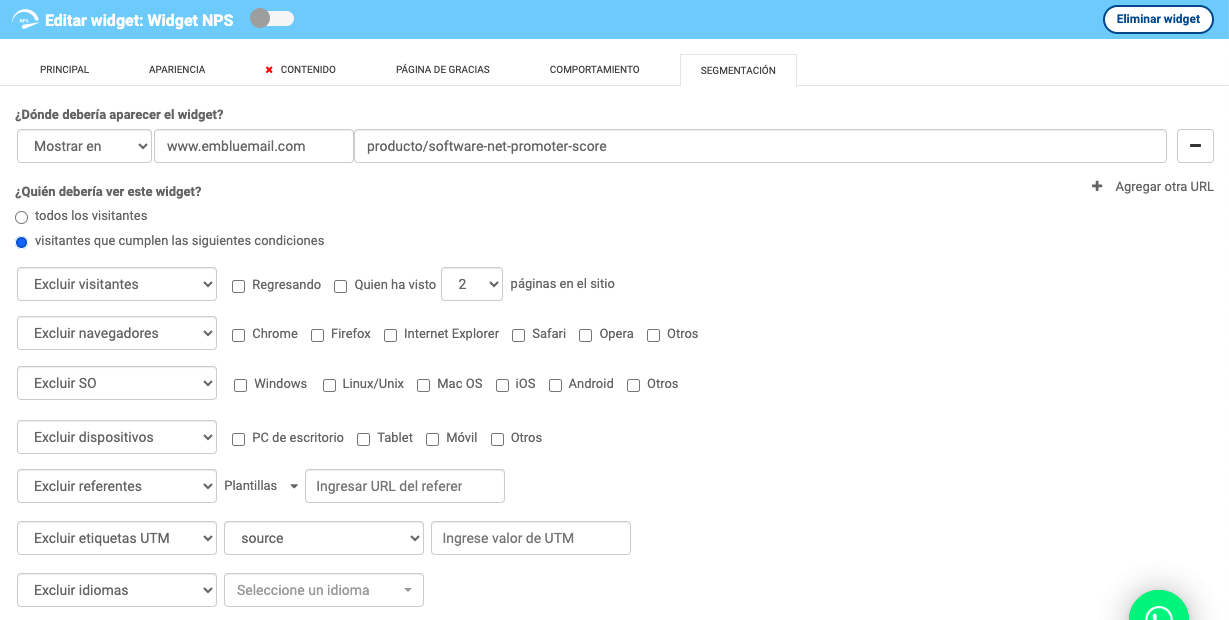
Finalmente, contarás con la pestaña SEGMENTACIÓN, desde aquí podrás agregar:
- La url de parte de la página donde quieres que se visualice o no, tu widget.
- Las condiciones de los tipos de visitantes que pueden visualizarlos.
En cada una de las solapas de la edición del pop up vas a visualizar los botones para regresar, cancelar o guardar las configuraciones establecidas en el banner. Esto podrás verlo desde Mis widgets.
Configuración de URL
Al seleccionar esta configuración vas a crear el widget para que de manera posterior tus clientes reciban el mail de invitación con la encuesta.
¡Te dejamos el paso paso a paso!
1.Tener la URL de tu sitio web con la variable sin agregar el valor, por ejemplo:
https://embluemail.com/prueba2?emblue_test_email_ons=
2. Debes ingresar a la configuración de tu widget NPS y seleccionar la opción, Variable en la URL, en la pestaña Principal.
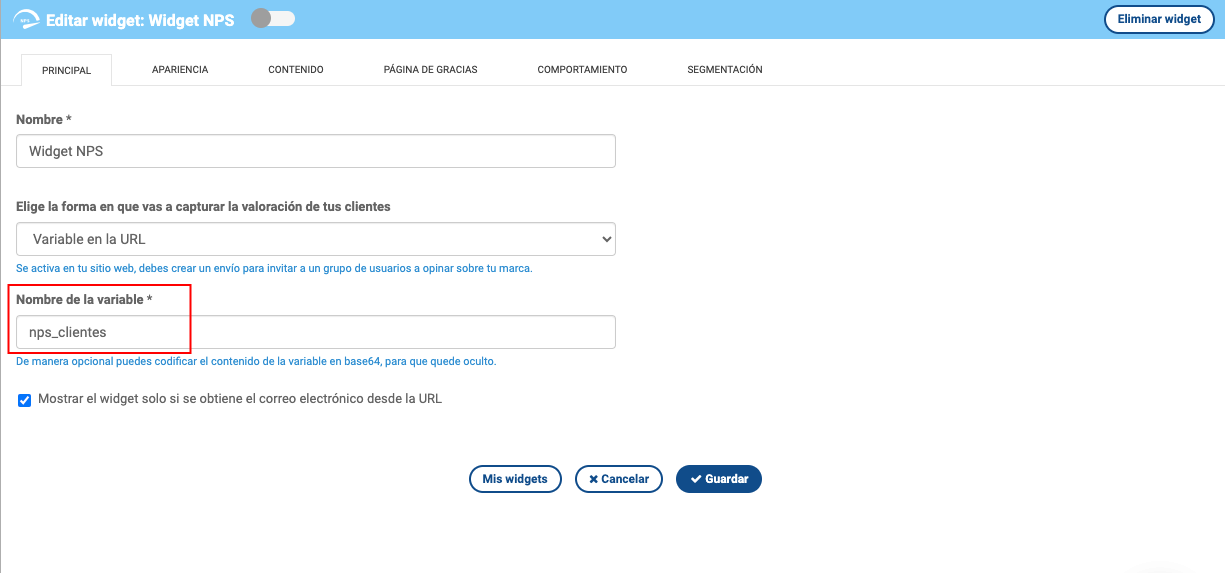
Una vez tengas creada la variable, teniendo en cuenta que será parte de tu URL, debes pegar solo el nombre en el campo: Nombre de la variable, dentro del widget.
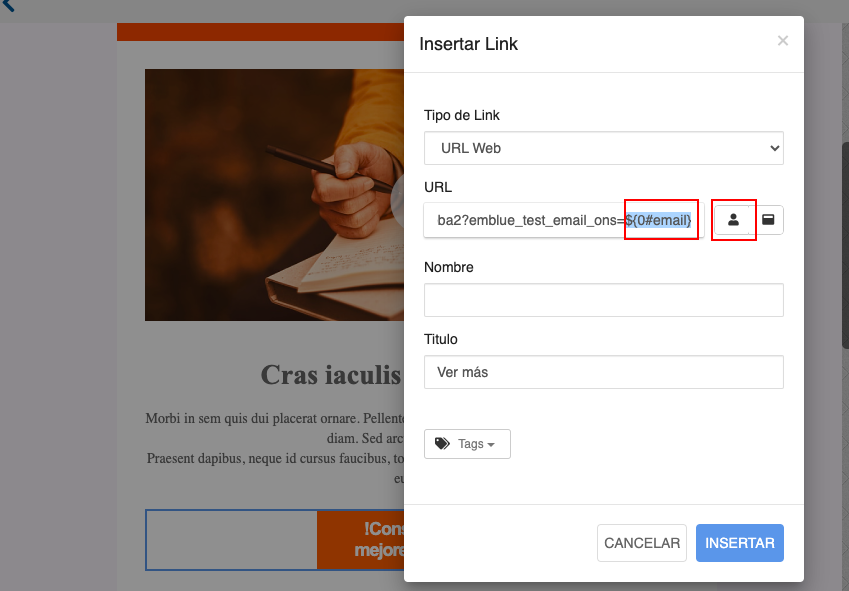
3.Crear el envío pegando la URL completando la variable con el campo personalizado email que ya está en emBlue, esta URL puede ir en algún botón o texto,.
Para crear el envío debes ingresar al módulo de Campañas, al confirmarlo cada cliente recibirá el envío con el link, al hacer clic sobre lo llevara a tu página web donde visualizará y podrá agregar la valoración.
A continuación te pasamos un ejemplo de cómo quedaría construida la url al llegar al cliente y abrir el sitio web:
https://embluemail.com/prueba2?emblue_test_email_ons=prueba@embluemail.com
Configuración de Cookie del navegador
Al seleccionar esta configuración obtendrás el mail sin necesidad de solicitarlo a tus usuarios. Si tu cliente ingresa con clave y contraseña a tu sitio web, la información será tomada automáticamente. Vas a necesitar ayuda de un desarrollador para crear una cookie personalizada.
Para realizar esta configuración, debes seguir estos pasos:
1. Crear la Cookie
2. Pegarla en el cabezal de tu sitio web.
3. Informarla en emBlue en el campo Nombre de la cookie.
¡Te dejamos un ejemplo paso a paso!
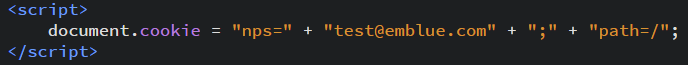
1. Para configurarlo debes crear una cookie, por ejemplo: desde el servidor (sin utilizar Javascript), con un plugin de WordPress, un script de Javascript desarrollado a medida, etc. esto depende de lo que prefieras usar y como tenga creado tu sitio web.
2. Una vez creada la cookie debes pegarla en el cabezal de tu sitio Web.
A continuación un ejemplo de Script de prueba, con el que se genera un email genérico:
3. Al tener la cookie ya creada y pegada en tu sitio web, debes de pegar el nombre en el campo de emBlue, Nombre de la cookie.
En caso de no contar con un desarrollador en tu equipo, te sugerimos usar la opción de solicitud email al cliente o mediante un envío con la variable en la Url.
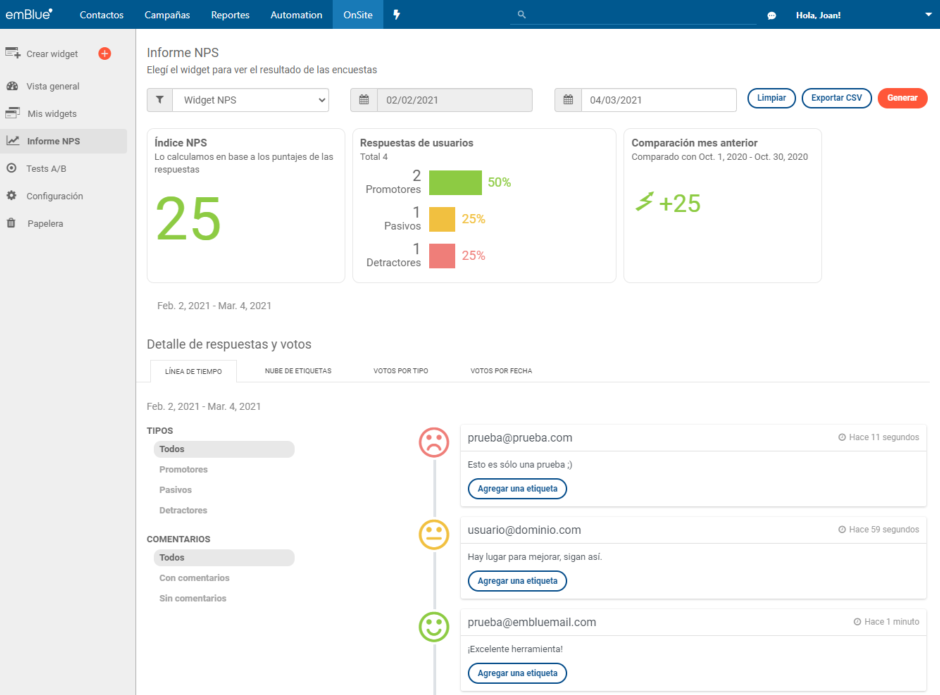
Informe NPS
En este apartado podrás visualizar de manera online los resultados de las encuestas NPS. El plazo de visualización es de 30 días y vas a poder filtrar por cada widget que hayas configurado.
¿Qué cálculo hacemos para obtener el índice NPS?
- Convertir la cantidad de promotores y de detractores en porcentajes, sin tomar en cuenta a los pasivos.
- Restar al porcentaje de promotores el de los detractores. El resultado es el índice NPS.
Detalle de respuestas y votos
En el detalle, visualizamos las caritas que representan el tipo de respuesta (promotor, detractor o neutral), junto con el mail y comentario.
Para visualizar mejor las respuestas, se puede filtrar por etiqueta (para poder agrupar comentarios), por tipo y por fecha.
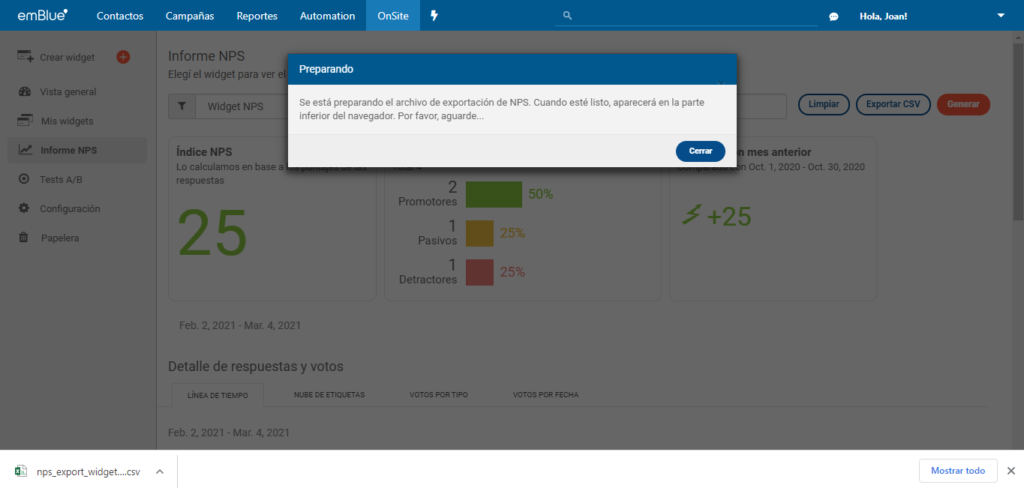
Exportar informe NPS
En la parte superior derecha del informe, encontrarás el botón «Exportar CSV». Al hacer clic, se descargará el informe en formato .csv para que puedas analizar fuera de la plataforma los resultados del Widget.
El informe contará con: fecha y hora de respuesta, email, puntaje, tipo de respuesta, comentario y etiquetas (en caso de tenerlas), además, podrás filtrarlos por fecha para poder seleccionar los períodos de tiempo que necesites.
Si te han quedado dudas en alguno de los pasos o no pudiste completarlos, puedes escribir a soporte@emBluemail.com y te ayudaremos.
Links relacionados