Esta nueva edición de nuestro editor Drag & Drop, es una optimización diseñada para que la creación de tus correos electrónicos sea más sencilla. Como su nombre lo indica, podrás arrastrar y soltar piezas en un lienzo para construir tus piezas, sin la necesidad de tener conocimientos en código HTML. En esta guía te enseñaremos cómo utilizarlo.
Cómo crear una pieza
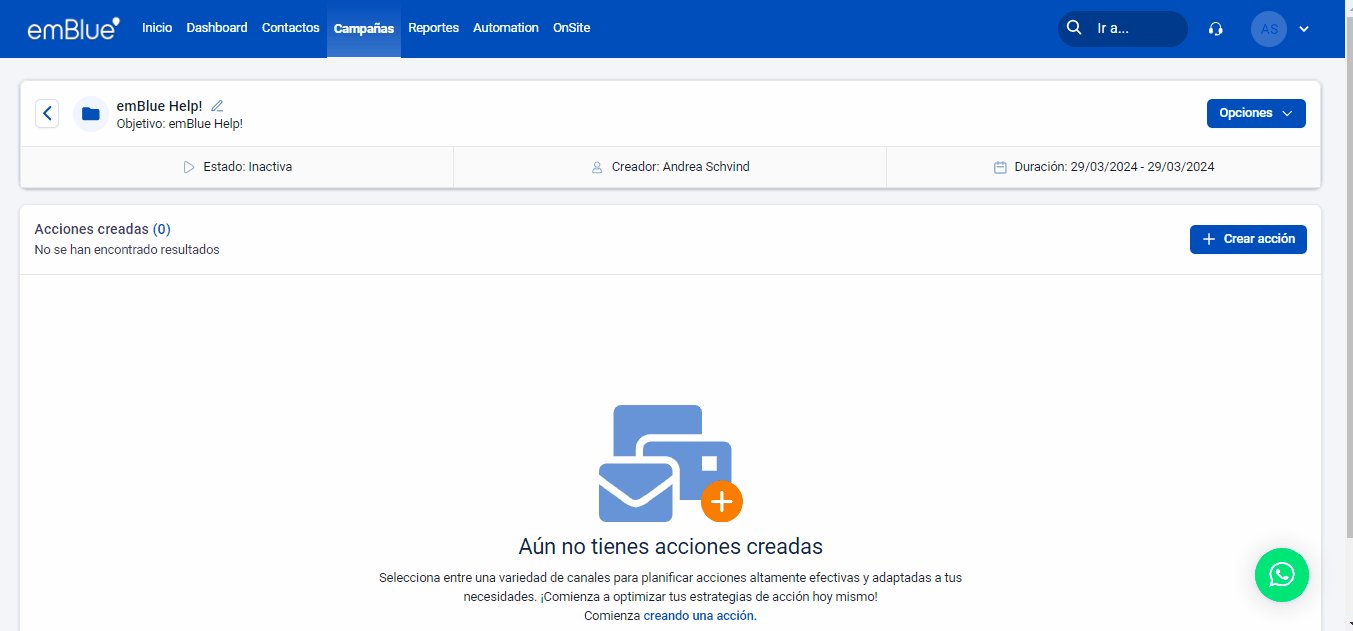
Para empezar a utilizar este nuevo editor, en primer lugar, desde nuestro módulo de Campañas, deberás crear una nueva acción.

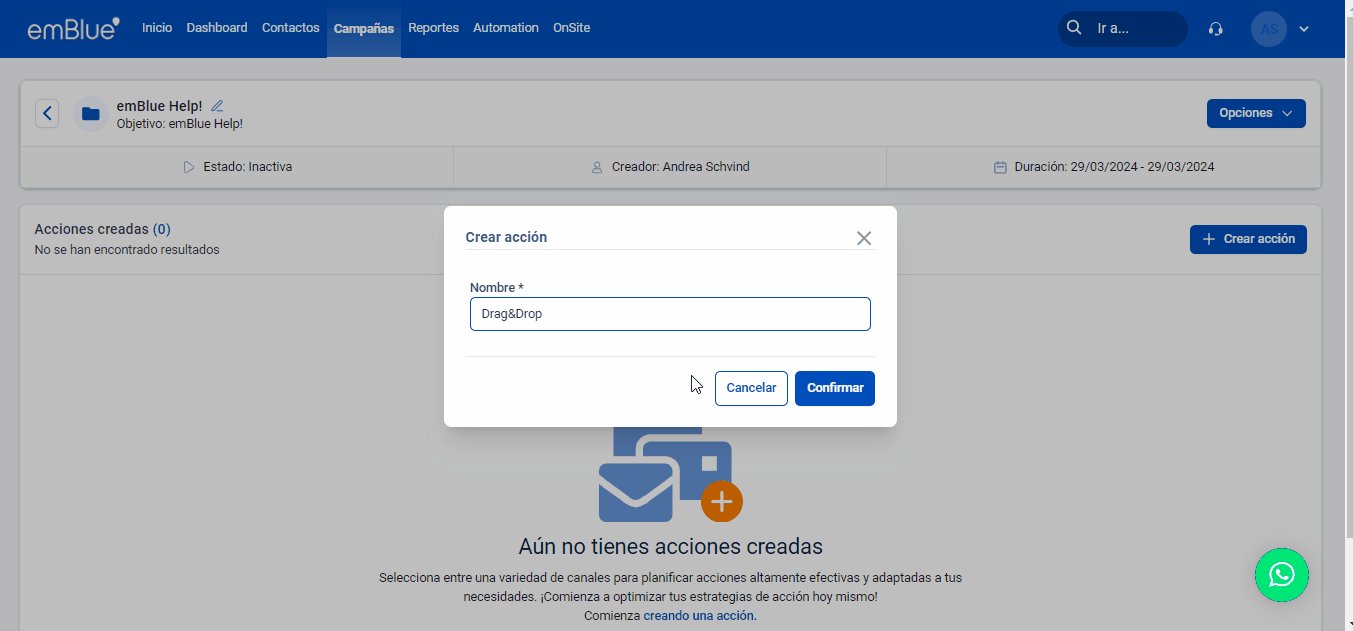
Click en “Crear Acción” > Seleccionamos el tipo de acción (en este caso Envío Simple) > Configuramos el nombre de nuestra acción y damos click en “Confirmar”. (Para más información podrás consultar la siguiente entrada: Nuevo gestor de Campañas)
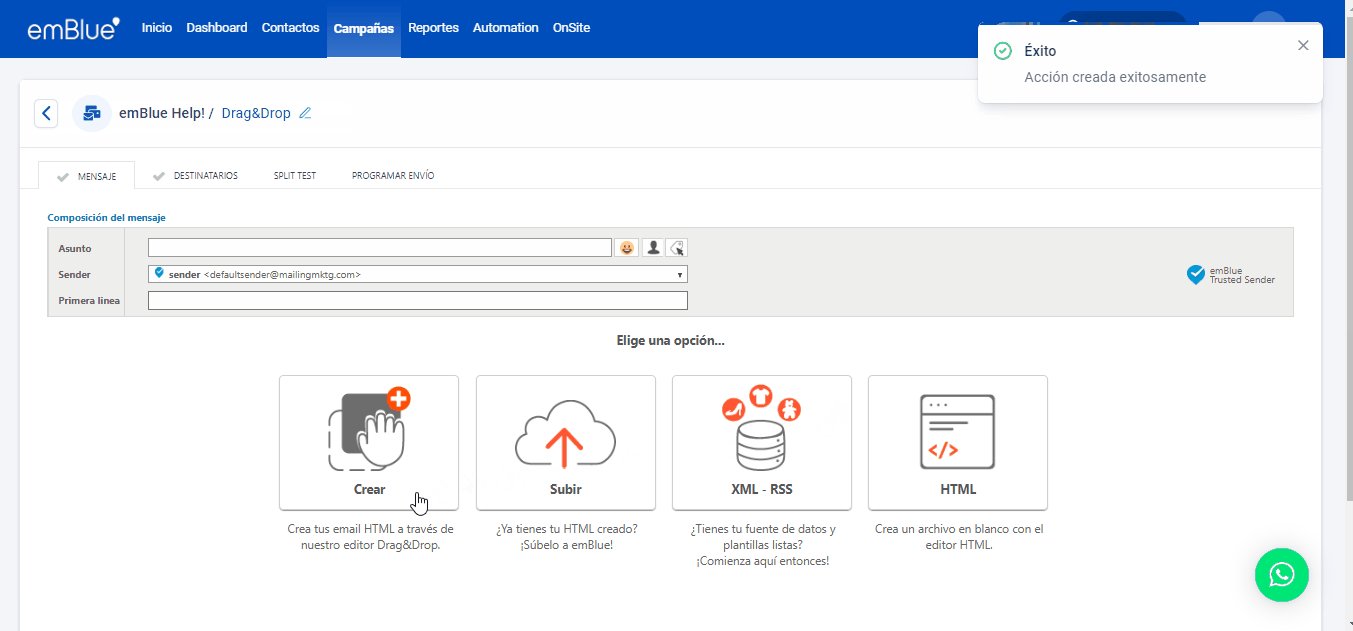
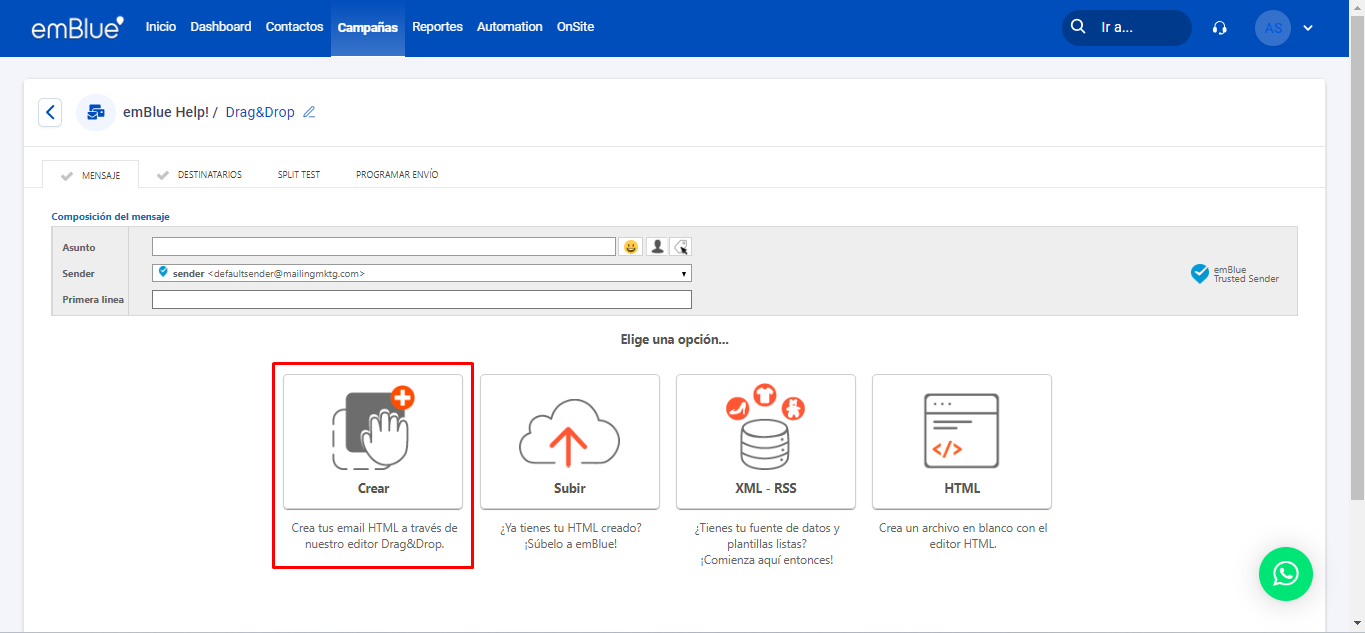
Una vez dentro del módulo de configuración de nuestra acción, seleccionamos la opción “Crear” para ingresar al editor:

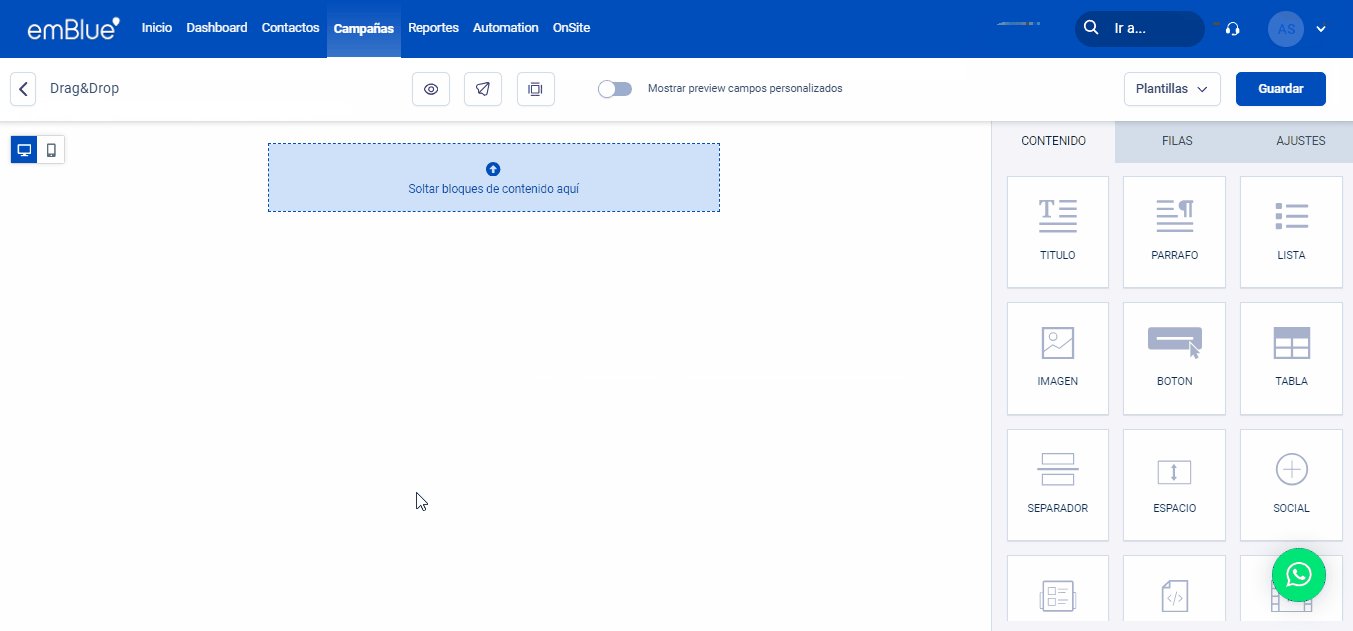
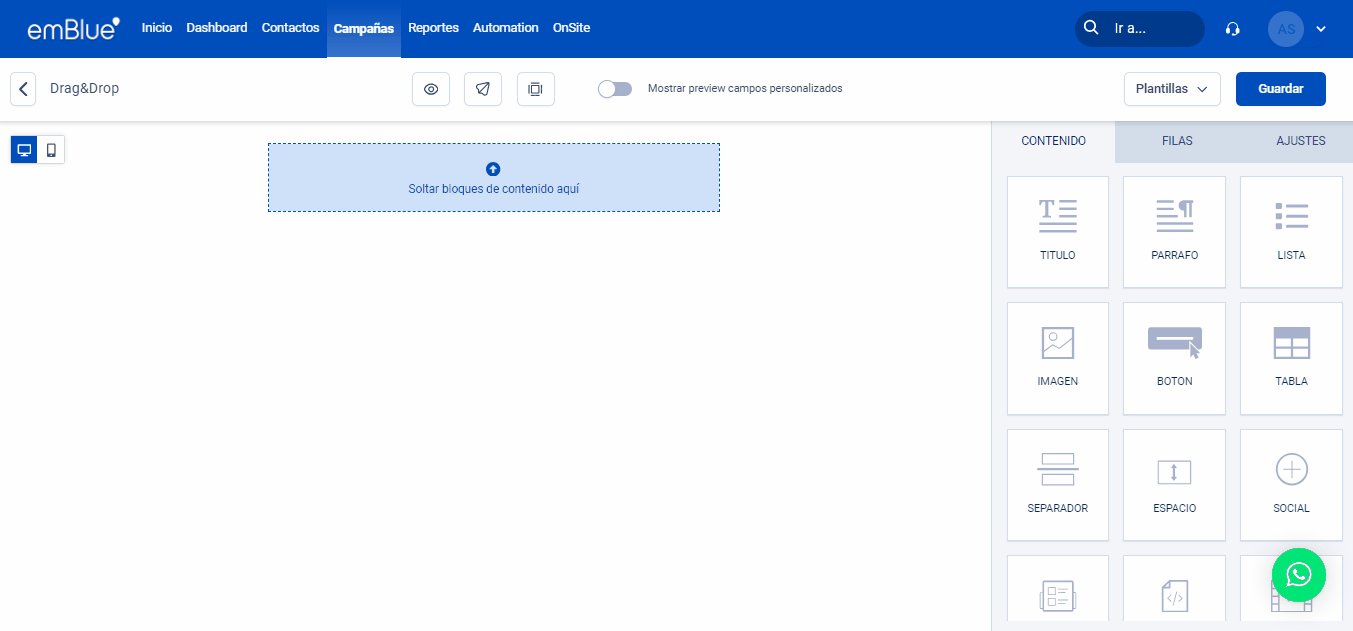
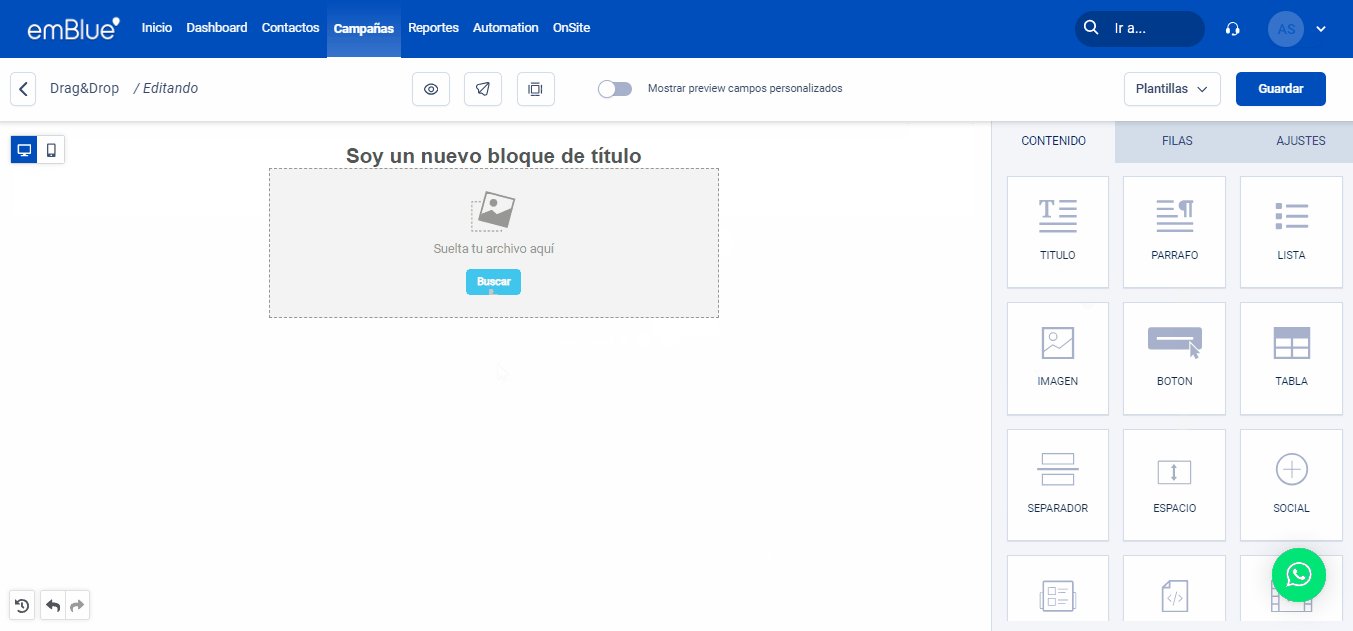
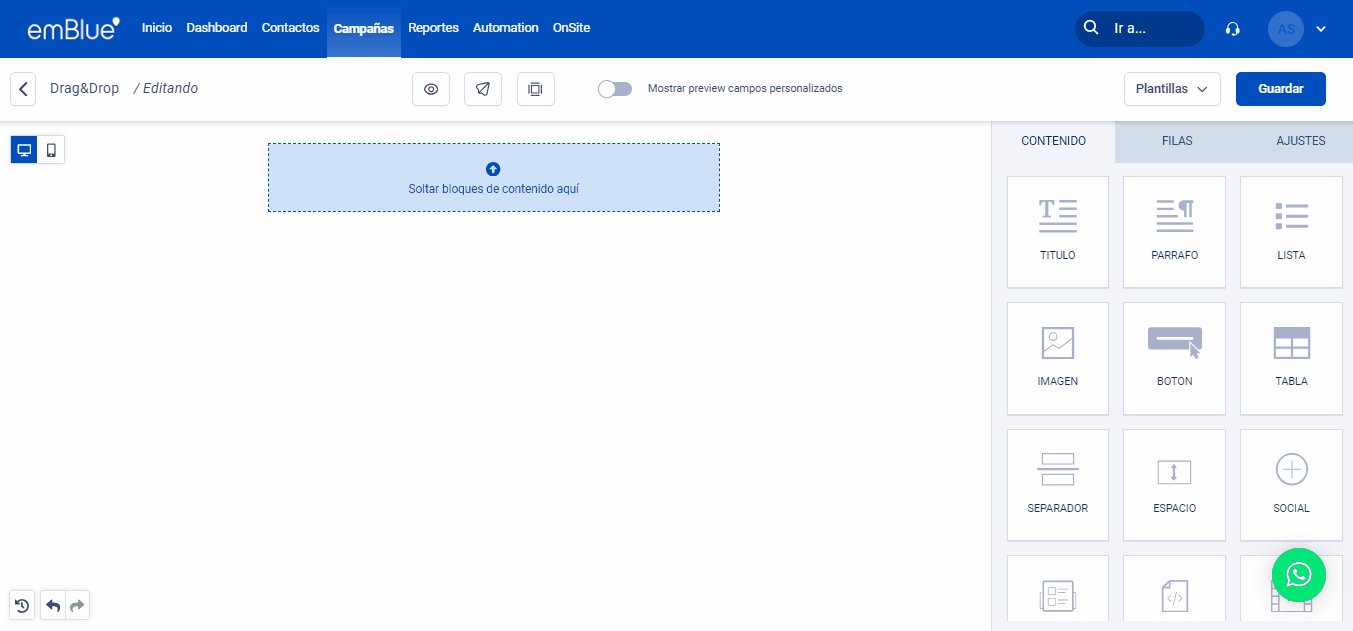
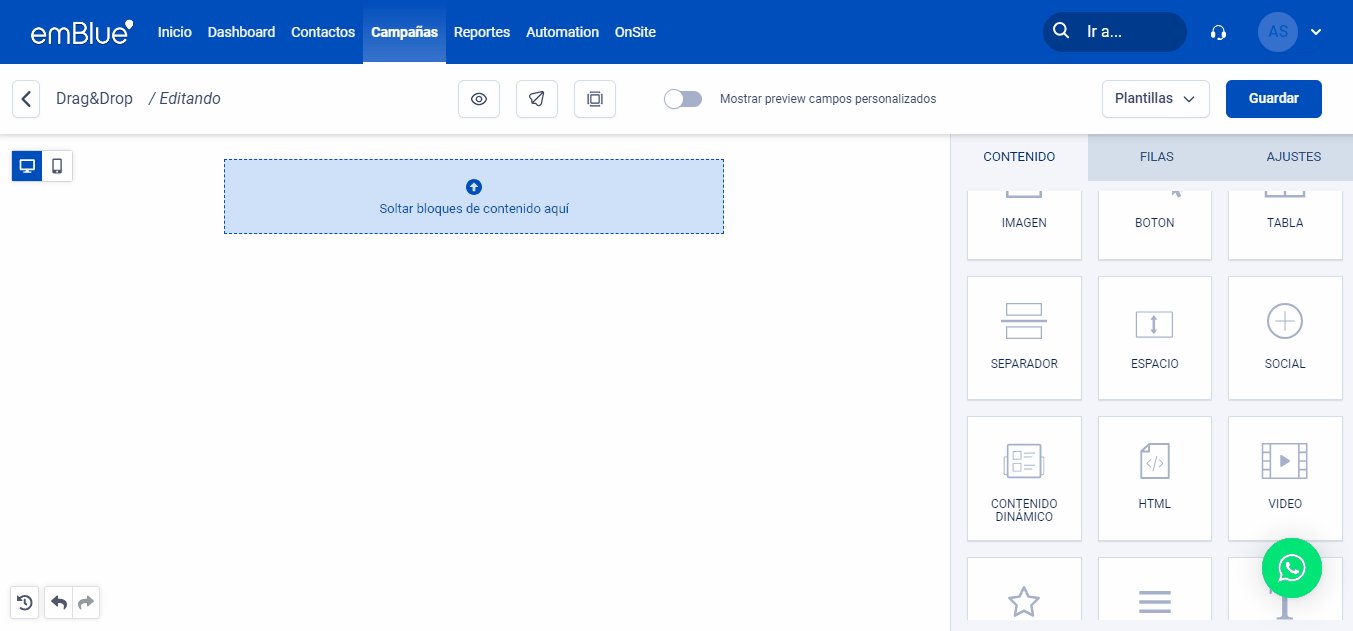
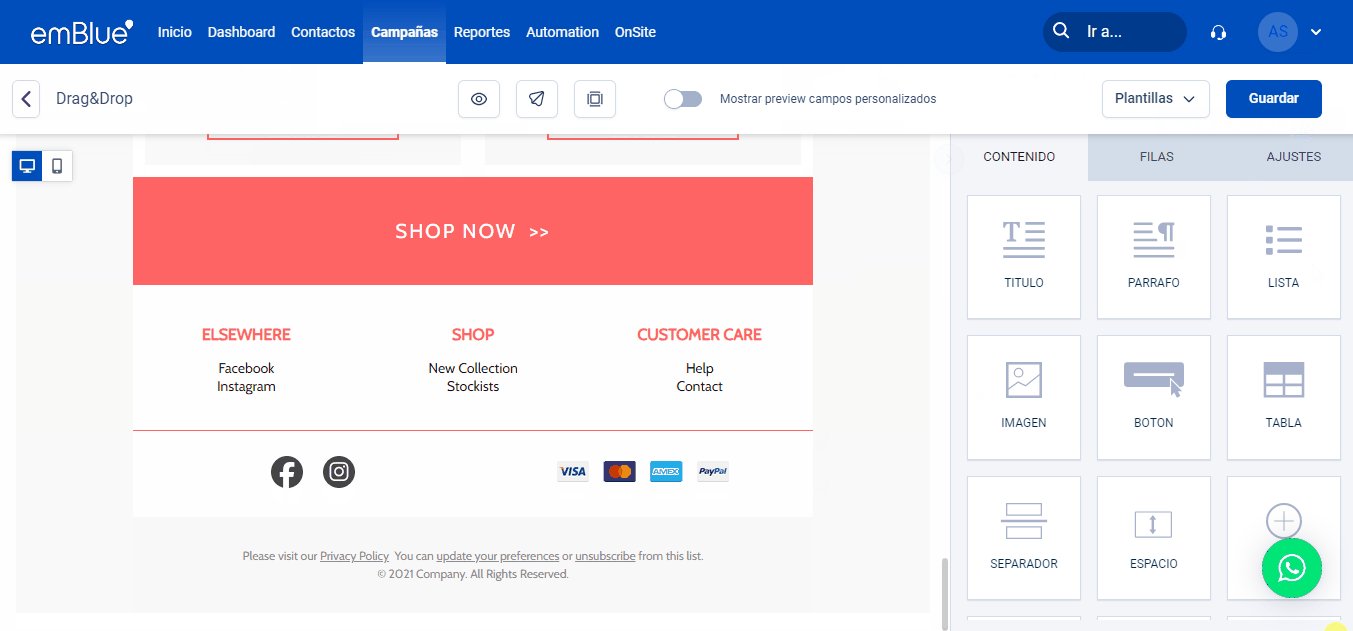
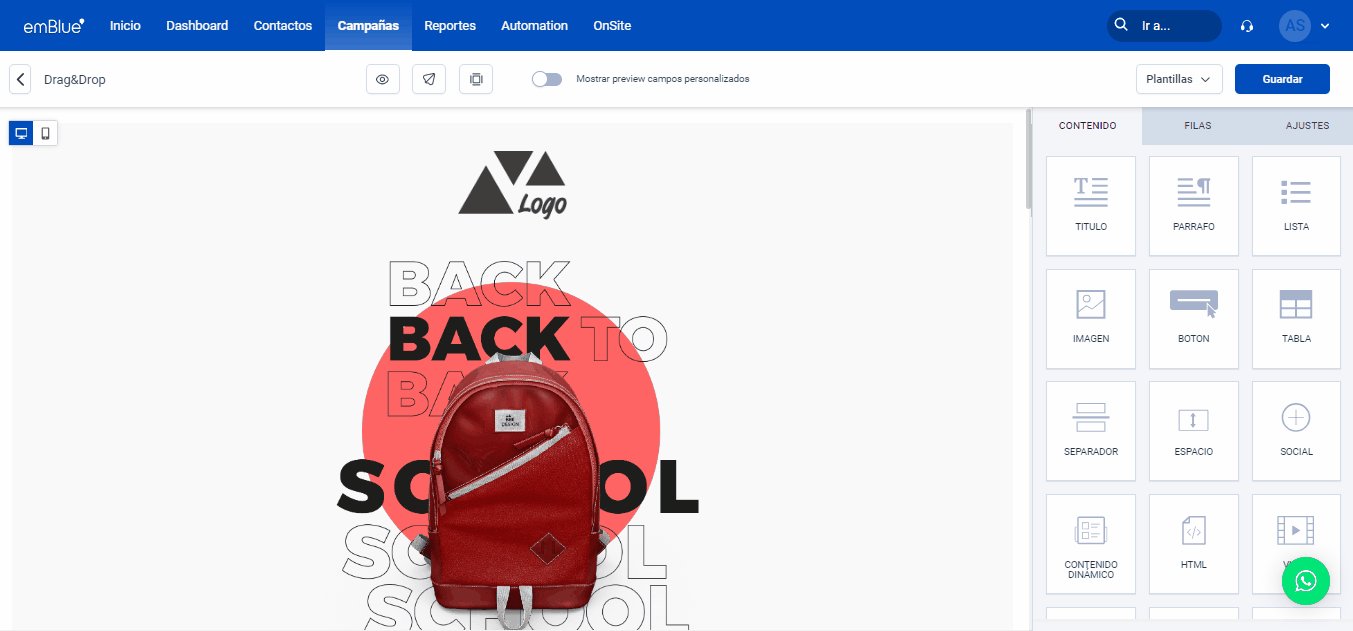
Dentro del editor, te encontrarás con un lienzo donde podrás seleccionar estructuras y, con un click sostenido, arrastrarlas al mismo para empezar a crear la pieza para tu envío.

¿Qué estructuras tendrás disponibles?
Títulos y párrafos
Podrás insertar un título y párrafos con contenido para la pieza de tu envío, cambiar su color, alineación, espaciado, tamaño de fuente y seleccionar la fuente que se adapte al estilo de tu organización de nuestro listado de fuentes, tal como te mostramos aquí:

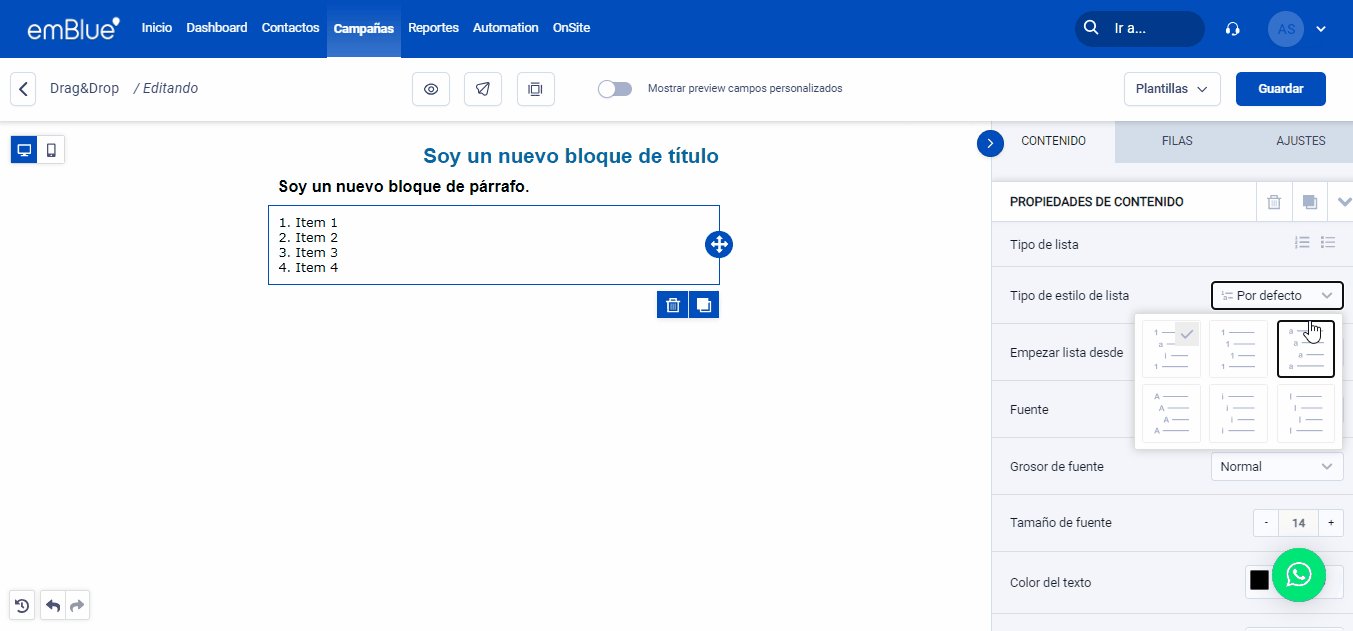
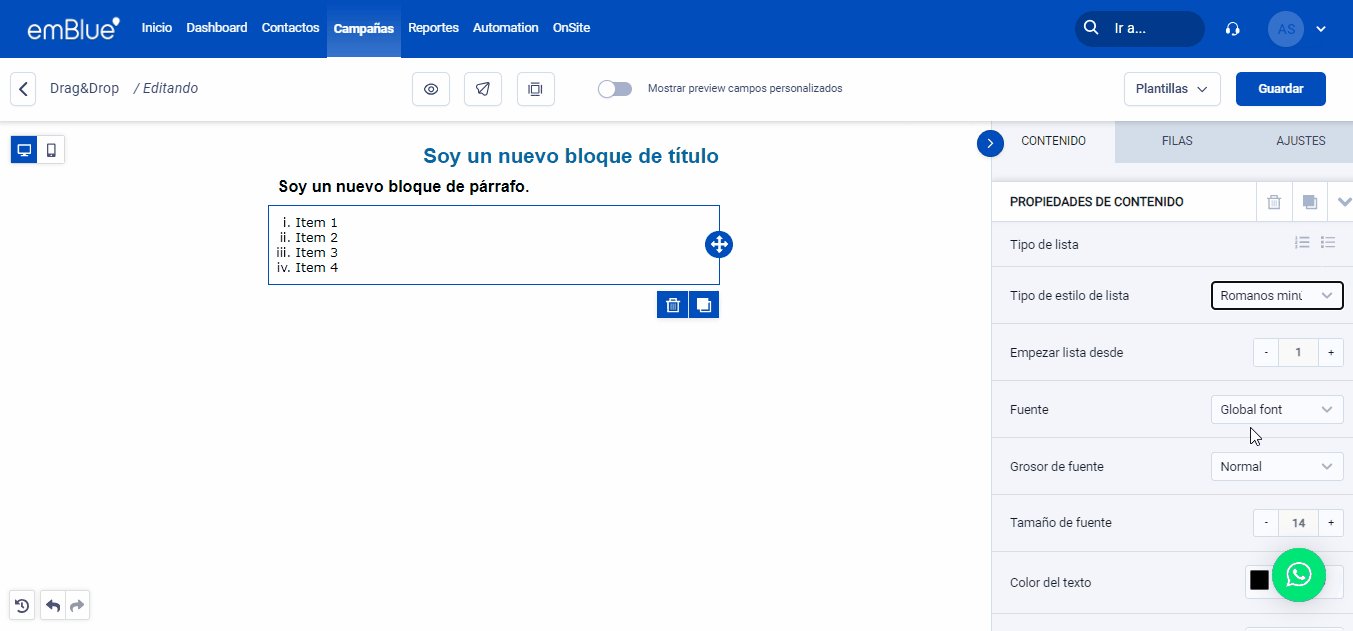
Listas
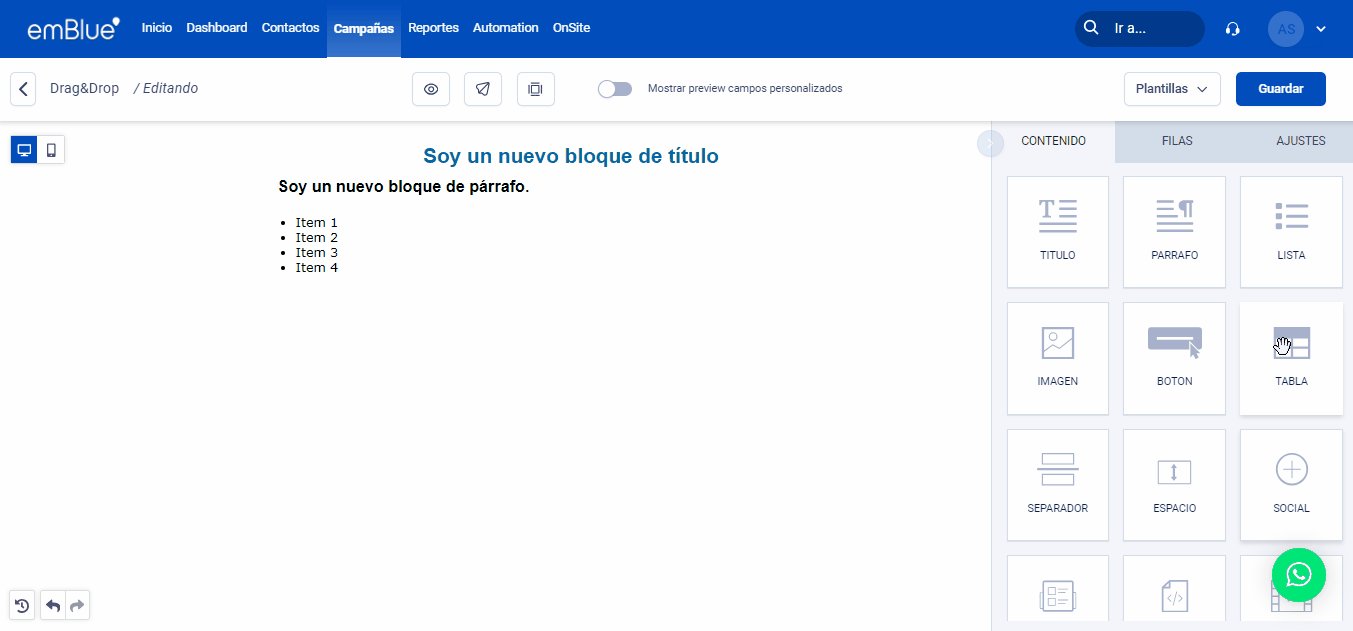
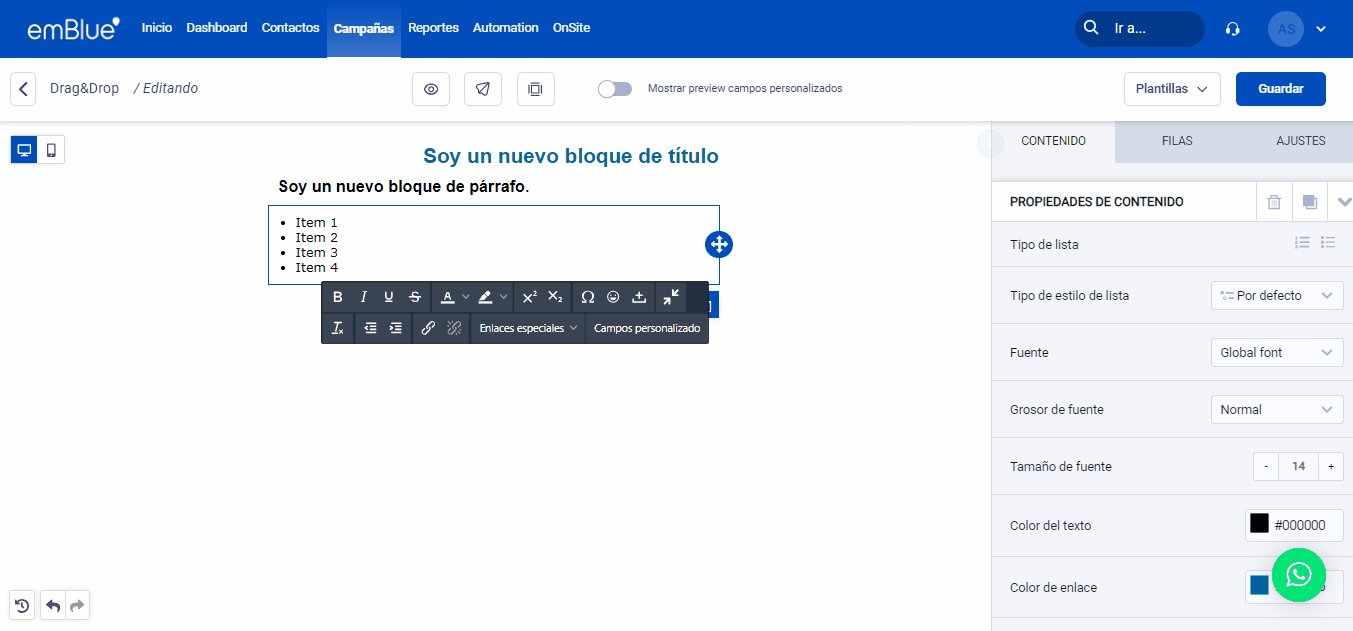
Esta herramienta te ayudará a crear, por ejemplo, listas de productos o enumerar cualquier otro tipo de elemento dentro de tus comunicaciones:

Podrás elegir el formato de tu lista y, al igual que en las herramientas anteriores, modificar fuente, tamaño de fuente, color, etc.
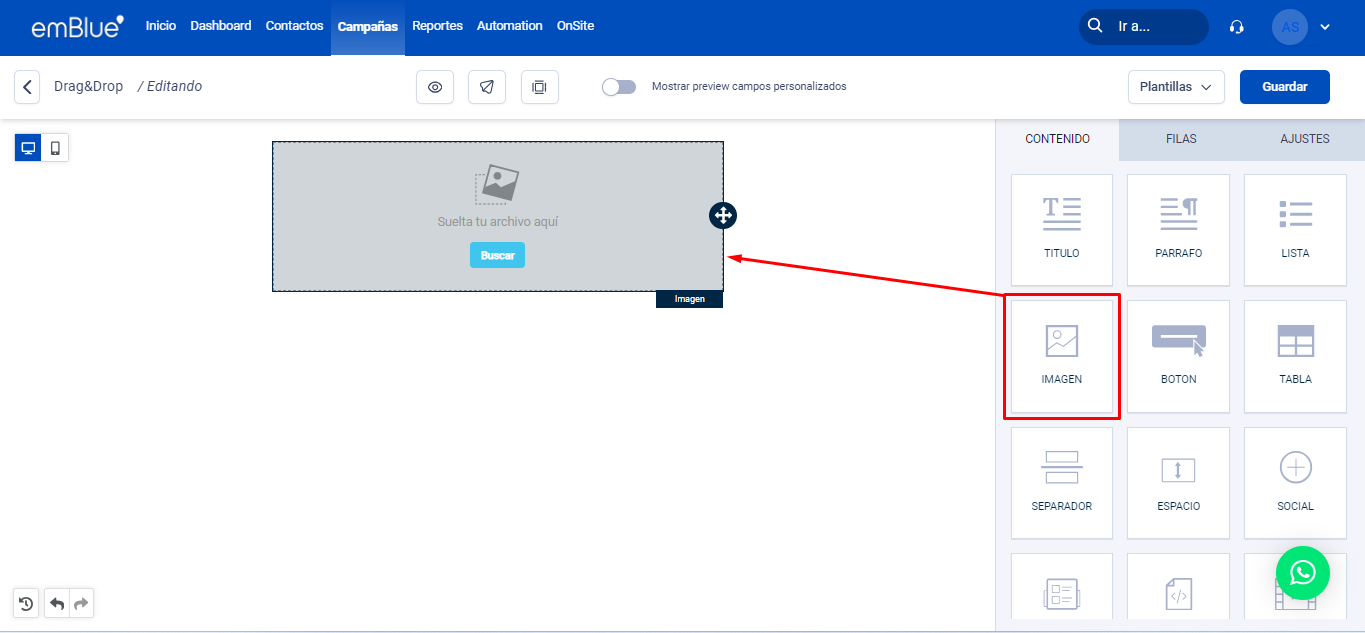
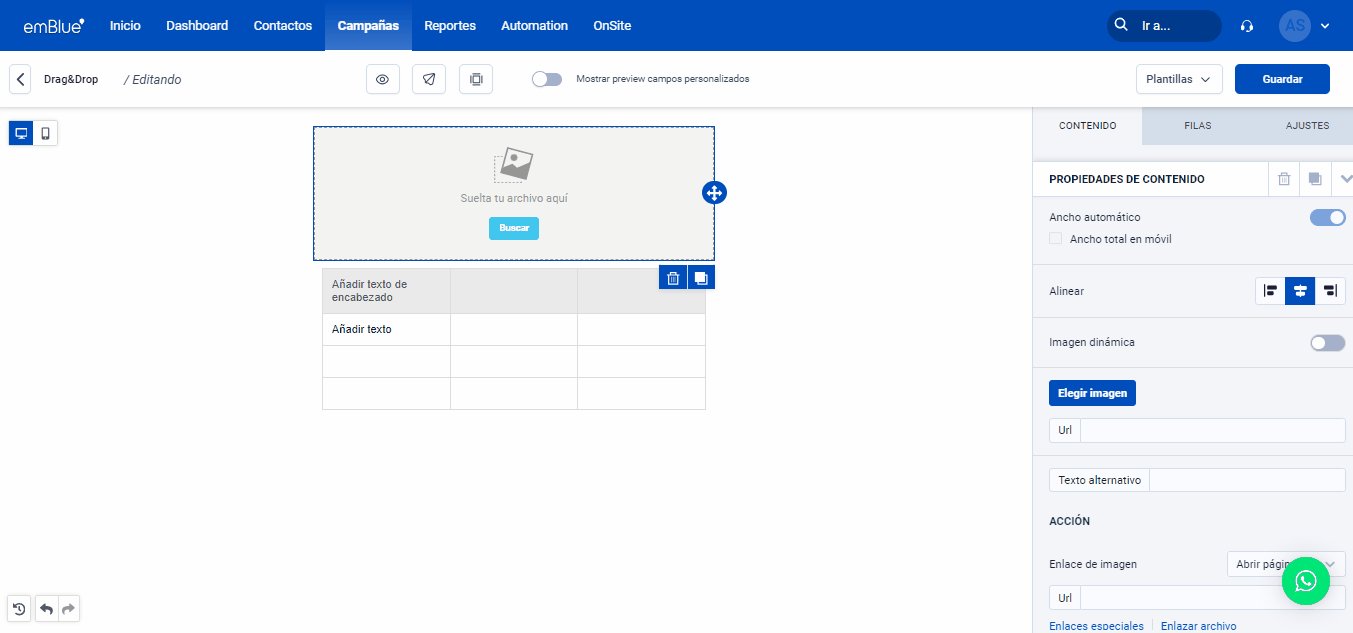
Imagen
Esta función te permite añadir imágenes para enriquecer tus correos electrónicos. Las imágenes no solo capturan la atención y también refuerzan tu mensaje. Aprovecha esta opción para mejorar la calidad y la efectividad de tus envíos.

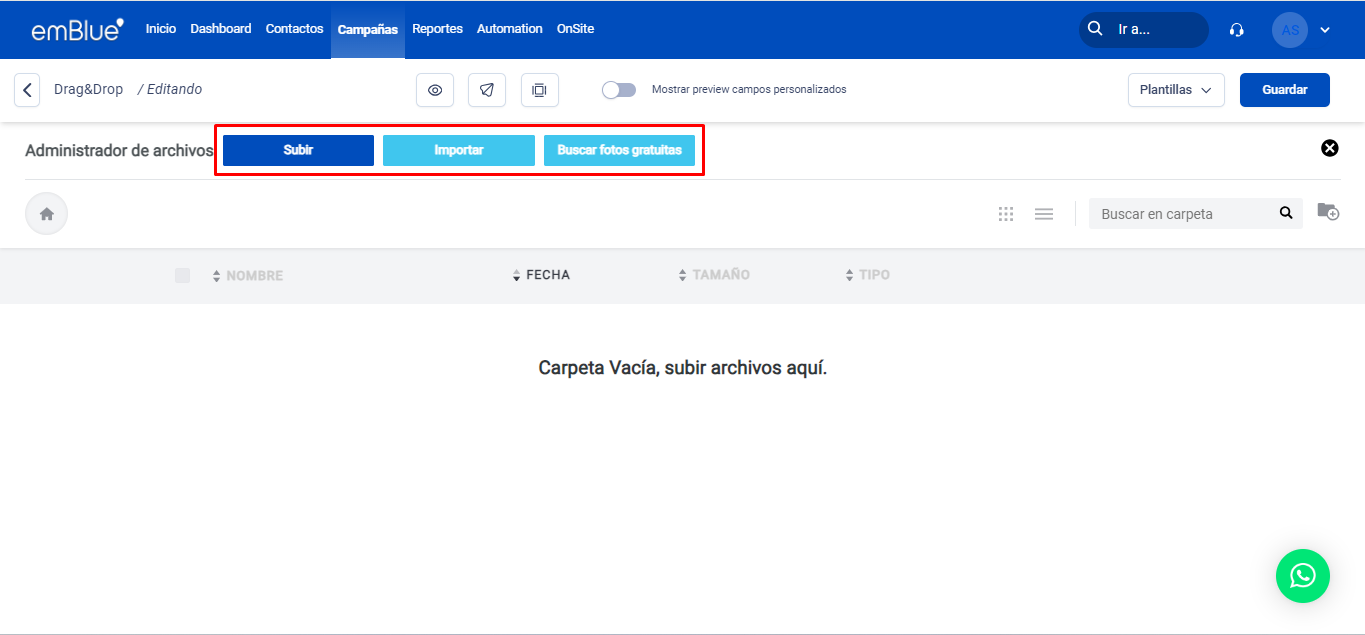
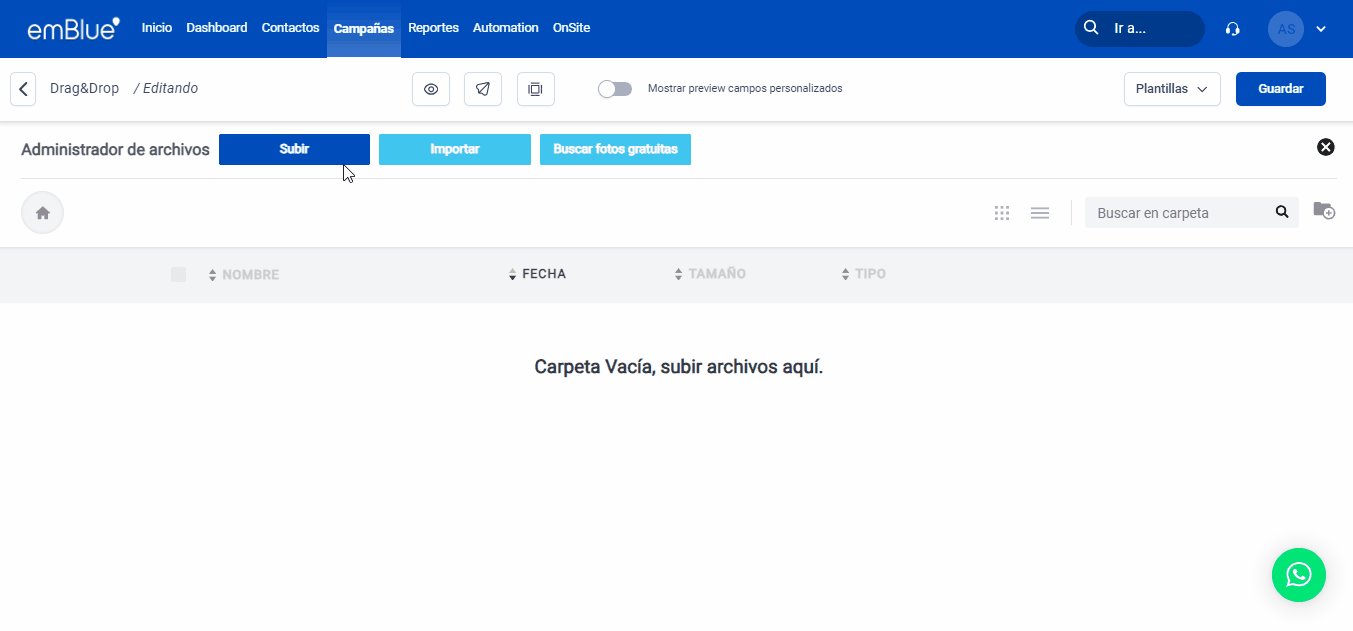
Una vez insertada la estructura en el lienzo, deberás dar click en la opción “Buscar” para acceder al “Administrador de archivos”, donde podrás cargar tus imágenes y seleccionarlas para el armado de la pieza.

> Subir: Esta opción te permite subir imágenes directamente desde tus archivos.
> Importar: Esta opción te permite obtener imágenes desde servicios de nube tales como OneDrive, Google Fotos o Google Drive.
> Buscar fotos gratuitas: Es un motor de búsqueda para imágenes libres de licencias (gratuitas).
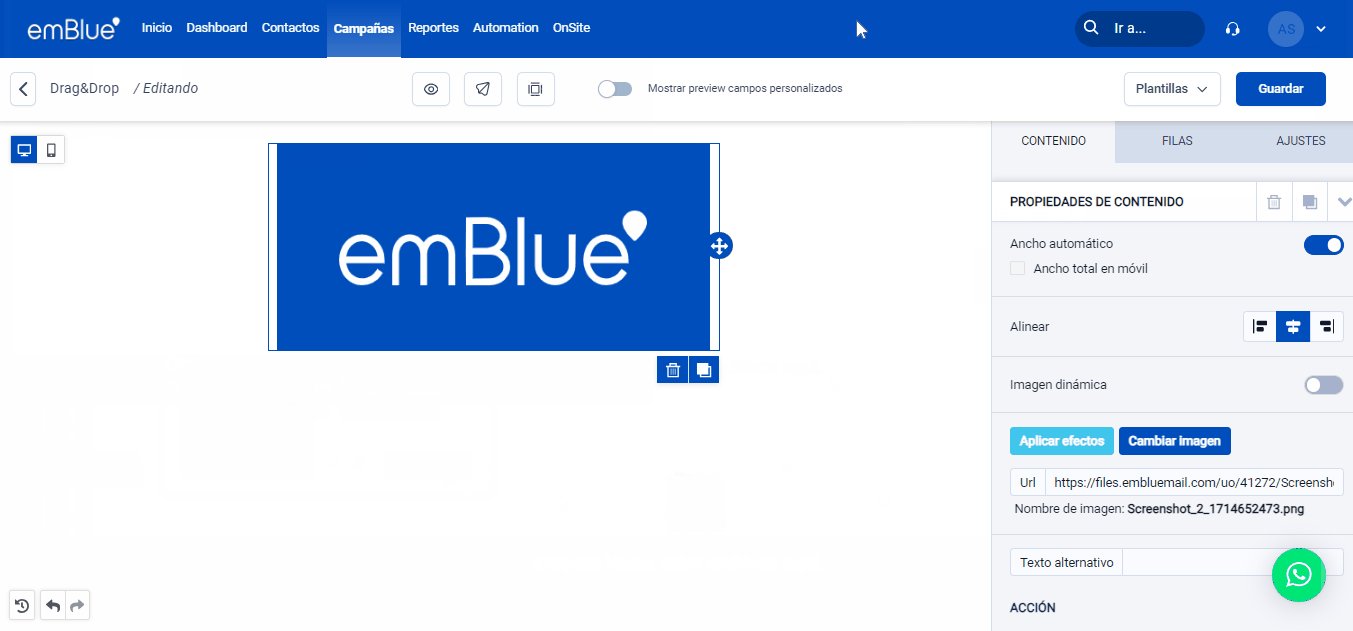
Para este ejemplo, utilizaremos la opción “Subir”, y seleccionaremos una imagen desde nuestro escritorio. Una vez confirmada aparecerá en nuestra galería de imágenes y podremos insertarla en nuestra pieza:

Botón
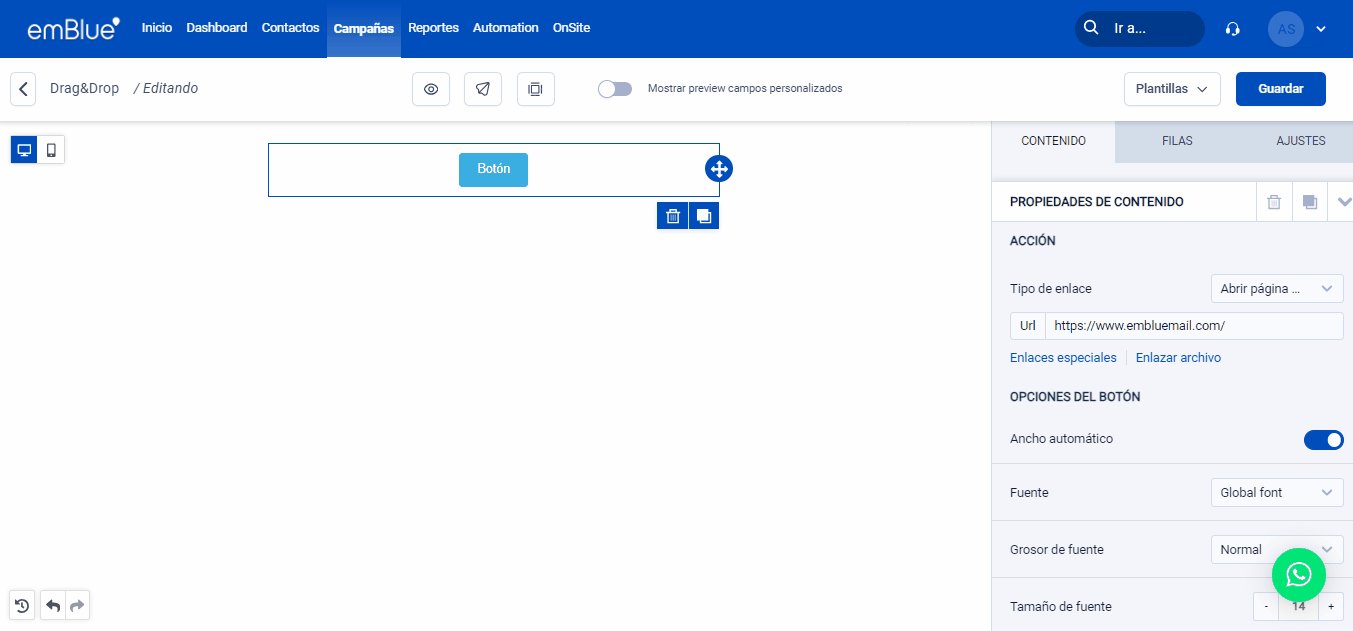
Esta opción te permitirá crear Calls To Action para que tus contactos interactúen con tus comunicaciones. Podrás redirigirlos a tu sitio web, ecommerce o cualquier otro enlace público que configures en la pieza.
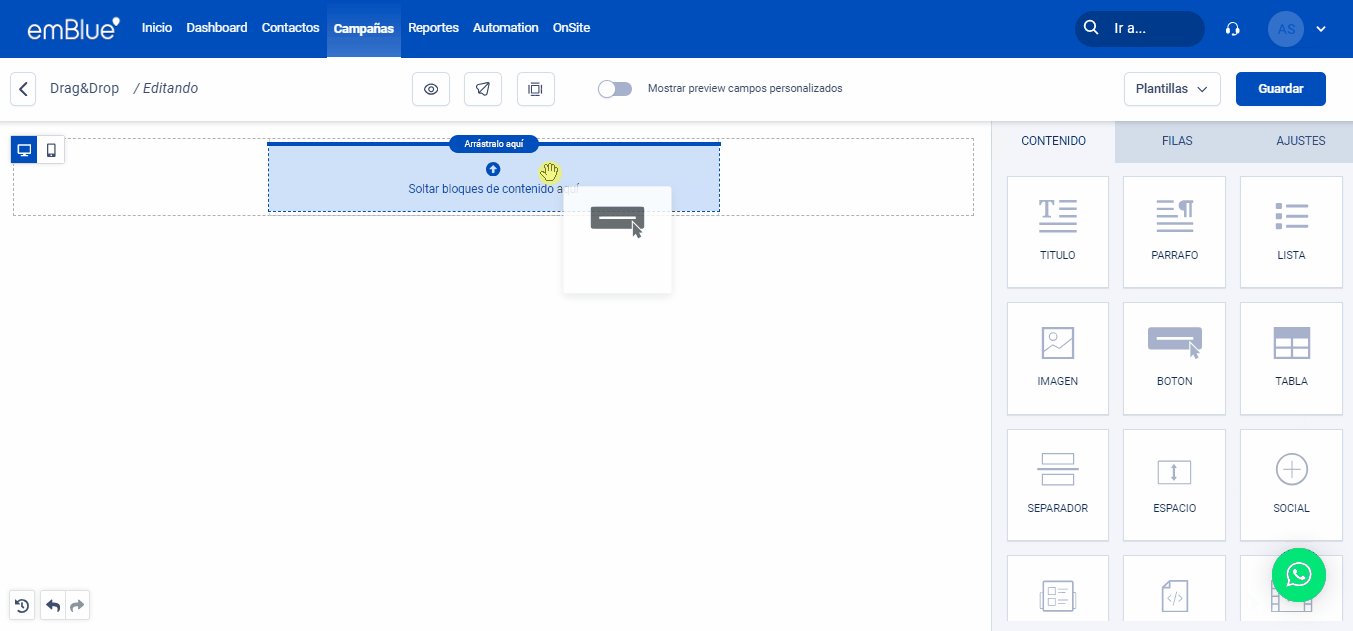
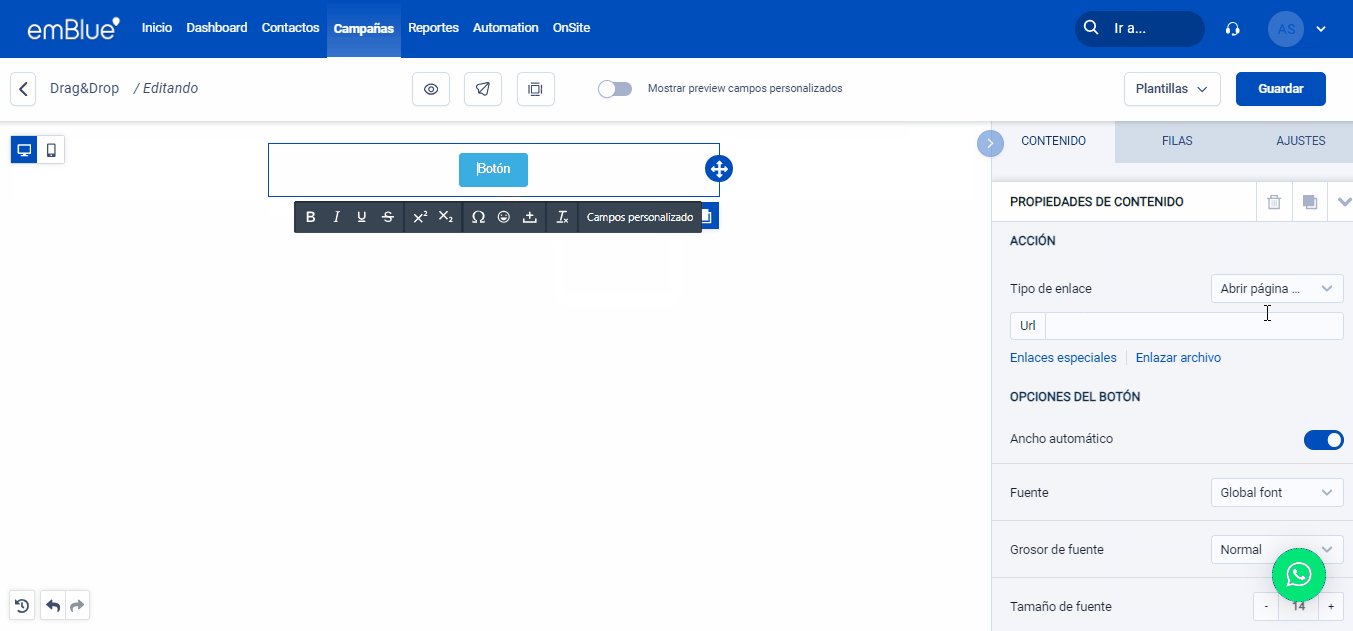
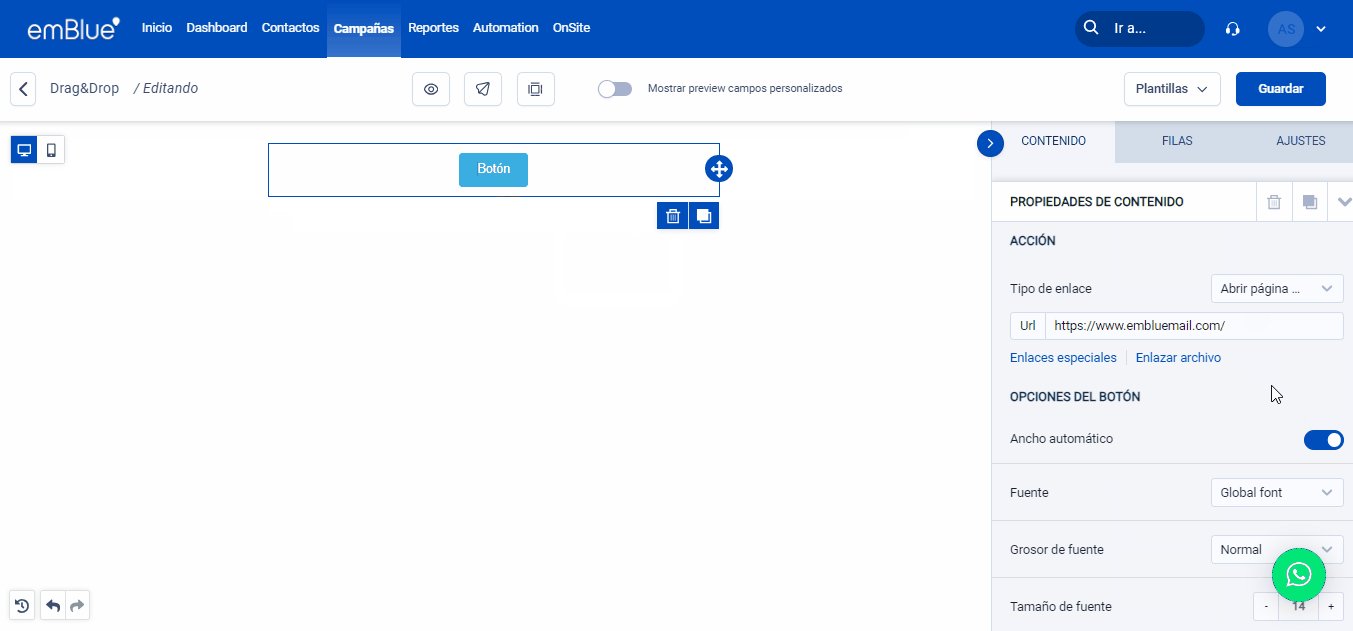
Para configurarlo, deberás arrastrar el elemento al lienzo y, en la barra lateral, observamos un campo donde podrás insertar la URL a la que el contacto será redirigido cuando presione el botón:

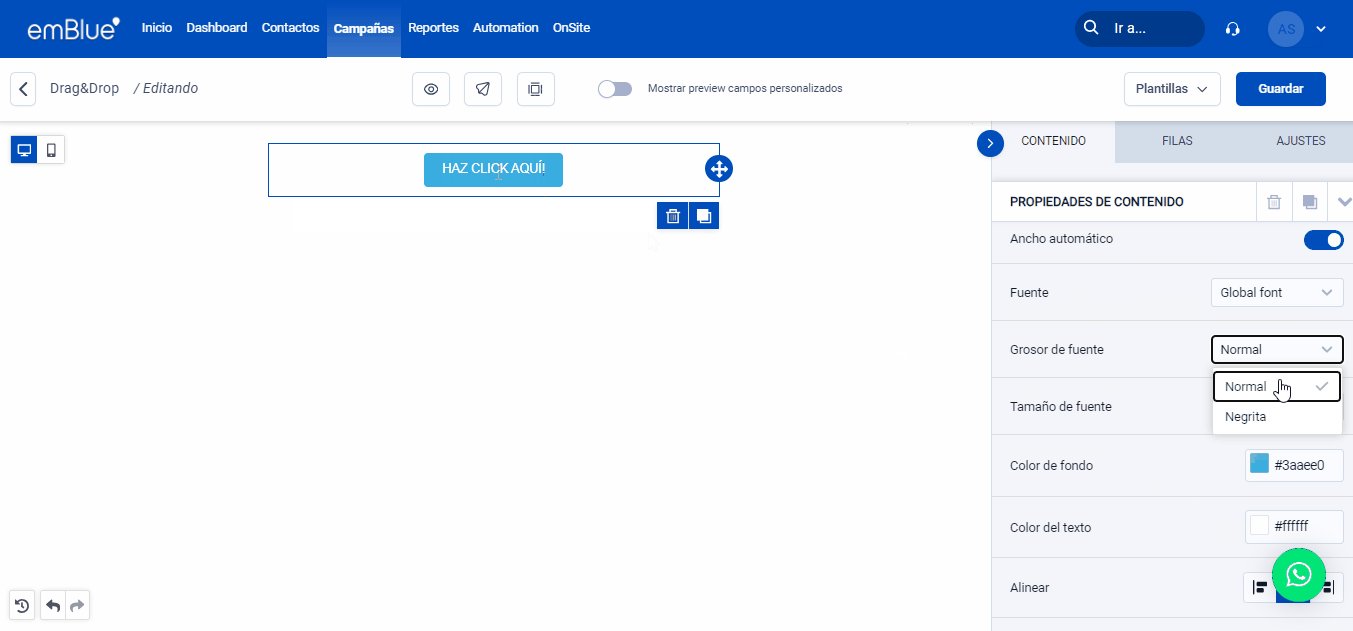
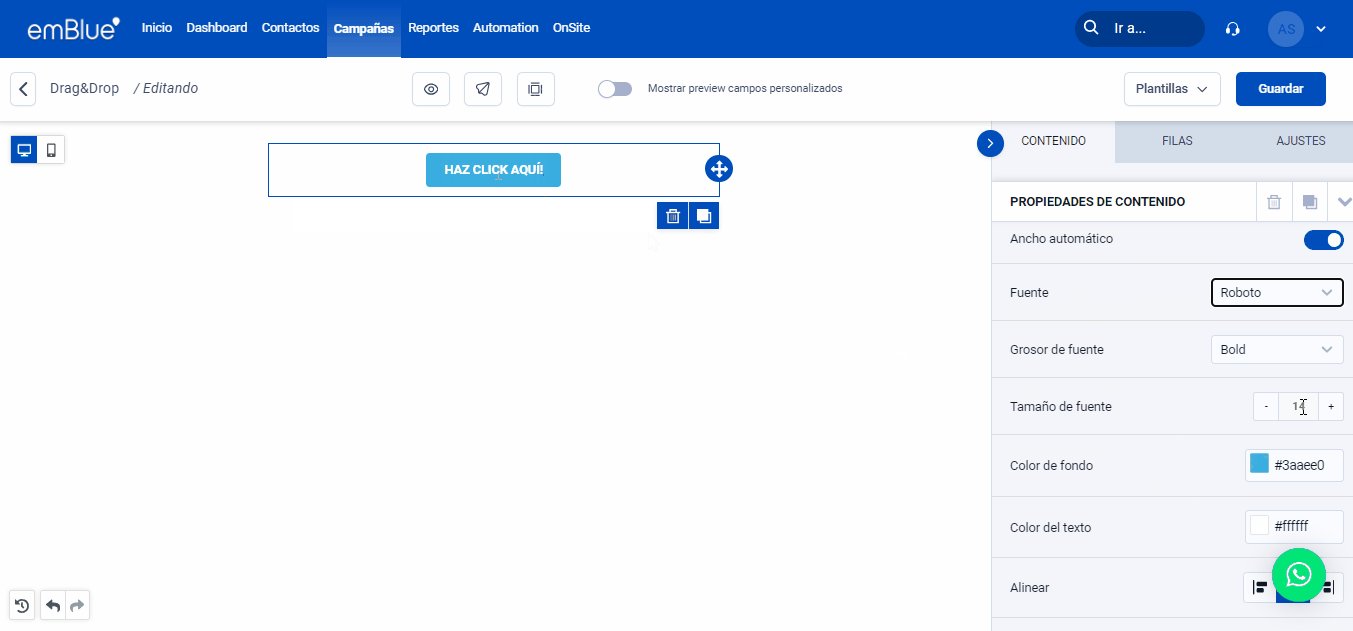
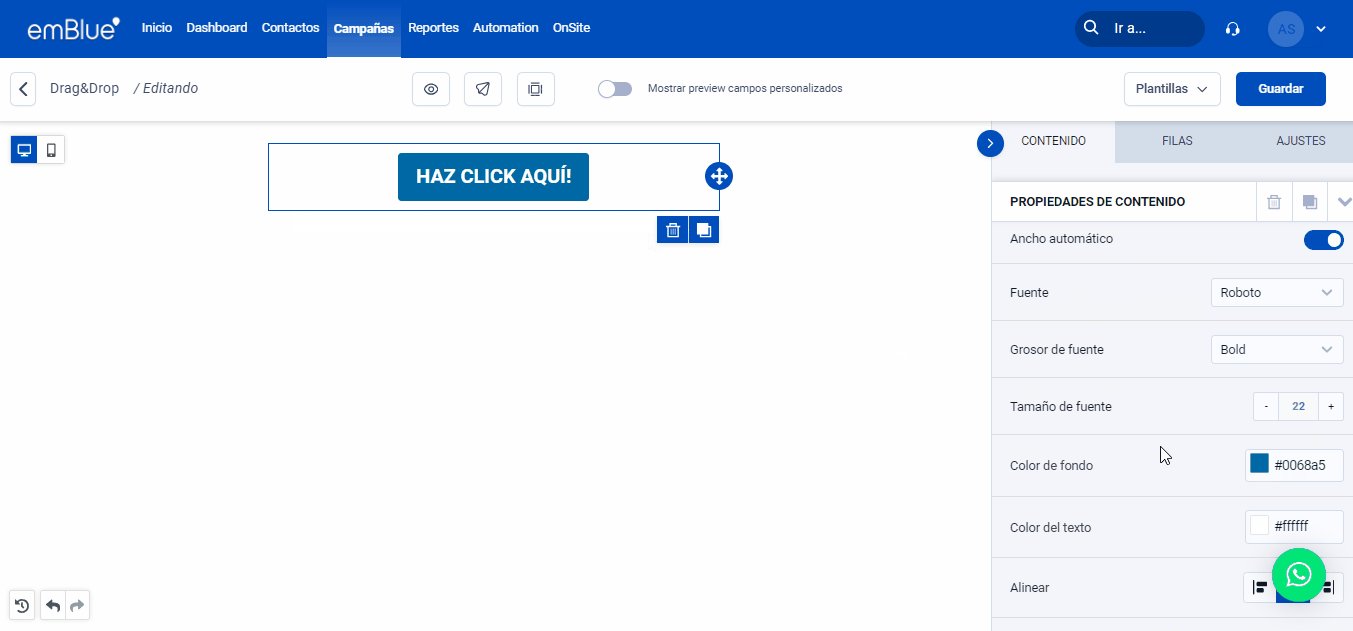
Además, desde la sección “Opciones del botón” podrás personalizar este botón e insertar el texto que desees, modificando tamaño de fuente, color, interlineado, alineación, etc.

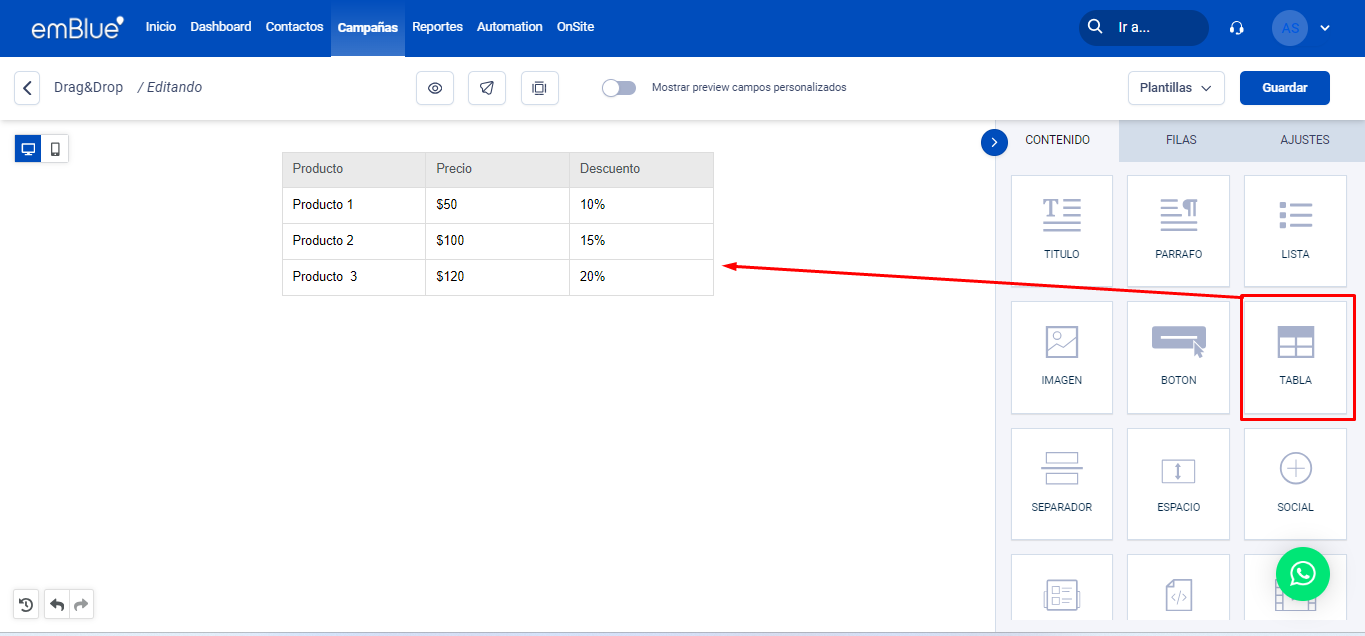
Tablas
Con esta opción podrás insertar y configurar tablas en tus envíos. En la opción de “Contenidos” pueden editarse estilos, modificar fuentes y su tamaño, agregar o quitar columnas y filas.

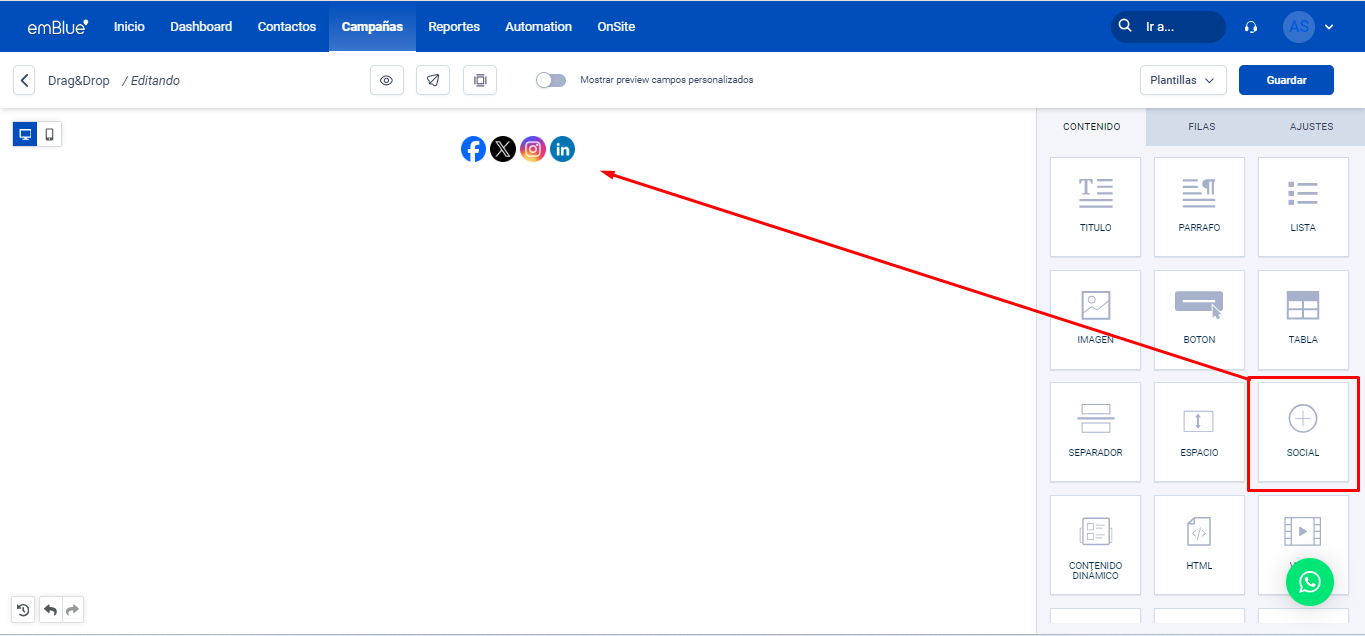
Social
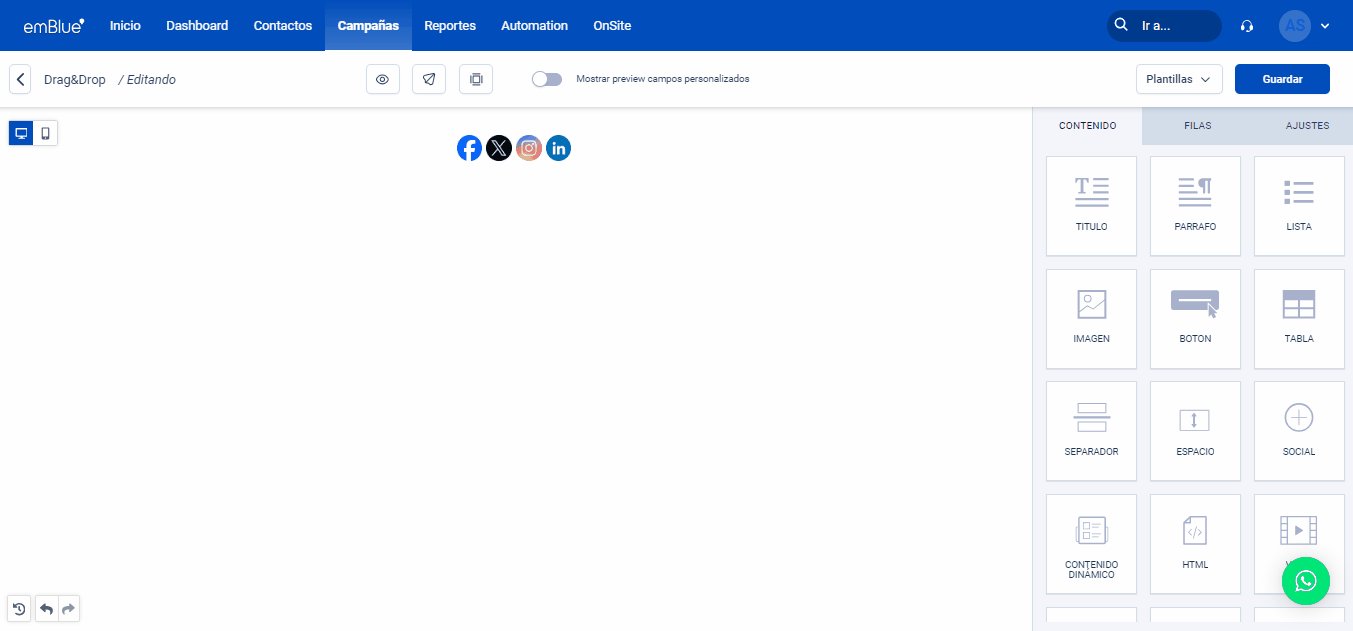
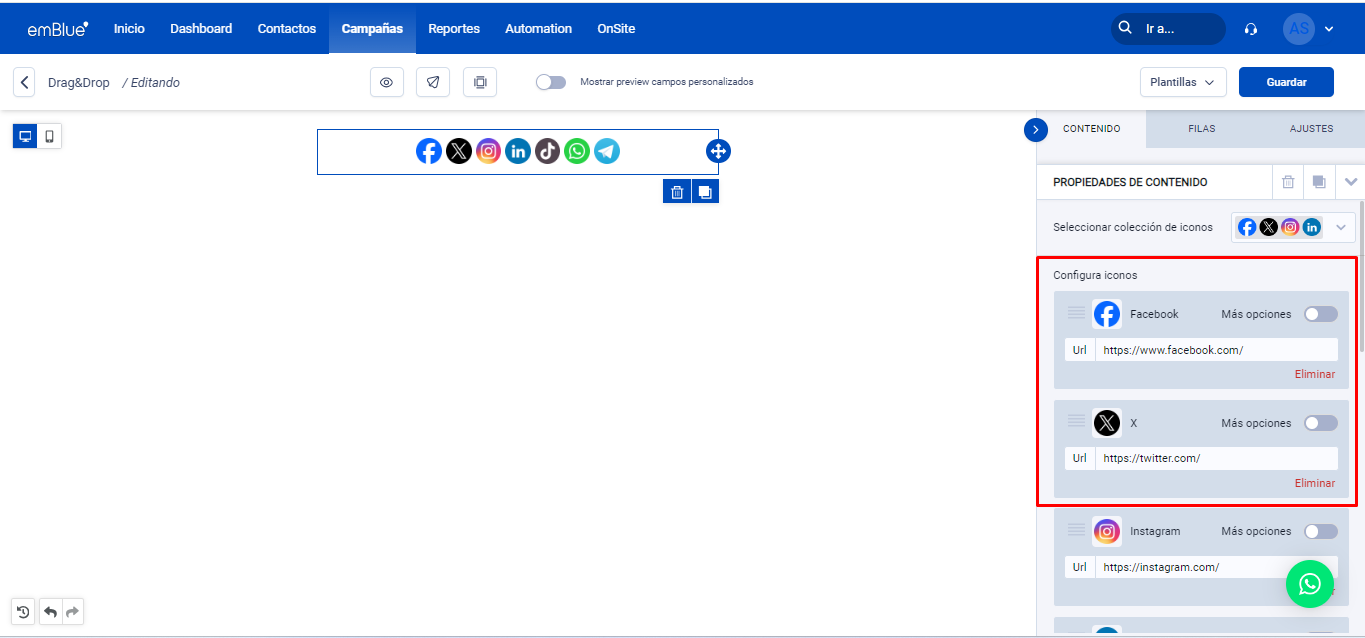
Esta opción te permite insertar el acceso directo a tus redes sociales, tales como Facebook, X (ex Twitter), Instagram y otros:

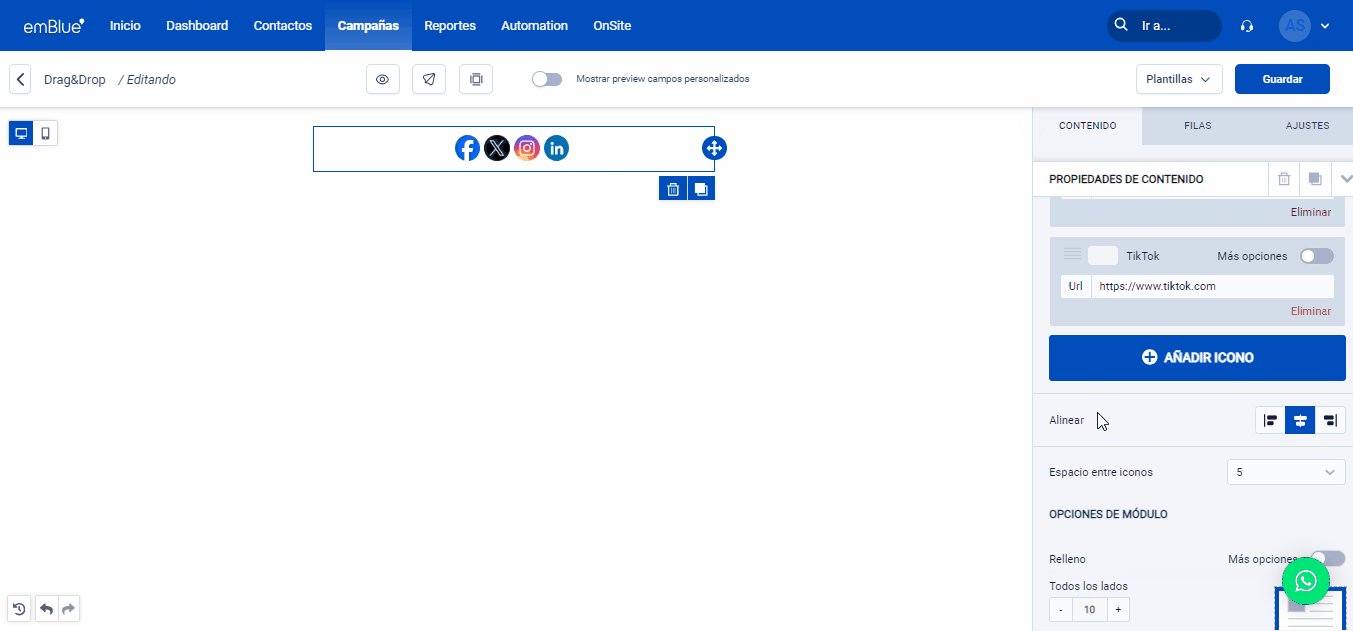
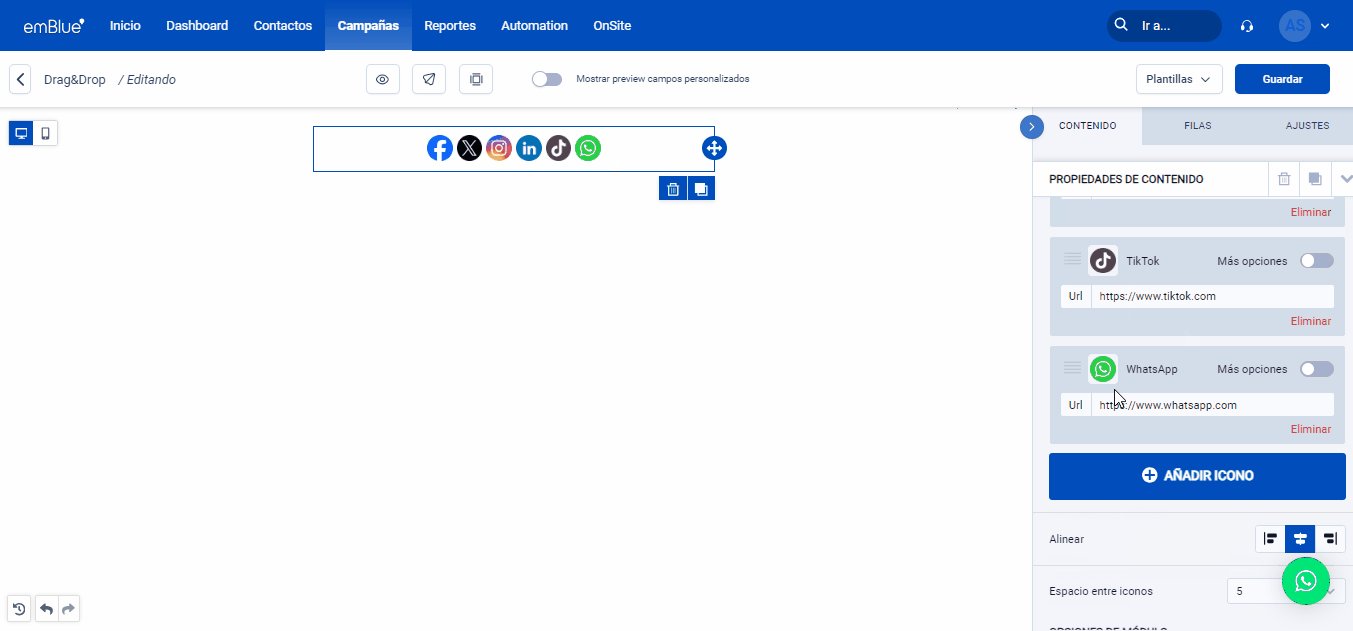
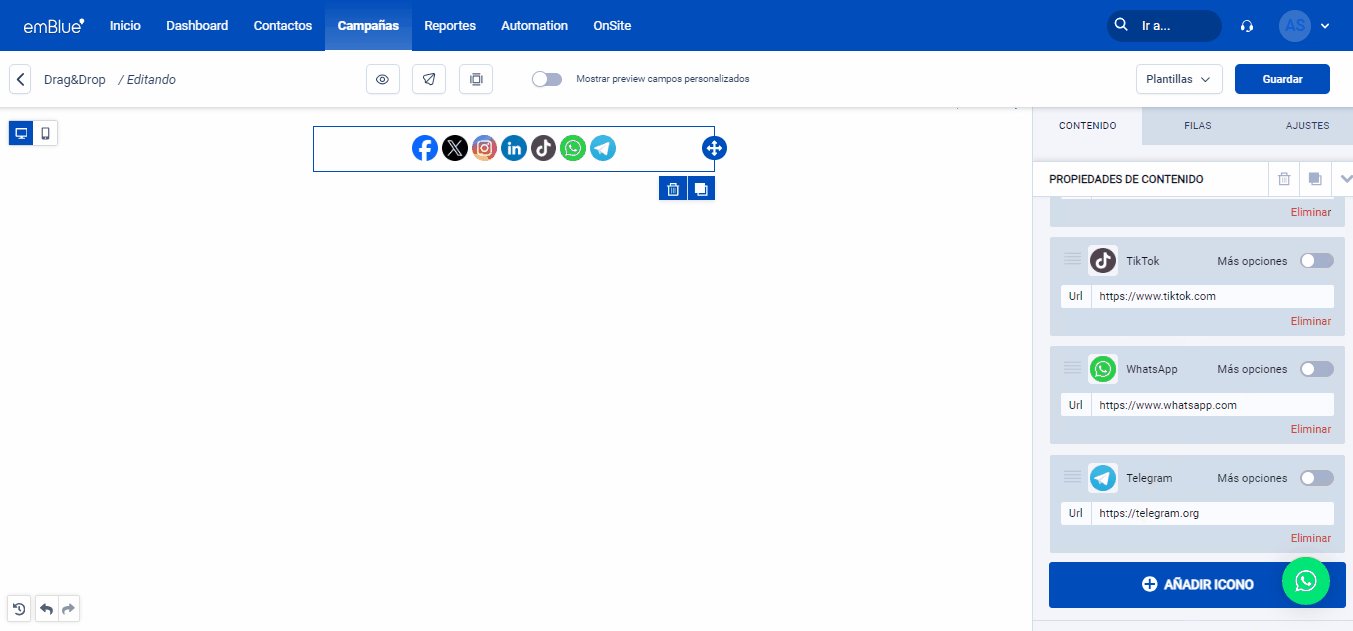
Seleccionando la estructura, desde al barra lateral podrás agregar íconos de otras redes sociales como Telegram, WhatsApp, TikTok, etc:

No olvides insertar el link a la red social correspondiente desde la configuración de cada ícono en la barra lateral.

Video
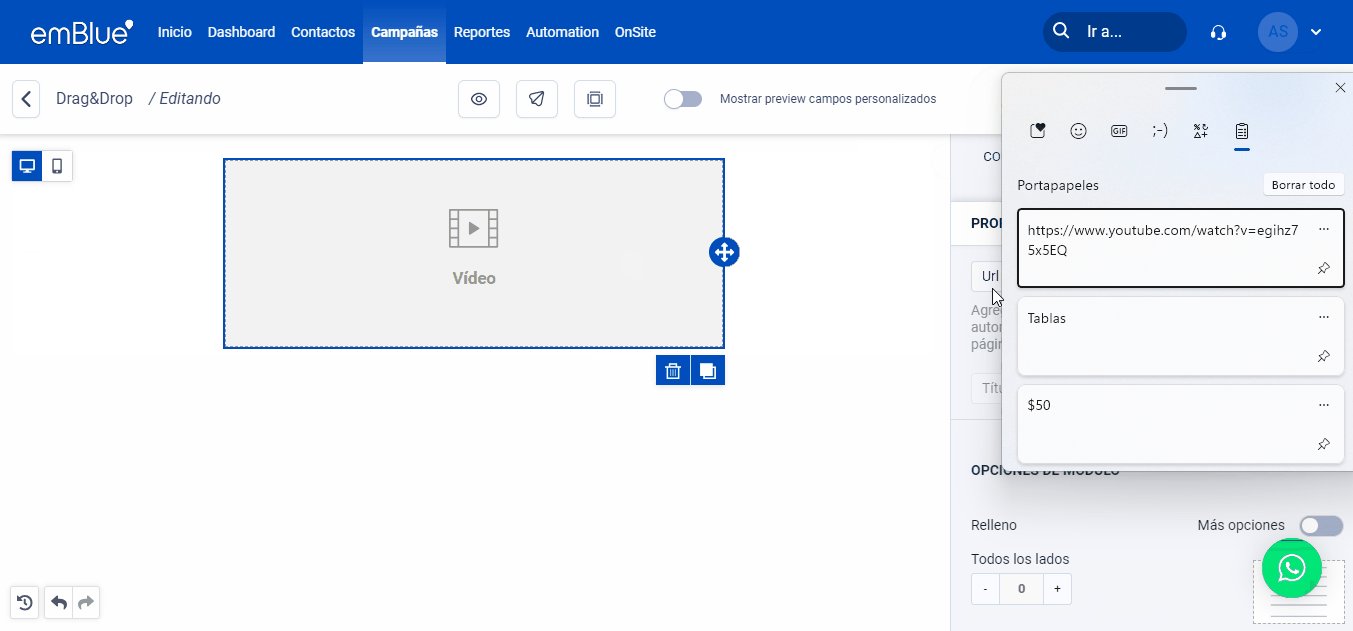
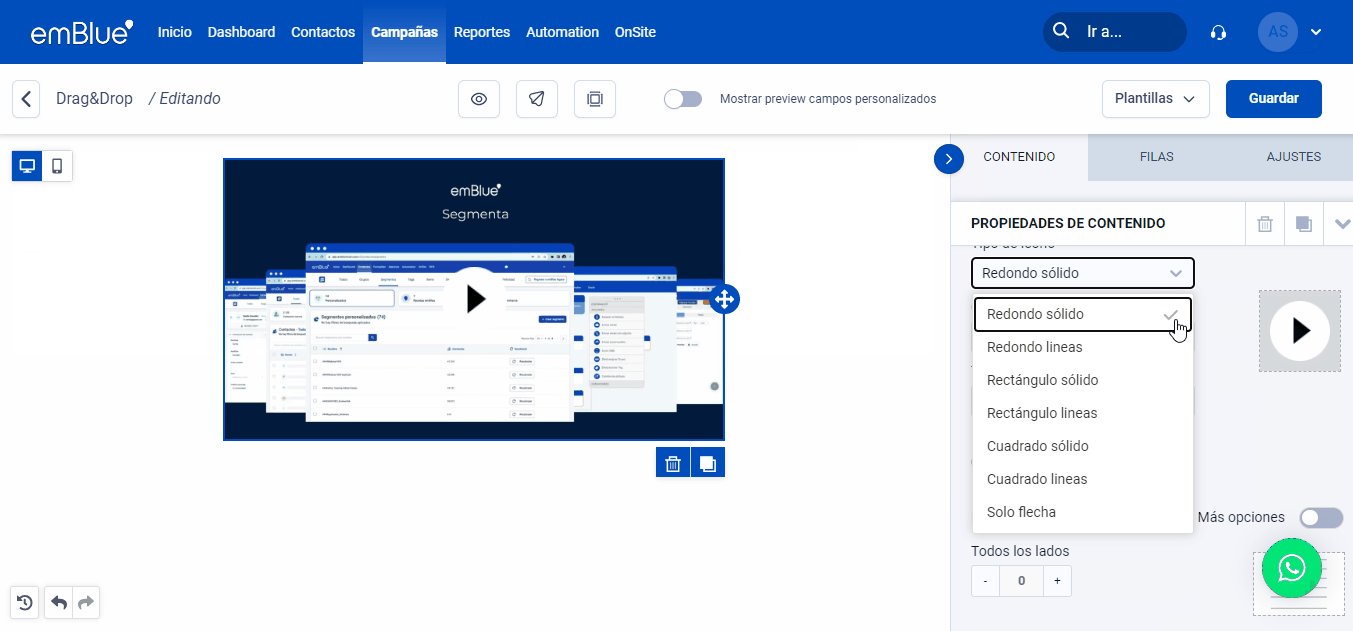
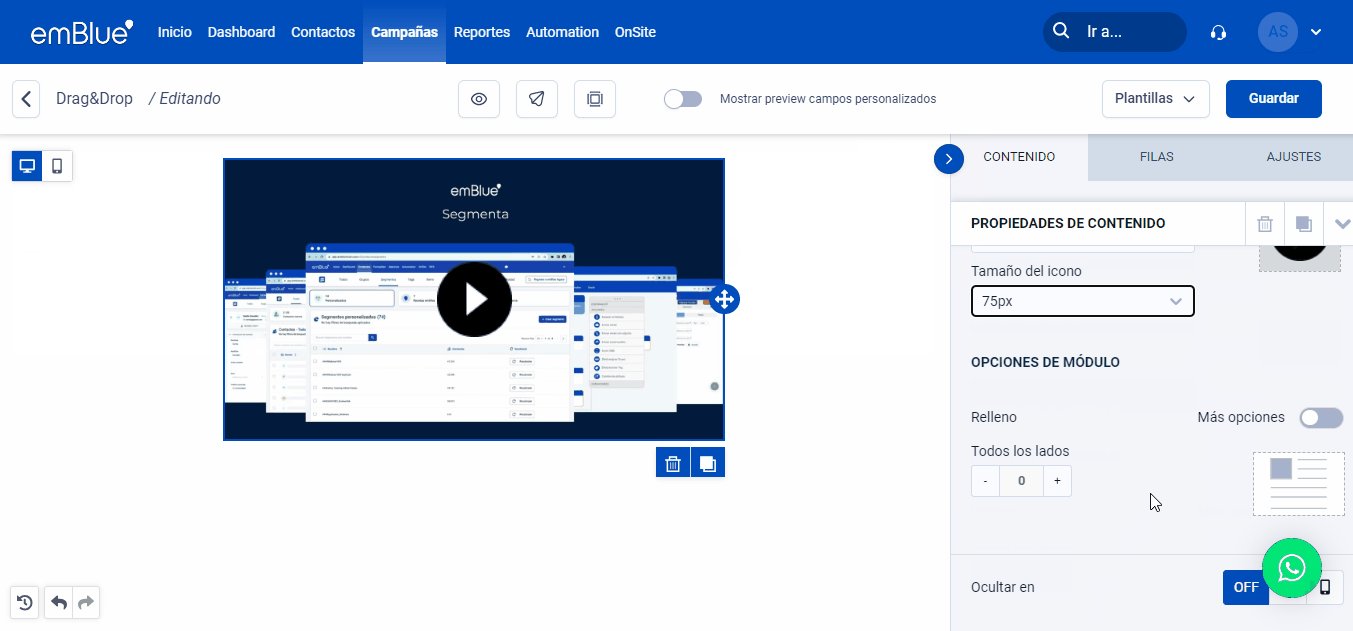
Con esta opción, podremos miniaturas que redireccione a videos de Youtube o Vimeo, para ello deberemos ingresar la URL destino de nuestro video y automáticamente se generará una imagen de portada con un botón de “Play”, para que al hacer clic, el contacto sea redireccionado al contenido. Desde propiedades del contenido podrás modificar el tamaño de dicho botón, el color, el estilo, etc.

Personalización y guardado de estructuras
Podrás personalizar y guardar tus propias estructuras en caso de que desees utilizarlas en más de un envío, combinando así estructuras de texto, imagen, video, etc.
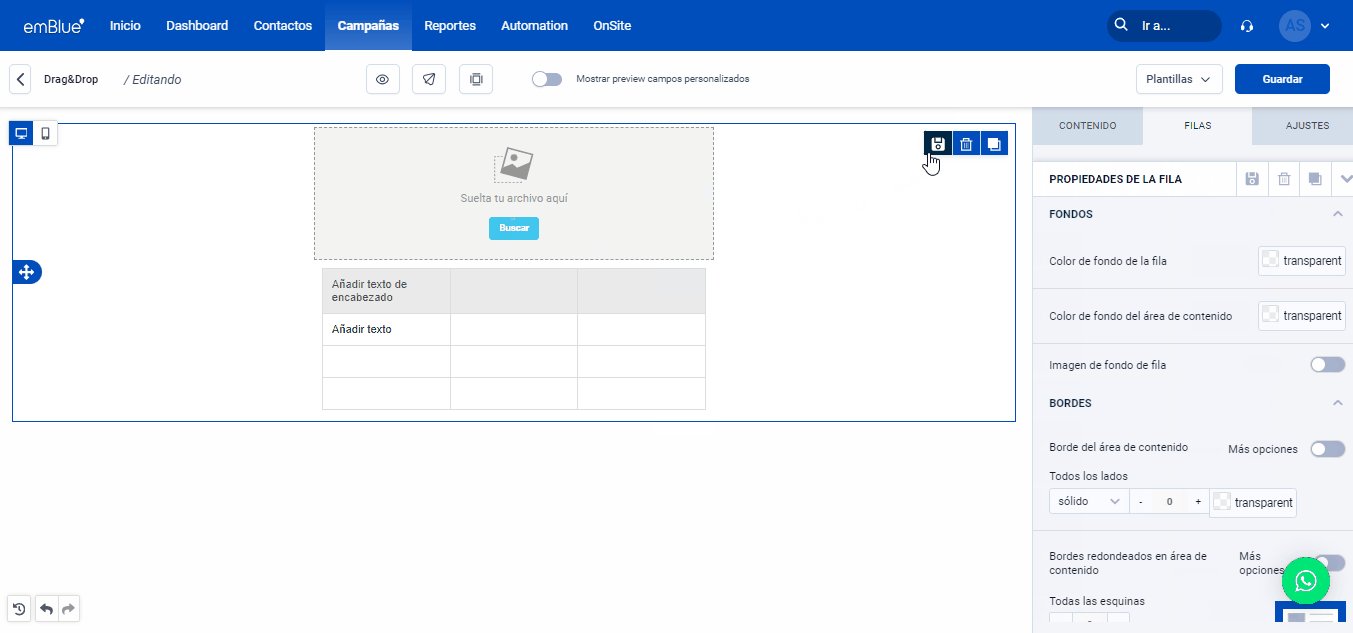
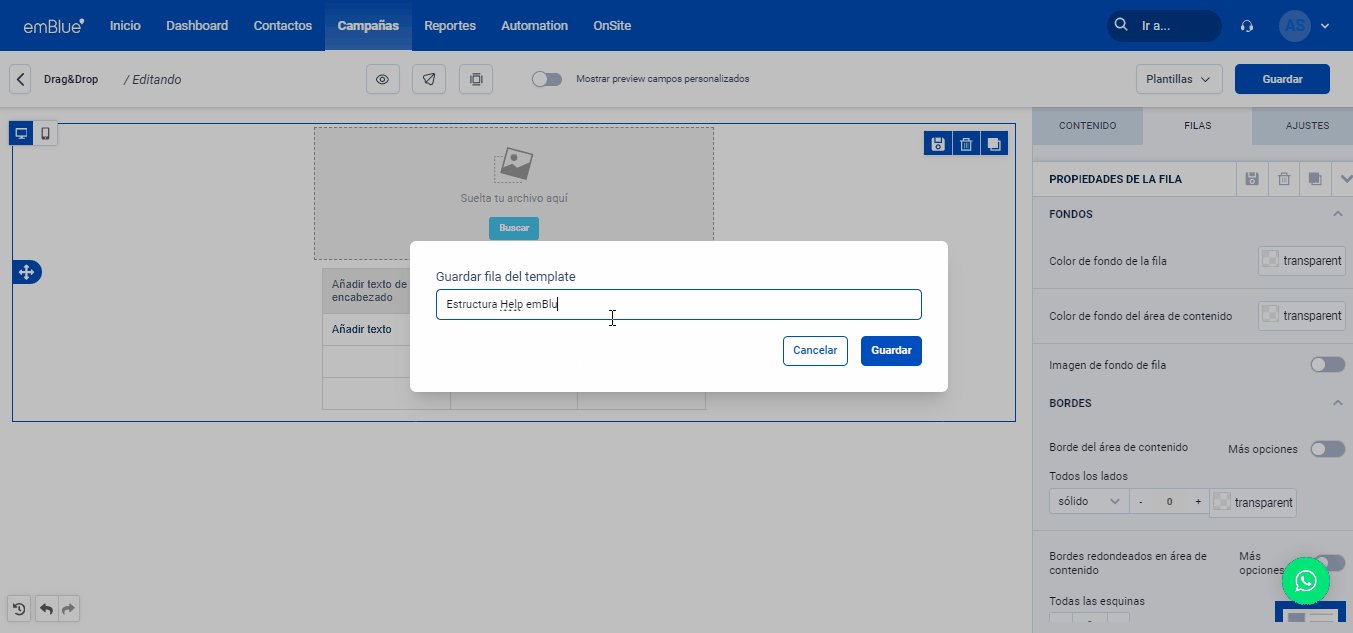
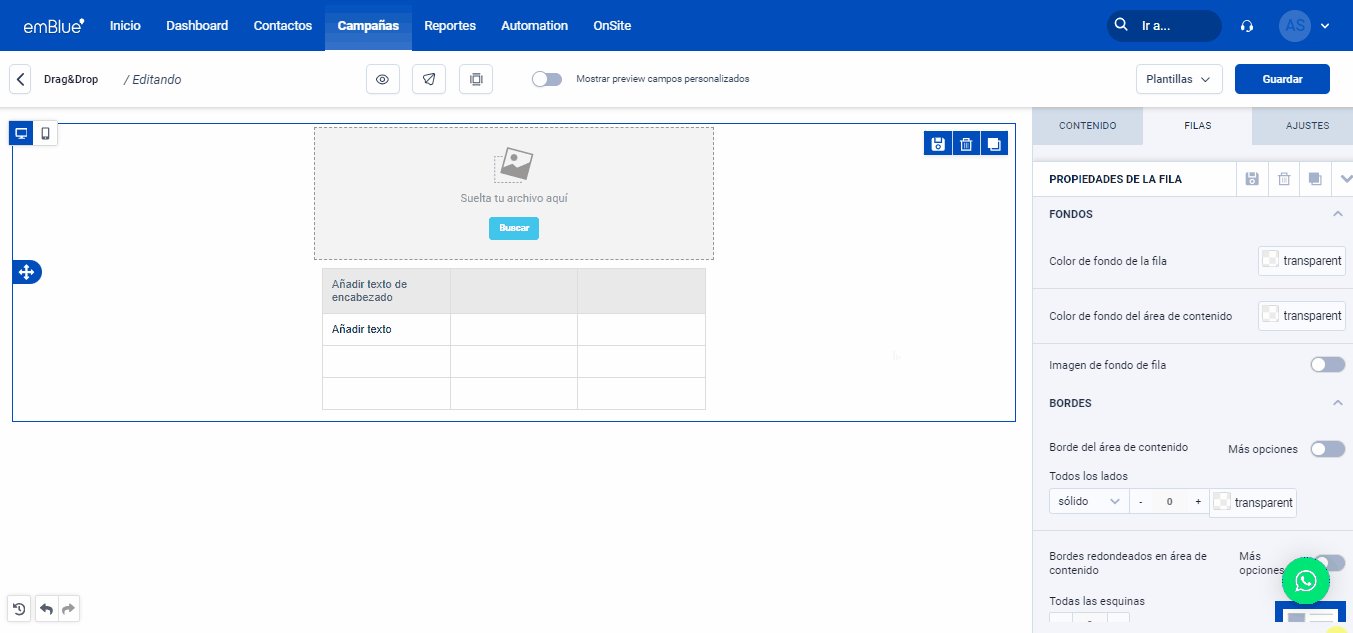
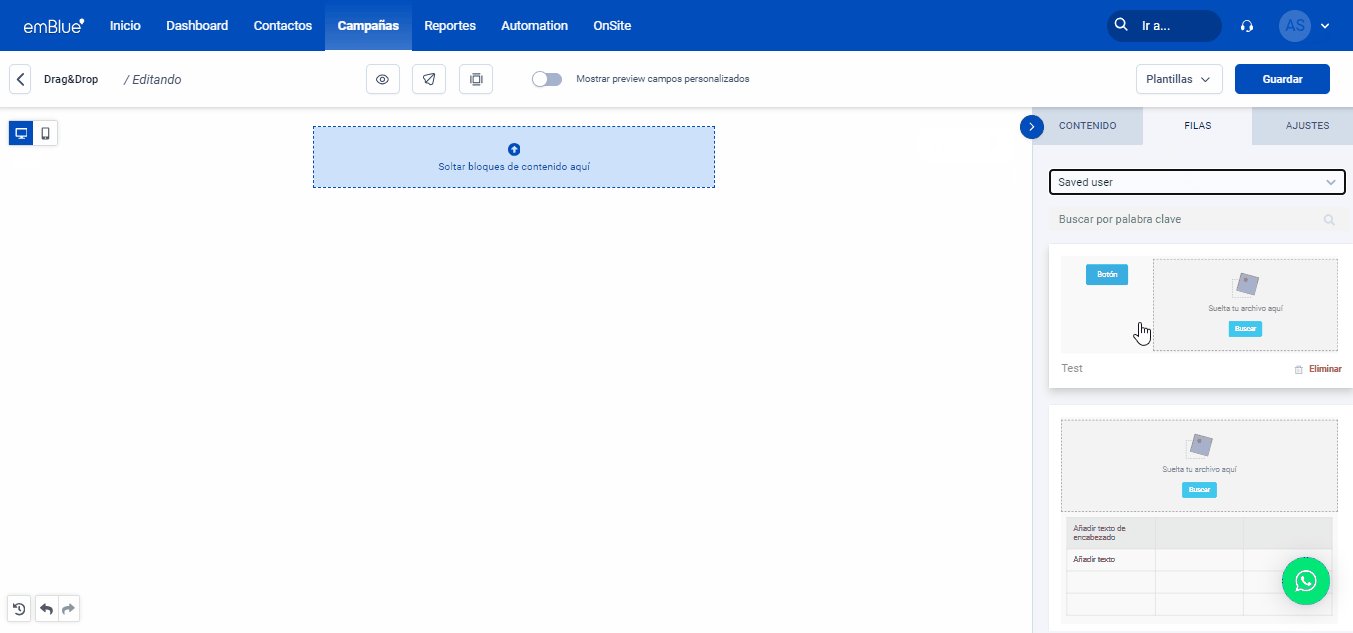
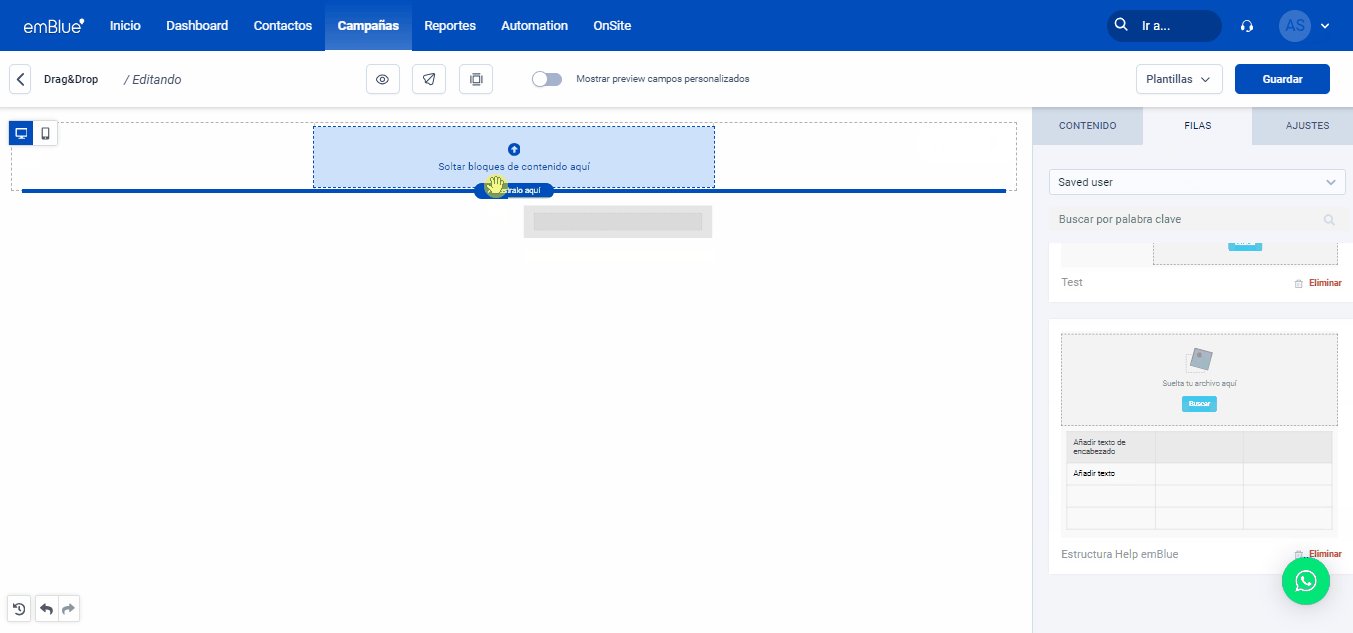
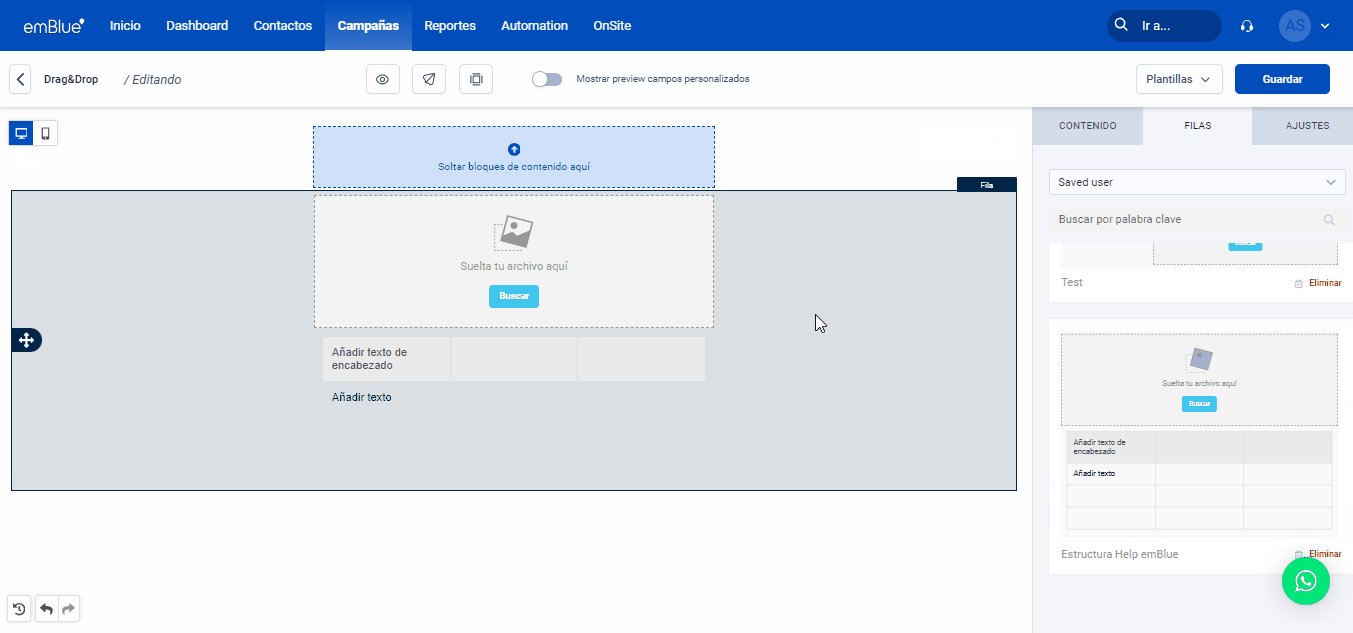
Para ello, deberás posicionar el cursor por fuera de las estructuras que deseas guardar y hacer click para seleccionar la fila entera. De esta forma verás un ícono de guardado y dando click en el, podrás guardar tu estructura, tal como se ve en las imágenes:

Recuerda nombrar tu estructura de tal forma que sea fácil de recordar e identificar para utilizarla posteriormente.
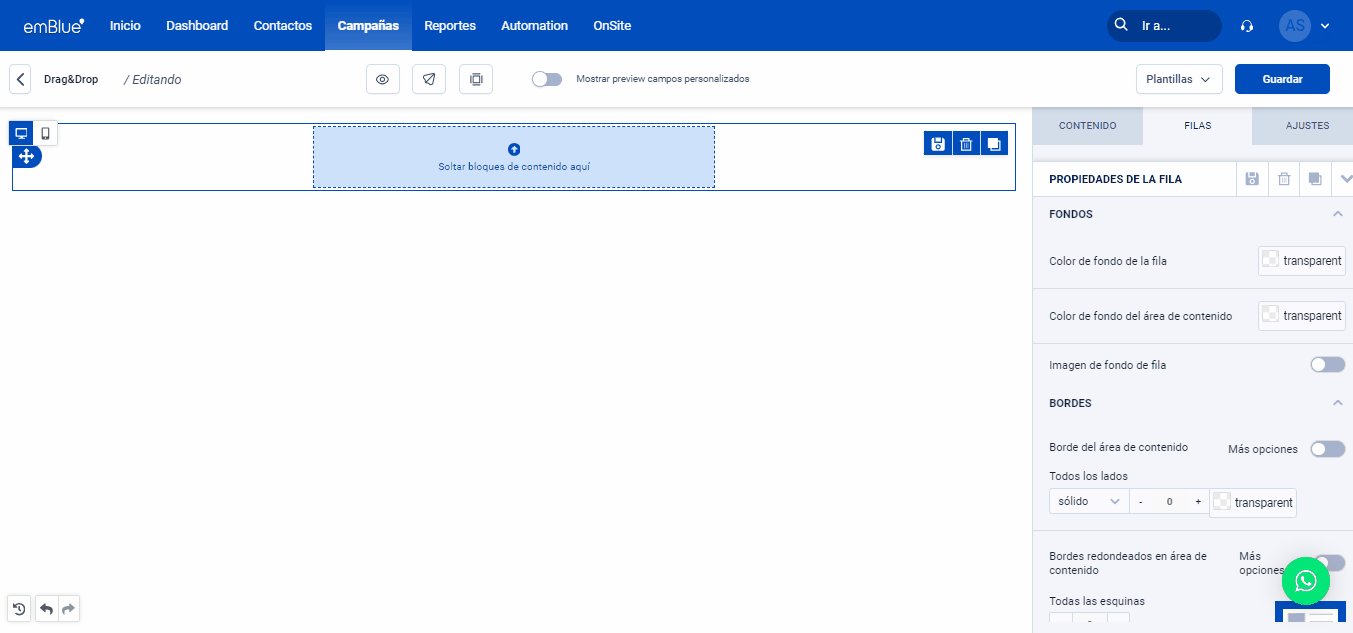
Ahora, para utilizar nuestra estructura, deberemos dirigirnos al apartado Filas y, en el menú desplegable, seleccionar la opción “Saved by user”, seleccionaremos nuestra estructura y la arrastraremos al lienzo con un click sostenido:

Galería de plantillas
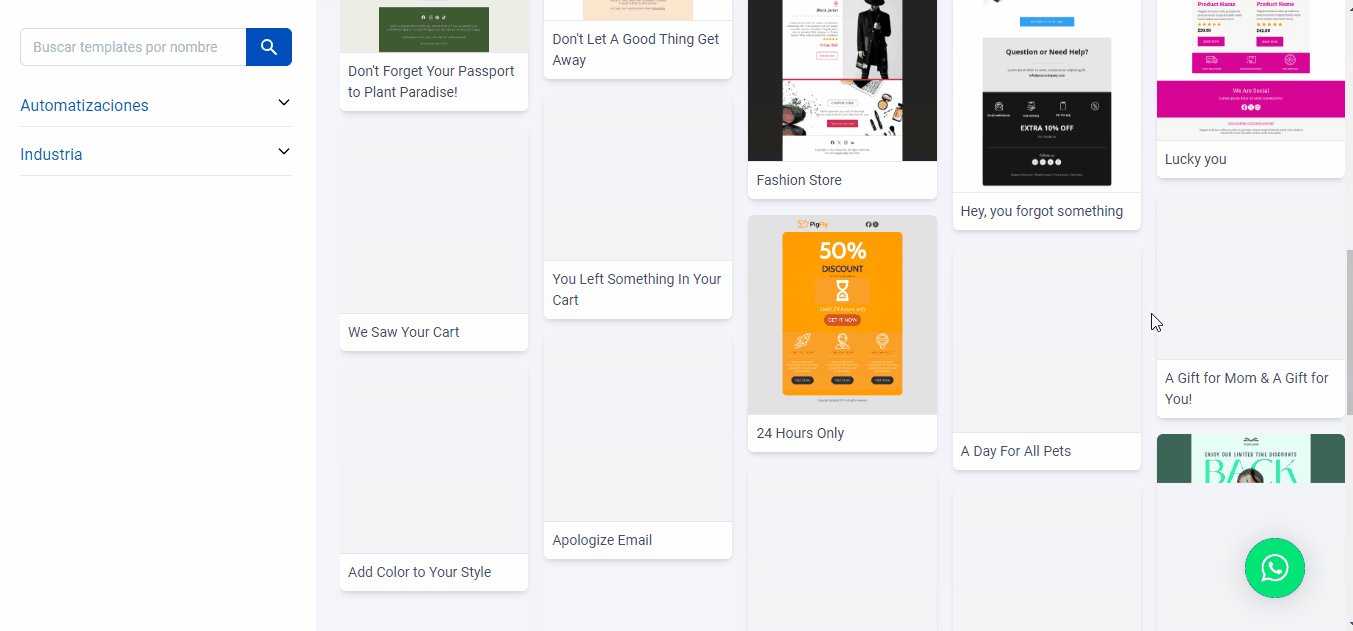
Al igual que en la versión anterior, contarás con una galería de plantillas pero en este caso tendrás acceso a aproximadamente 1200 templates para utilizar con distintos diseños, con la posibilidad de seleccionar los que se adapten mejor a tu organización y el estilo de tus comunicaciones y, además tendrás la opción de modificarlas y editar colores, estilos, contenido, etc.

Cuando encuentres una plantilla que desees utilizar podrás dar click en la opción “Usar” y la misma se insertará en el lienzo para que puedas empezar a editarla con tu propio contenido:

Guardar tu plantilla
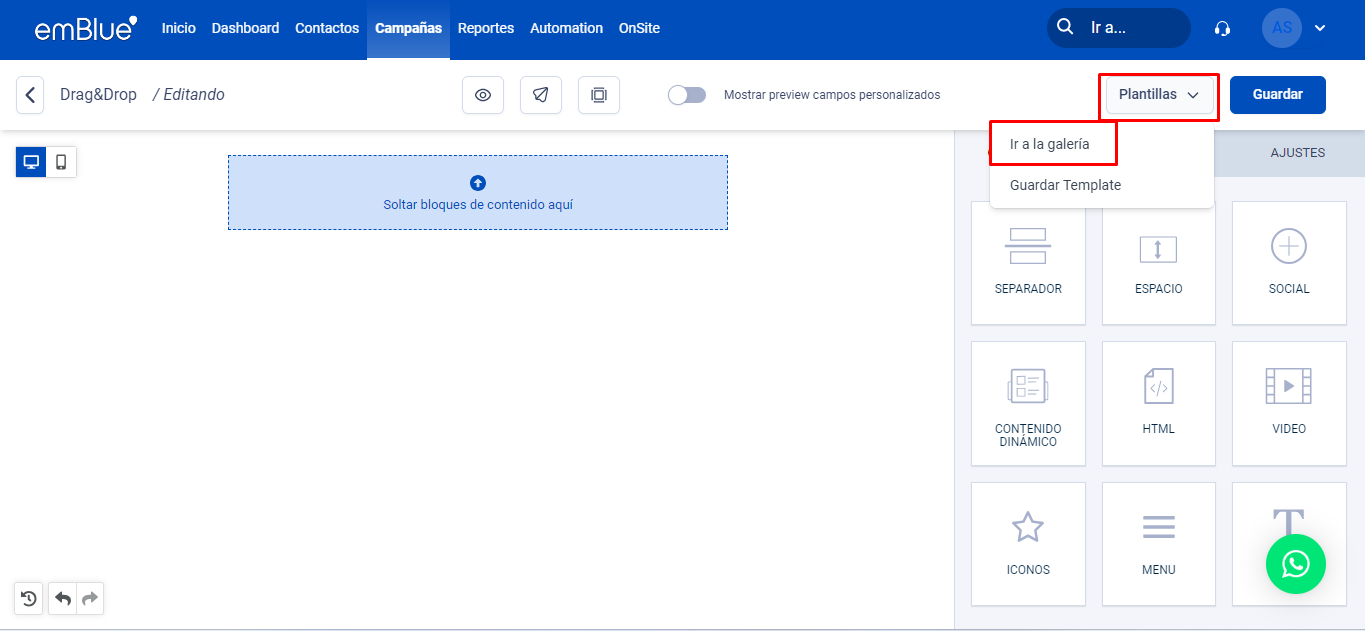
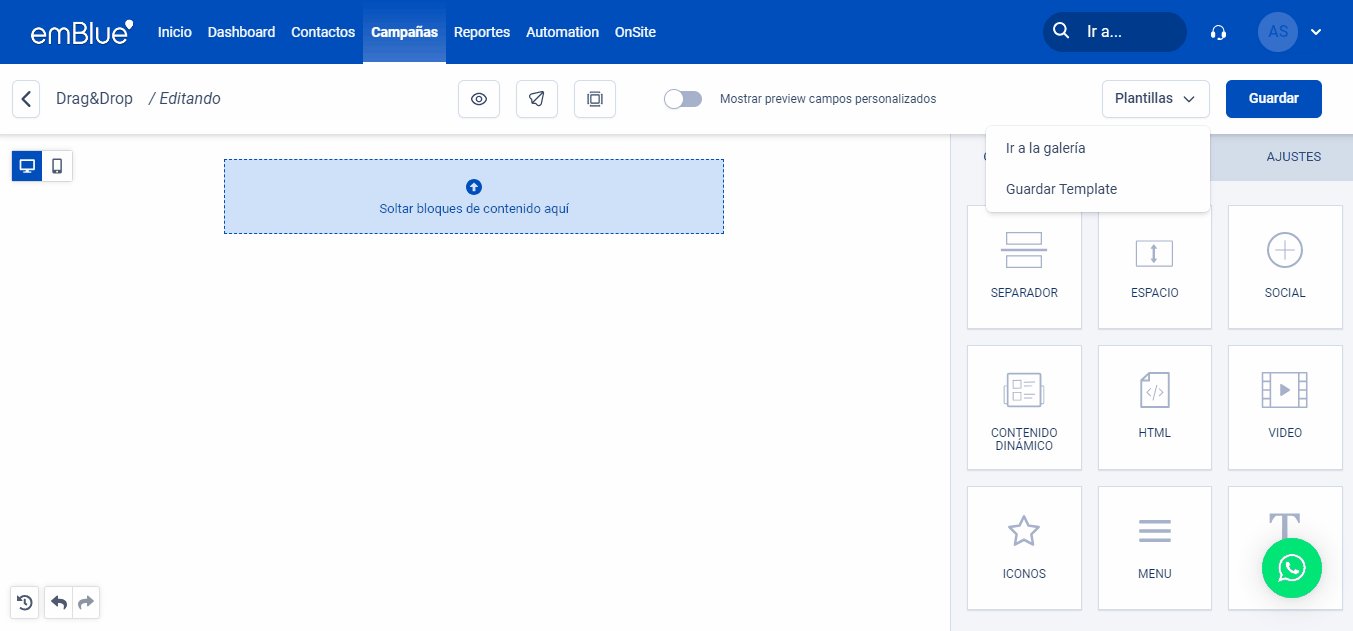
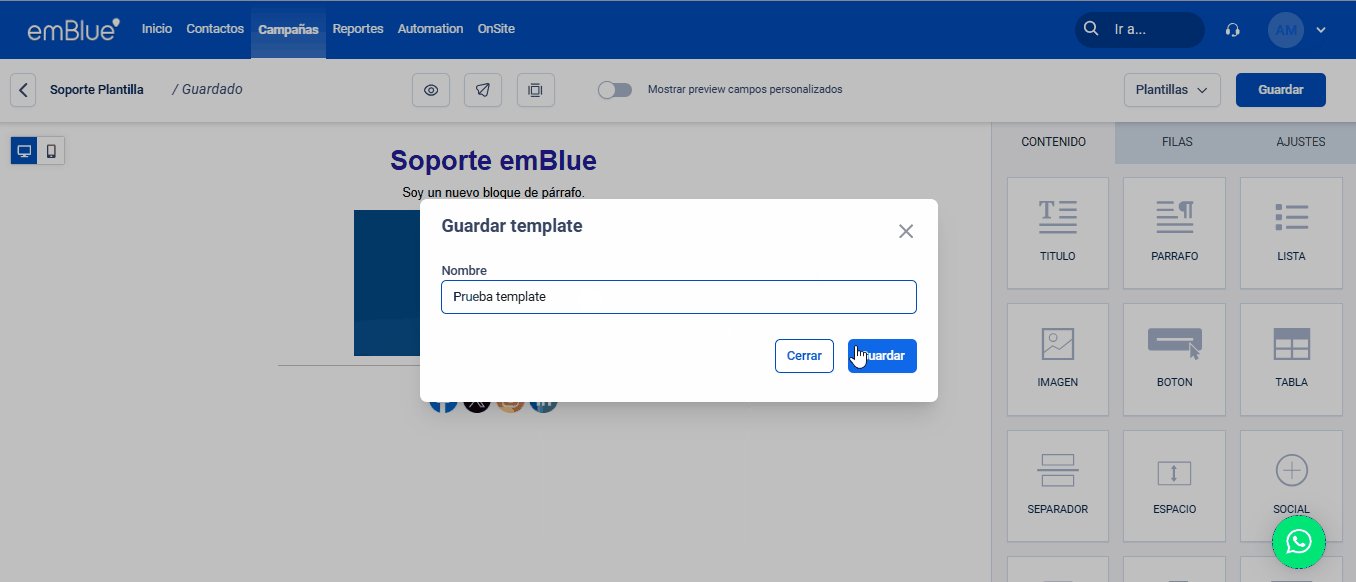
Al igual que en la versión anterior, puedes guardar tus plantillas en la galería para usarlas en futuras acciones, solo debes dar click en «Plantillas», luego «Guardar template», introducir el nombre que desees y darle clic en Guardar.

Previsualización
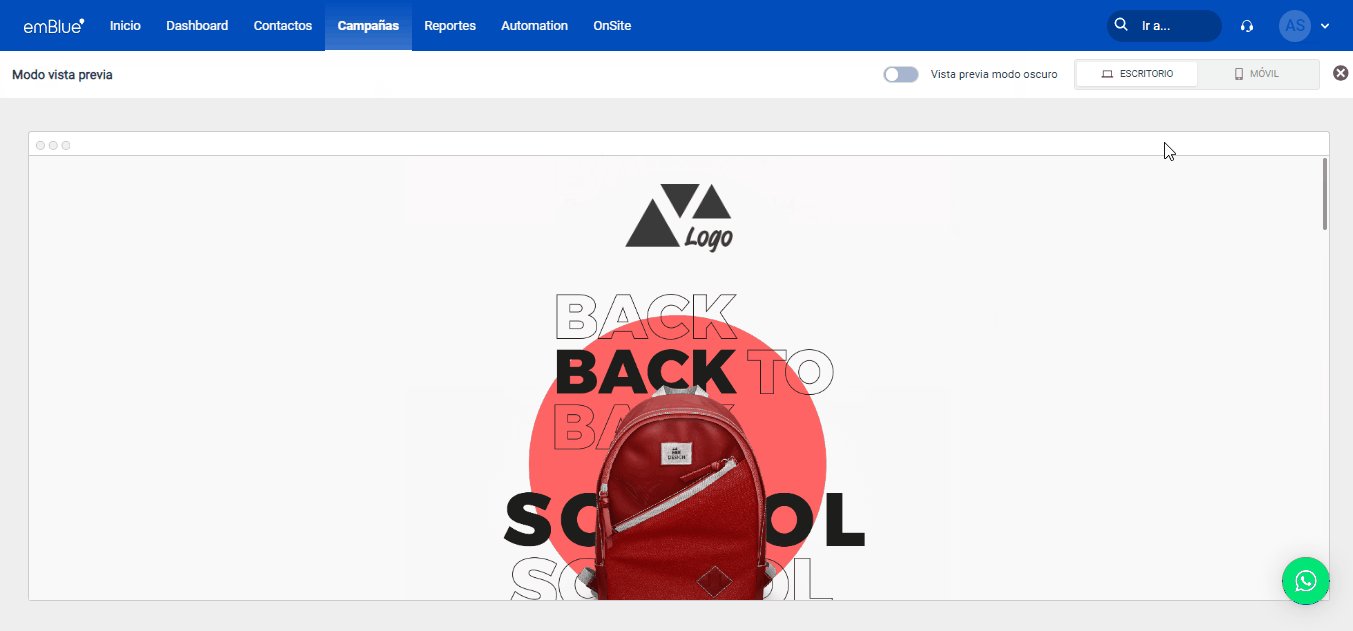
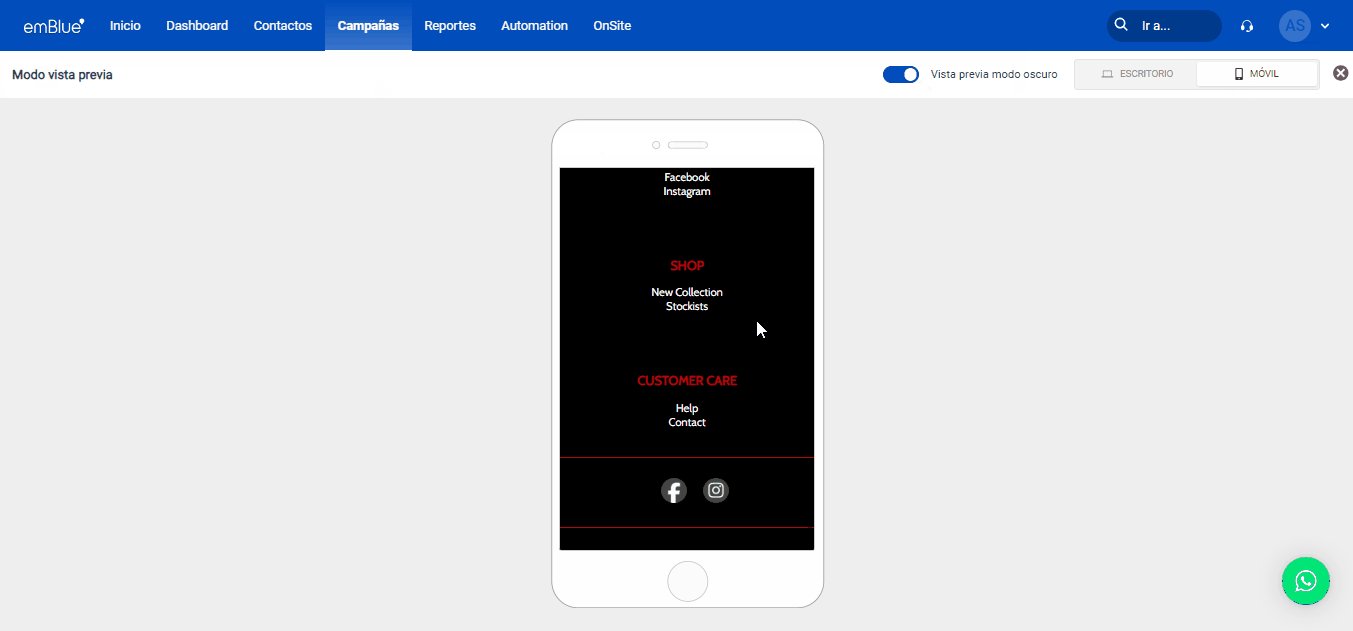
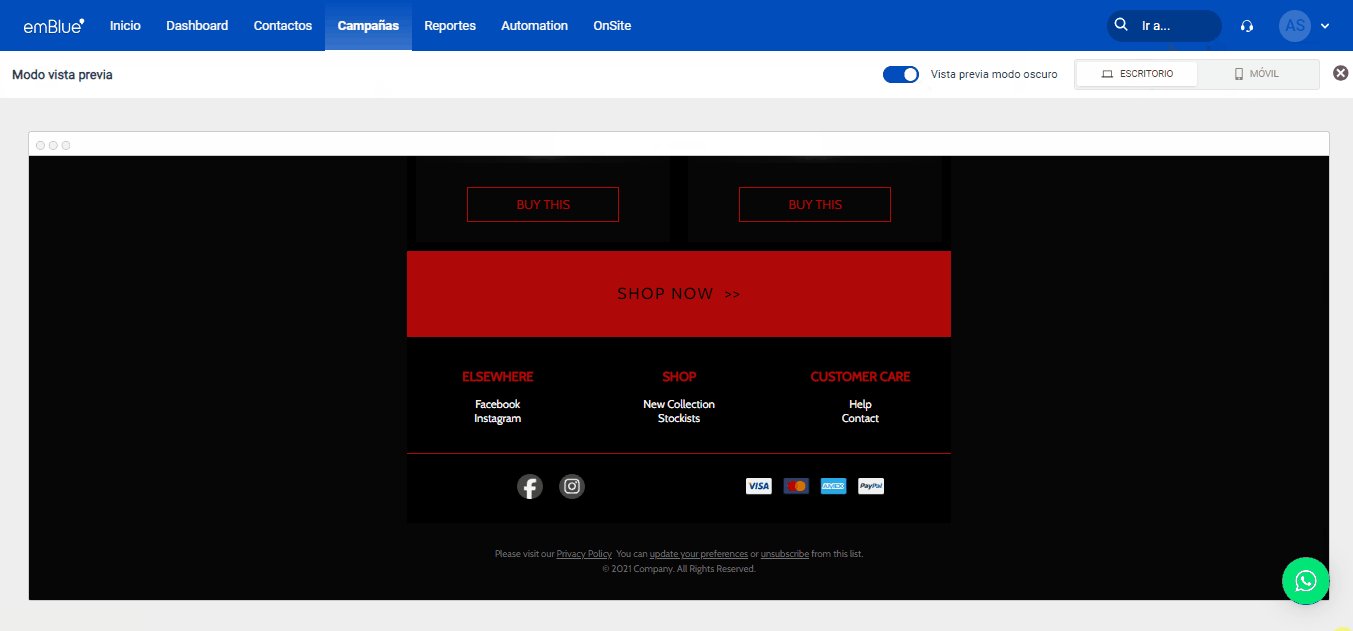
Antes de realizar tu envío, lo mejor es que realices una vista previa para chequear cómo se verá la pieza en móviles o escritorio. Para ello tenemos la herramienta de previsualización en la barra de herramientas superior:

Envío de prueba
En caso de que lo desees, también podrás realizar un envío de prueba para verificar que la pieza se visualice correctamente. Para ello deberás seleccionar la siguiente opción:

Una vez seleccionada, deberás elegir un grupo de prueba para realizar tu envío y dar click en enviar:

¡Listo! Ya tienes los conocimientos necesarios para empezar a diseñar tus piezas sin código HTML.
Recuerda que en si te han quedado dudas en alguno de los pasos o deseas activar este nuevo módulo, puedes escribir a soporte@emBluemail.com y te ayudaremos.